通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧
全选
1、声明状态,这个是全选状态

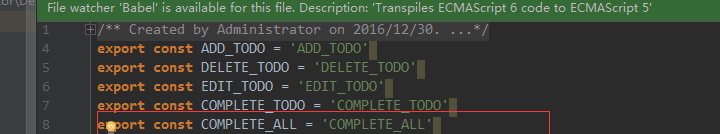
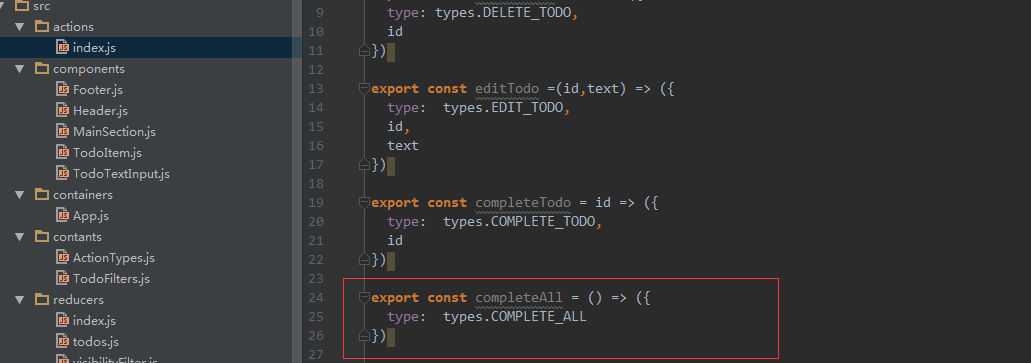
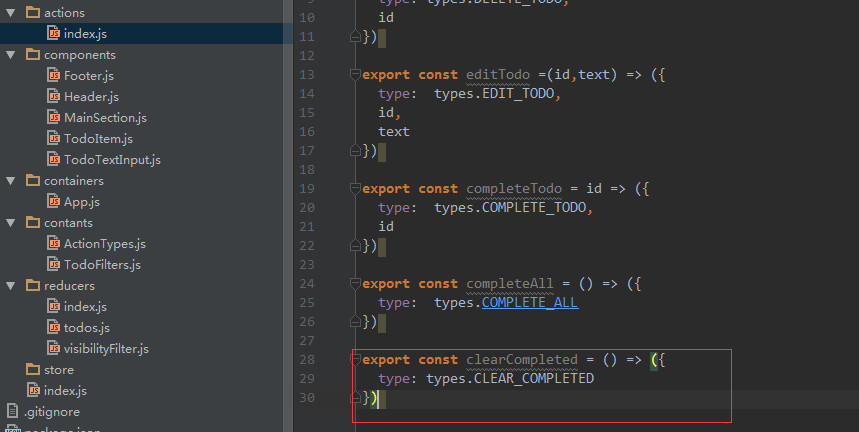
2、action约定

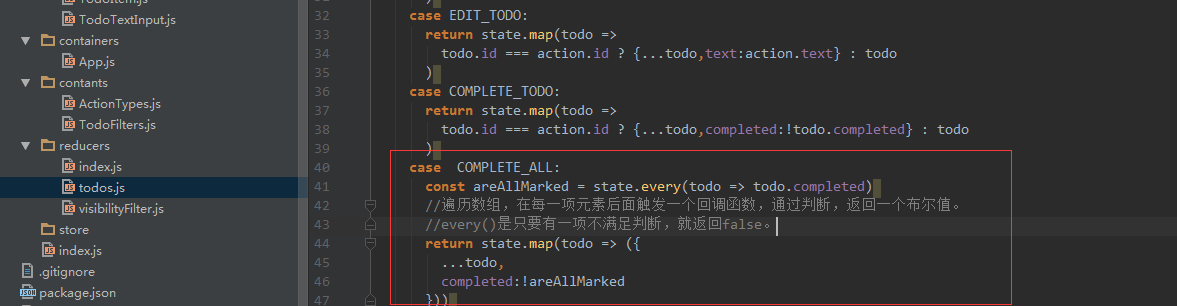
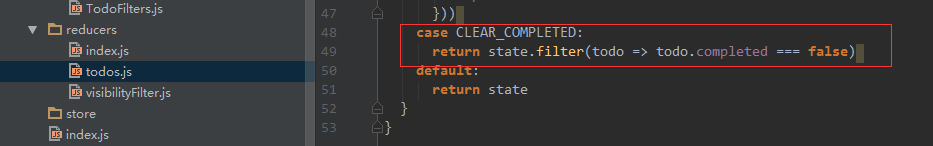
3、reducers,更新store

