gap 并非是新的属性,它一直存在于多栏布局 multi-column 与 grid 布局中,其中:
1、column-gap 属性用来设置多栏布局 multi-column 中元素列之间的间隔大小 ;
2、grid 布局中 gap 属性是用来设置网格行与列之间的间隙,该属性是 row-gap 和 column-gap 的简写形式,并且起初是叫 grid-gap。
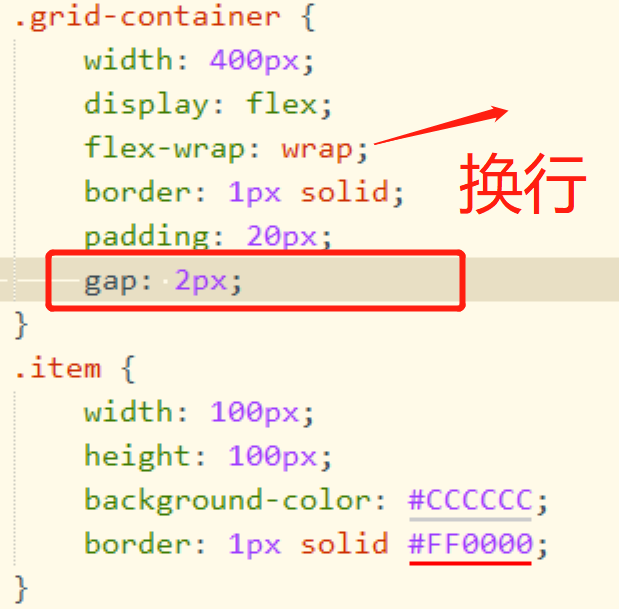
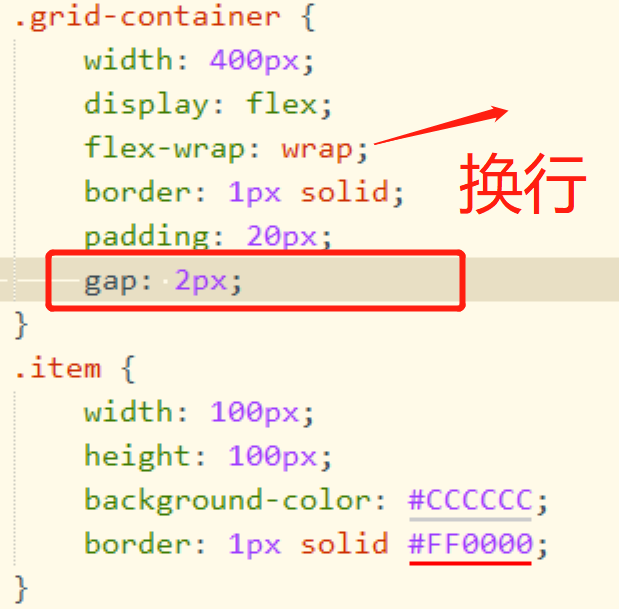
案例:


效果:

gap 并非是新的属性,它一直存在于多栏布局 multi-column 与 grid 布局中,其中:
1、column-gap 属性用来设置多栏布局 multi-column 中元素列之间的间隔大小 ;
2、grid 布局中 gap 属性是用来设置网格行与列之间的间隙,该属性是 row-gap 和 column-gap 的简写形式,并且起初是叫 grid-gap。
案例:


效果:
