上一篇文章实现了《删》这个功能,那么我们继续添加下一功能--《改》
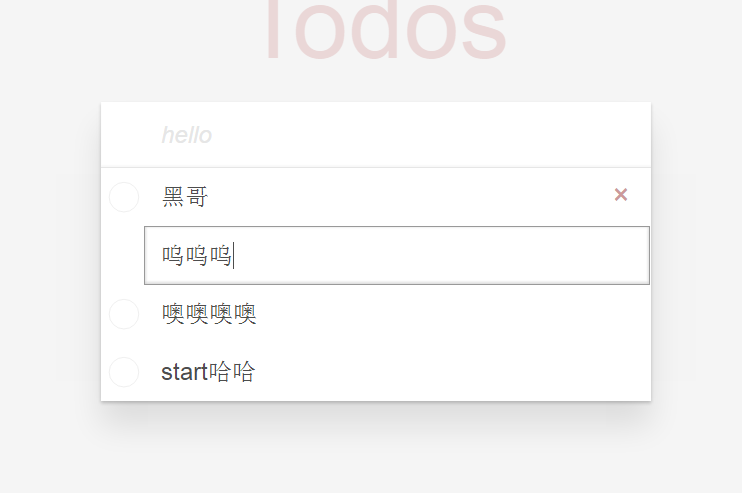
这个修改的功能是通过双击每个子选项实现
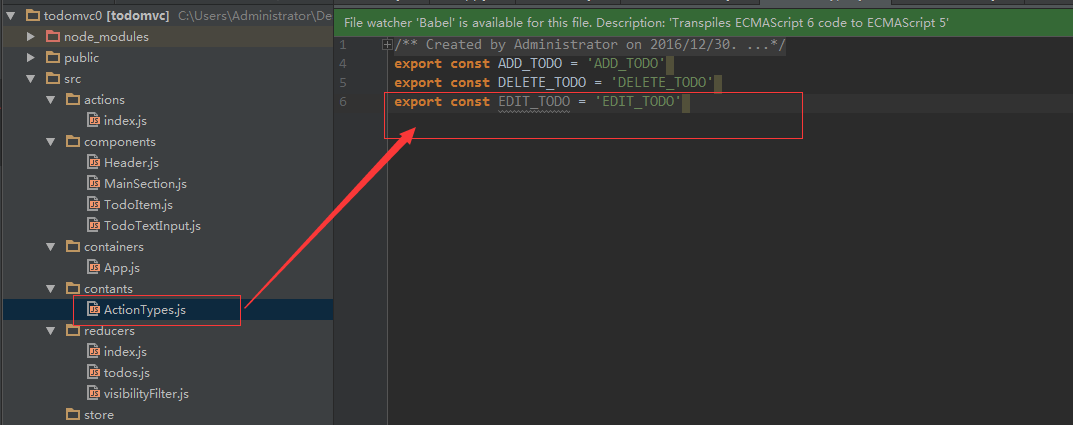
第一步:按规矩来,添加一个状态声明

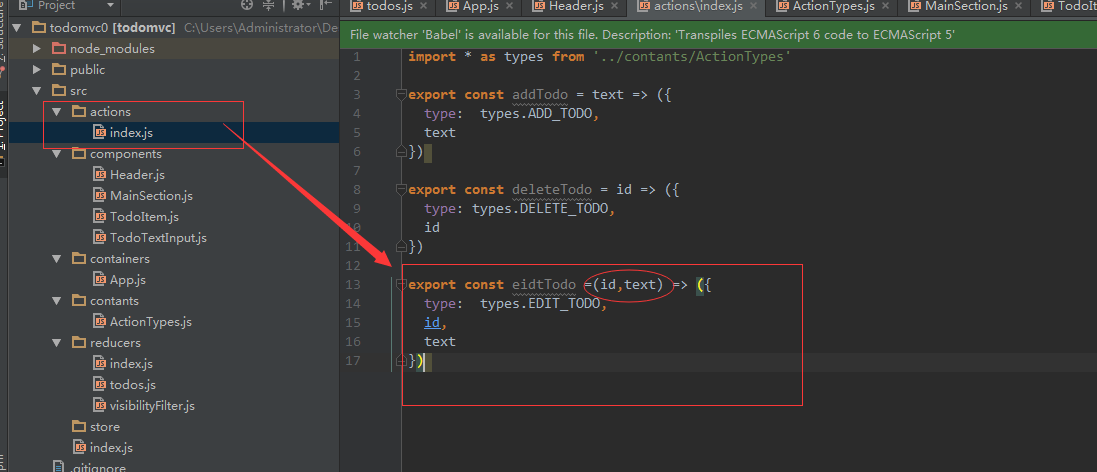
第二步:action中约定我们要干什么,并且将其他元素(text)传给reducer(这里eidtTodo修改外editTodo)