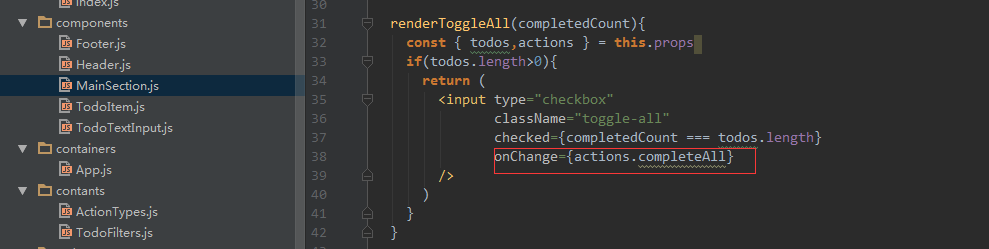
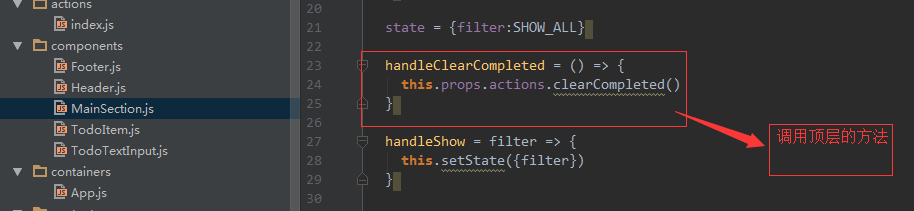
4、底层组件实现函数

5、上层组件数据传递

到这里全选的功能就实现了
显示action的数量和删除completed操作
整过过程一模一样
1、

2、

3、

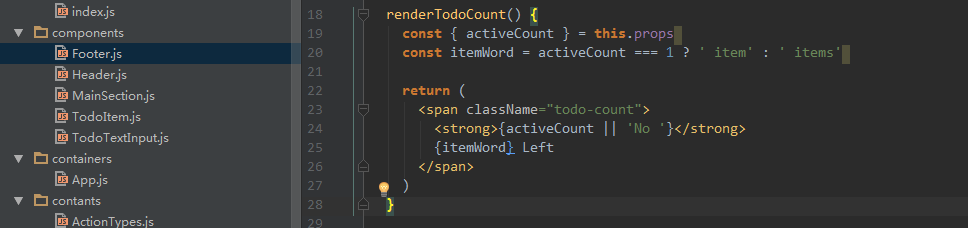
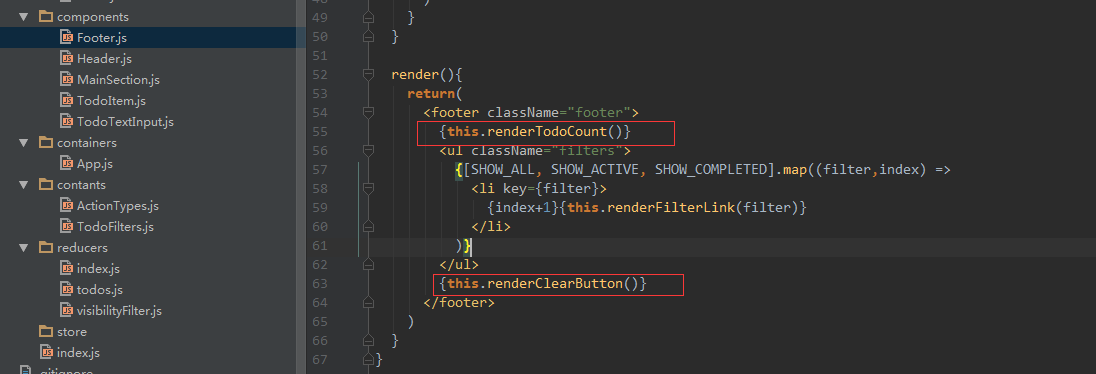
4、(展示action数量的view)

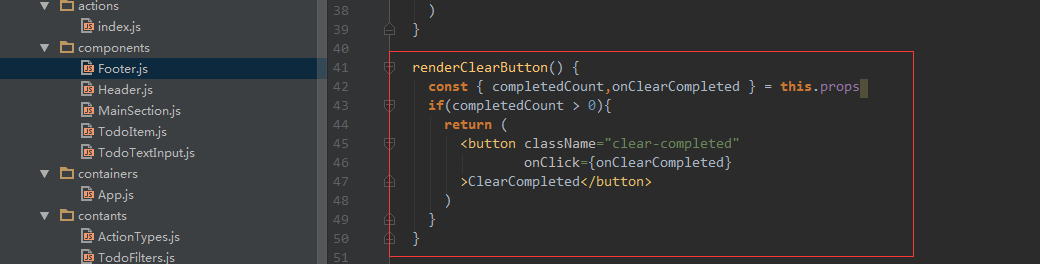
(删除completed的view)

