一、开发环境
1、本机,win7 x64, .net 4.6,vs2019
2、源码地址:源代码csdn 或者底部qq问我要。或者 百度网盘 udbk
二、安装cefsharp
1、新建一个winform窗体程序,从nuget中搜索cefsharp并安装

2、修改项目属性为x86
在解决方案上,右键鼠标,选择属性,更改项目属性为x86,没有x86选项就在图中配置管理器中新建


3、重新生成项目,无错误
三、cefsharp基本使用,初始化、加入网址浏览、关闭、获取加载后的资源
1、初始化
public static string url = "https://www.baidu.com";//设置进入网页 public ChromiumWebBrowser browser = new ChromiumWebBrowser(url);//初始化cefsharp浏览器 public Form1() { InitializeComponent(); browser.Dock = DockStyle.Fill;//设置填充满窗体 this.Controls.Add(browser);//把cefsharp加入到窗体中 }
运行,就展示了百度的首页

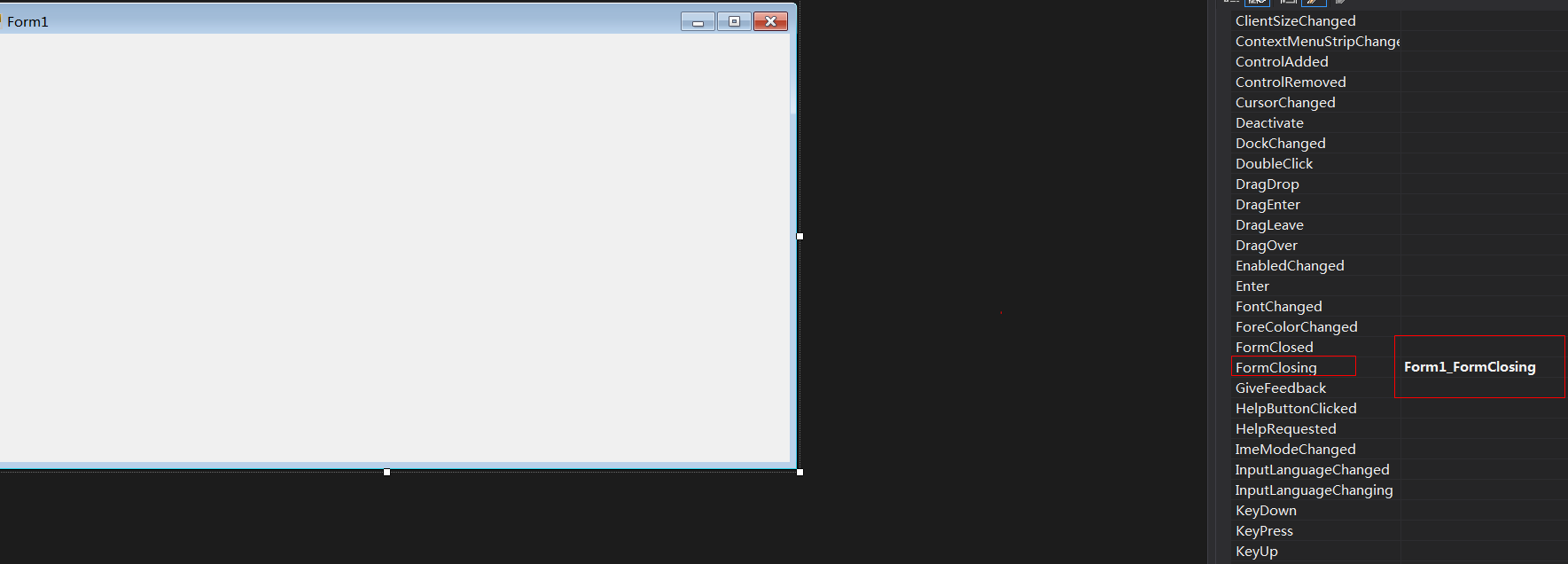
2、关闭事件
在窗体的关闭事件中,要释放cefsharp的资源
private void Form1_FormClosing(object sender, FormClosingEventArgs e) { CefSharp.Cef.Shutdown(); }

3、获取加载后的资源。在浏览器FrameLoadEnd事件中处理
public void Init(string url, int? insertIndex = null) { browser.Dock = DockStyle.Fill; panbrowser.Controls.Add(browser); browser.RequestHandler = new WinFormsRequestHandler(Init); browser.FrameLoadEnd += webBrowser_FrameLoadEndEventArgs; } /// <summary> /// 页面加载完成 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void webBrowser_FrameLoadEndEventArgs(object sender, FrameLoadEndEventArgs e) { string htmlstr = string.Empty; if (e.Frame.IsMain) { browser.GetSourceAsync().ContinueWith(taskHtml => { htmlstr = taskHtml.Result; }); } }