初始化项目
//初始化项目
yarn create nuxt-app <project-name>
//启动
cd <project-name>
yarn dev
文件结构
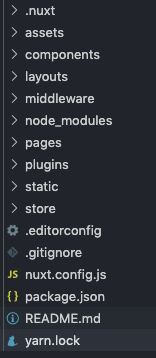
基本项目结构如下:

- .nuxt构建目录,是执行命令之后动态生成的
- assets 资源目录,包括css,image,font等
- Components是组件目录 Components目录中创建组件之后,就自动导入了,需要的地方直接使用即可
- contents是存放实现类似cms配置的内容文件
- dist是包含部署和运行静态生成的 Nuxt.js 应用程序所需的生成 HTML 文件和资源
- layouts 存放应用布局文件
- middleware目录包含您的应用程序中间件
- pages存放应用程序视图和路由
- plugins含要在实例化根 Vue.js 应用程序之前运行的 JavaScript 插件
- static目录直接映射到服务器根目录并包含可能不会更改的文件, 此文件夹的内容不会经过webpack打包
- store包含您的 Vuex Store 文件
- nuxt.config.js是nuxt的配置文件
Nuxt 自带组件
Nuxt 组件
| 注意:该 |
NuxtChild 组件
该组件用于显示嵌套路由中的子组件
<div>
<h1>I am the parent view</h1>
<NuxtChild />
</div>
NuxtLink 组件
NuxtLink用法和router-link类似,指向自己站点内的链接就用NuxtLink,其他站点就使用<a>标签
<NuxtLink to="/">Home page</NuxtLink>
client-only 组件
client-only是仅在客户端呈现组件
<client-only placeholder="Loading...">
<!-- this component will only be rendered on client-side -->
<comments />
</client-only>
路由
nuxt的路由是根据pages下的文件目录自动生成
基本路由
文件树如下
pages/
--| home/
-----| index.vue
-----| one.vue
--| index.vue
会自动生成:
router: {
routes: [
{
path: '/',
component: 'pages/index.vue'
},
{
path: '/home',
component: 'pages/home/index.vue'
},
{
path: '/home/one',
component: 'pages/home/one.vue'
}
]
}
动态路由
创建动态路由,您需要_在.vue文件名或目录名之前添加下划线
文件树如下
pages/
--| home/
-----_id.vue
--| index.vue
会自动生成:
router: {
routes: [
{
path: '/',
component: 'pages/index.vue'
},
{
path: "/home/:id?",
component: 'pages/home/_id.vue'
},
]
}