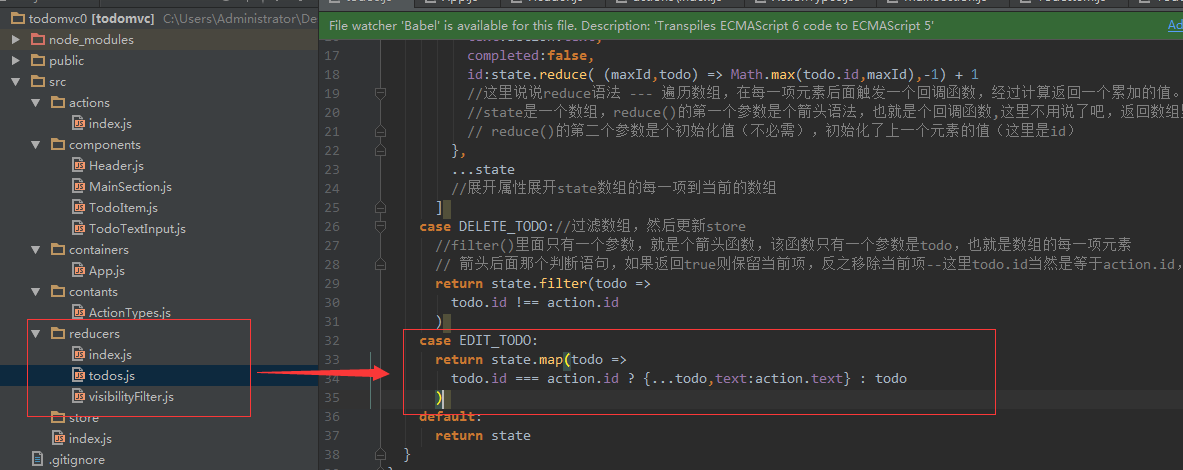
第三步:reducer中区更新我们的store(相信经过注释关于...语法,map循环等不用再写注释了,大家也能明白怎么回事了)

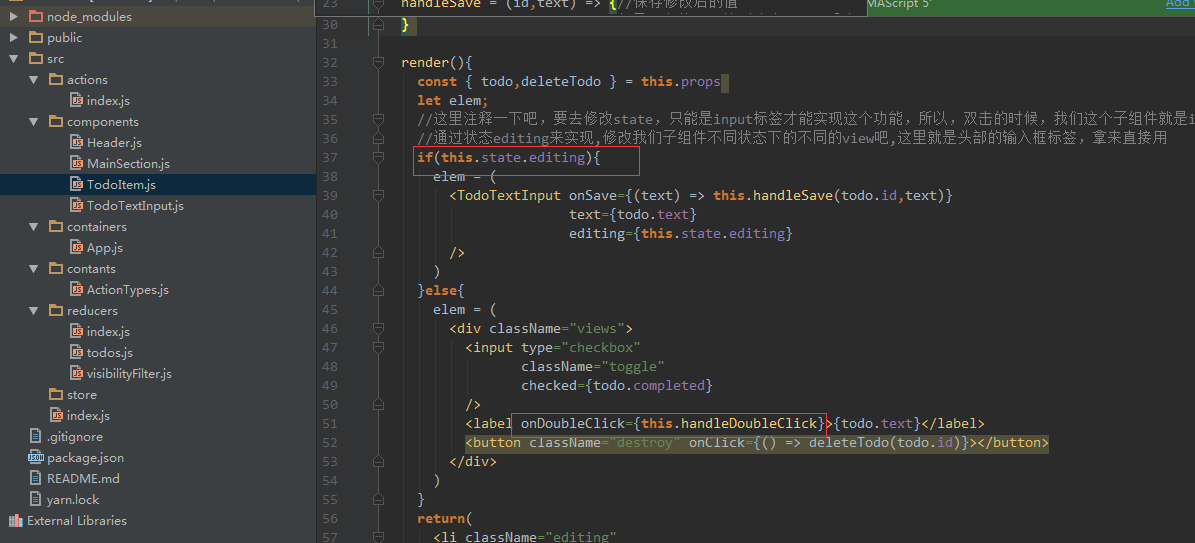
第四步:当然是去我们的子组件编写具体实现的方法了


到了这里---改也实现了,看是不是很简单,分解步骤!
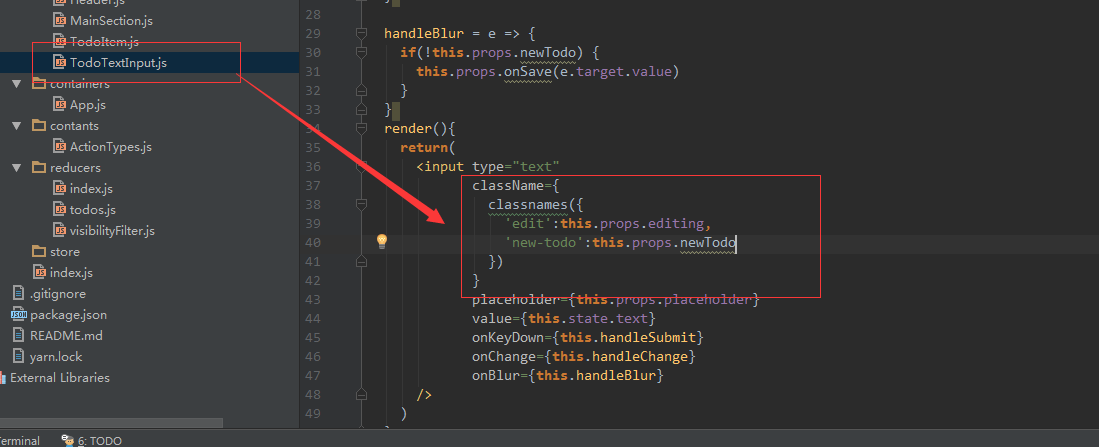
我们现在给处于编辑状态的子组件加一个边框吧!(如果是头部引用的它,那么class就是new-todo,如果是内容区域引用的话,就是edit,记住给Header添加一个自定义属性newTodo)

效果图