我们都知道nextTick是用来实现异步更新dom的。下边通过小案例一步步分析。
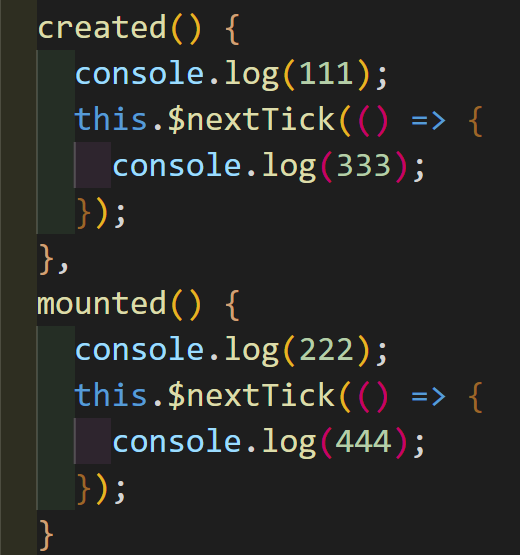
案例之前先插入一段内容,来证明nextTick确实是异步任务。


没毛病,先执行同步,后执行了异步nextTick。
1、当我们设置 ref,通过this.$refs修改dom元素的内容时,会输出什么?
<button @click="Btn" ref="btn">oldText</button>
Btn() { this.$refs.btn.innerHTML = "newText"; console.log(this.$refs.btn.innerHTML); }
结果:页面和打印的数据是一样的,因为直接修改的是dom。

2、直接 赋值修改data中的变量,然后通过ref获取dom,会发生什么?
<button @click="Btn" ref="btn">{{ text }}</button>
Btn() { this.text = "newText"; console.log(this.$refs.btn.innerHTML); }
结果:页面和打印结果不一致,因为直接修改的是data中的数据,dom未更新,所以通过ref获取dom元素,会发现值和data更新后的值不一样。

3、对于步骤二的问题,可以用nextTick来处理。
Btn() { this.text = "newText"; this.$nextTick(() => { console.log(this.$refs.btn.innerHTML); }); }
结果:页面和打印的数据是一样的。故可以说nextTick实现了dom的异步更新渲染。