放到Footer中

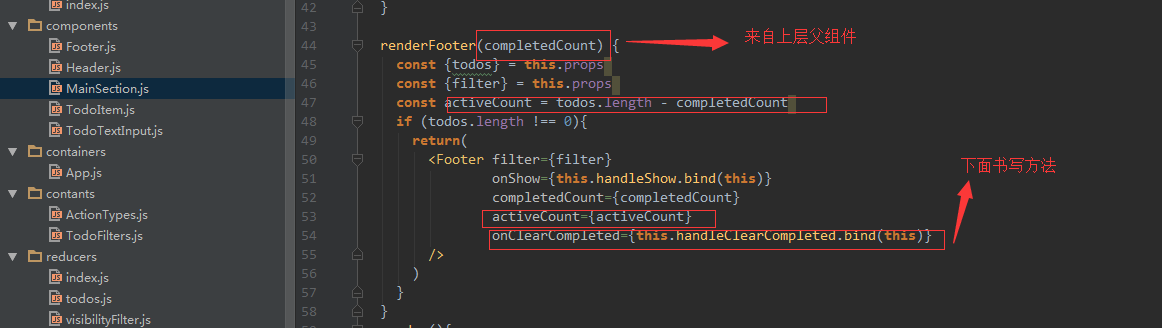
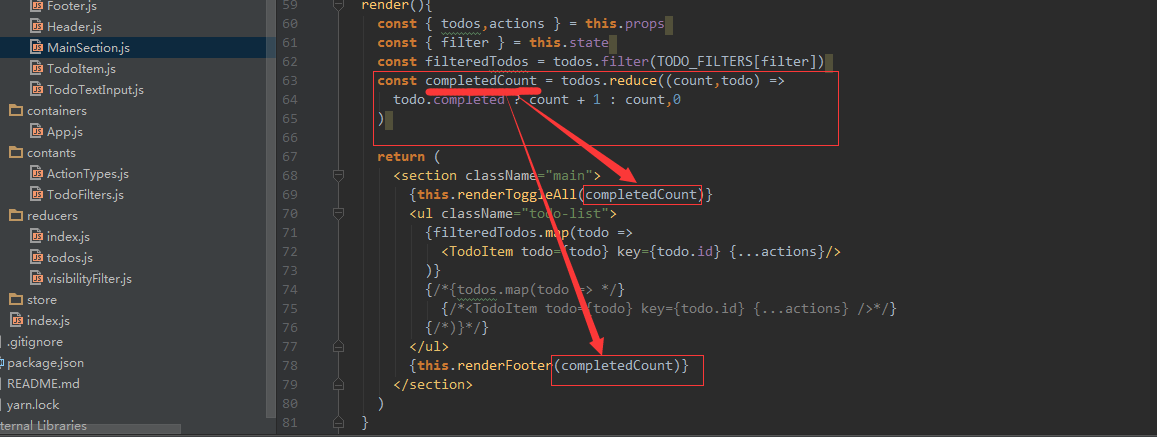
在上层父组件进行数据通信


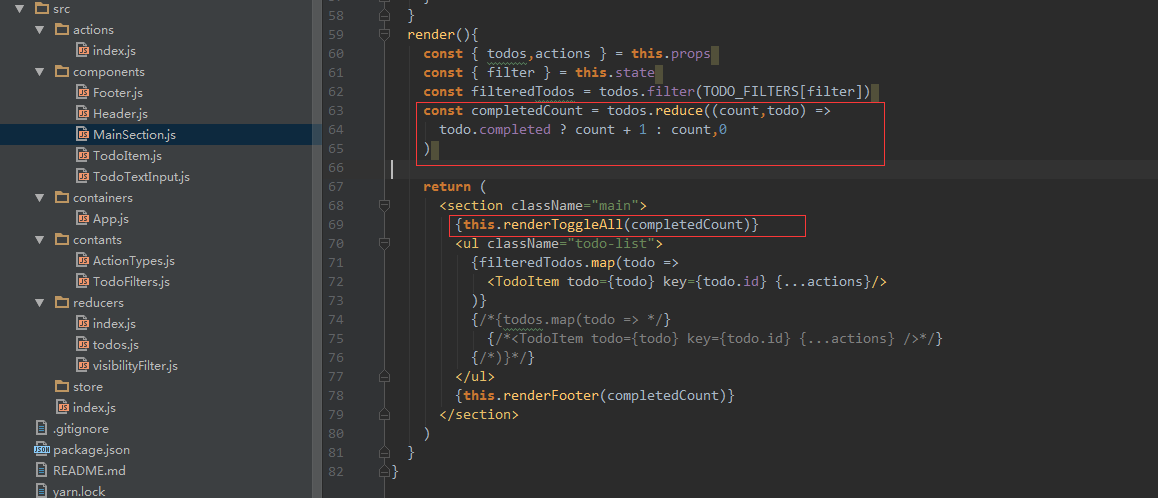
最终的父组件(view)

整个过程就是这样简单,明了!
到这里官方的TodoList所有功能就实现了!其实做到这样一个看似简单,其实一点不简单的小项目,关键是掌握redux语法,react组件之间的通信,还有就是基本的语法,逻辑了,很多ES6的语法和一些不怎么常见的我在里面都有住注释,里面全是截图,我的初衷是,大家要先看懂,不要一看到一点就跟着写,这样即使你写出了效果,也不见得你掌握了,因此你需要先理解,再写,这样写起来也很轻松,我刚开始也是,看到一个教程就马上跟着写,写着写着就出问题了,就去对代码,其实这个习惯不好,理解后再去写,会大大加快你的学习进度!
react+redux还有很多高级的功能等着我们区发掘,其实到现在我感觉自己就是刚刚入门,记录一下这灵光一闪的时刻,大家共勉!希望有幸看到这系列文章的同志对其有所帮助!!!