一.构造函数
问题一:
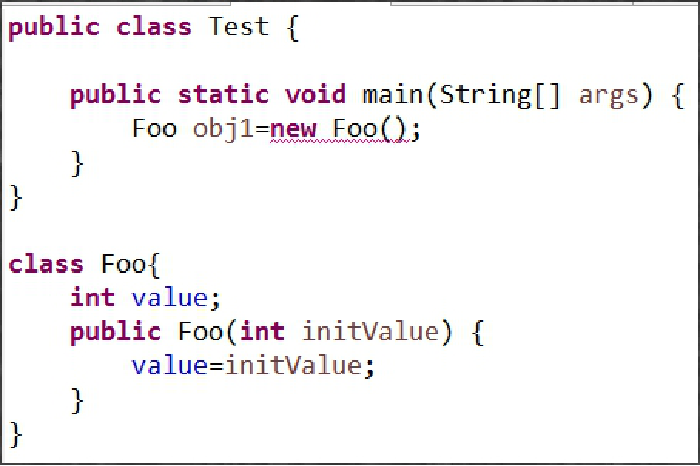
错误代码如图:

错误原因:从图片中的编译报错的地方来看,程序是在给新的对象分配空间是出现了问题,因而我们往下观察Foo类,Foo类的构造方法是有一个参数的有参方法,而前面构造新的对象的时候却没有添加参数,所以报错
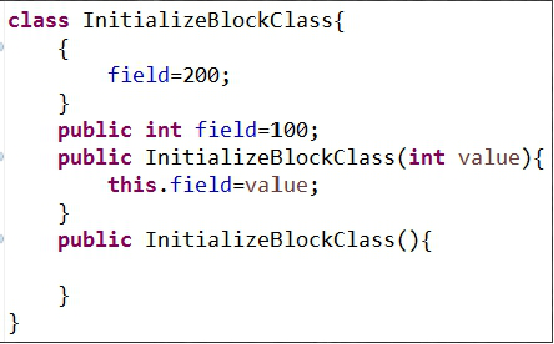
问题二:这是一个生造出来展示Java语法特性的示例类,如果一个类中既有初始化块,又有构造方法,同时还设定了字段的初始值,谁说了算?


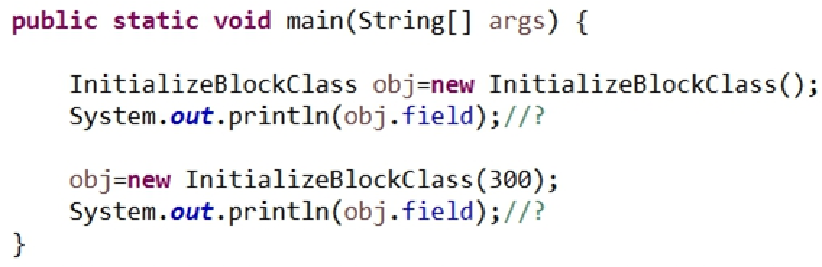
结果:我们按照图片中的代码演示了一遍,发现在第一次无参数的初始化时,输出的结果是100,而当第二次有参数的初始化的时候却是300.
我在每行后面添加了输出语句,发现在程序中,field=200是最先执行的语句,其次执行的是构造函数。
类字段的初始化顺序:
1.执行类成员定义时指定的默认值或类的初始化块,到底执行哪一个要看哪一个“排在前面”。
2.执行类的构造函数。
二.类的静态初始化模块
TestStaticInitializeBlock.java的输出结果为:
Root的静态初始化块
Mid的静态初始化块
Leaf的静态初始化块
Root的普通初始化块
Root的无参数的构造器
Mid的普通初始化块
Mid的无参数的构造器
Mid的带参数构造器,其参数值:Java初始化顺序演示
Leaf的普通初始化块
执行Leaf的构造器
由输出的结果显示:
1.静态初始化块会被首先执行,而当创建子类型的对象时,也会导致父类型的静态初始化块的执行。
2.静态初始化块只执行一次。
三.静态方法中只允许访问静态数据,那么,如何在静态方法中访问类的实例成员(即没有附加static关键字的字段或方法)?
解决方案(参考网络方法):首先new一个对象,然后将对象的成员数据赋值给类中的静态数据成员,最后再用静态成员方法将静态成员数据输出来达到访问实例成员的目的。