目录
系列文章
[Asp.net MVC]Asp.net MVC5系列——第一个项目
[Asp.net MVC]Asp.net MVC5系列——添加视图
[Asp.net MVC]Asp.net MVC5系列——添加模型
[Asp.net MVC]Asp.net MVC5系列——从控制器访问模型中的数据
[Asp.net MVC]Asp.net MVC5系列——添加数据
[Asp.net MVC]Asp.net MVC5系列——在模型中添加验证规则
概述
上篇文章介绍了,在提交表单时对数据的验证规则,在提交的数据合法时,将数据添加到数据库,也就是实现了信息的增加视图。这篇文章将实现查看明细,编辑,删除视图。
实现信息的明细视图
首先,让我们来看一下如何实现一条数据的明细信息视图。为了更好地体会这一功能,首先我们在前文所述的学生信息列表视图(Views文件夹下面的Student文件夹下面的StudentList.cshtml文件)中保留学生信息的姓名、性别、地址、电话、班级等字段。修改后的学生列表视图代码:
1 @model IEnumerable<Wolfy.FirstMVCProject.Models.Student> 2 3 @{ 4 Layout = null; 5 } 6 7 <!DOCTYPE html> 8 9 <html> 10 <head> 11 <meta name="viewport" content="width=device-width" /> 12 <title>学生信息</title> 13 </head> 14 <body> 15 <p> 16 @Html.ActionLink("添加", "Create") 17 </p> 18 <table class="table"> 19 <tr> 20 <th> 21 姓名 22 </th> 23 <th> 24 性别 25 </th> 26 <th> 27 地址 28 </th> 29 30 <th> 31 电话 32 </th> 33 <th> 34 删除 35 </th> 36 37 <th> 38 班级名称 39 </th> 40 <th></th> 41 </tr> 42 43 @foreach (var item in Model) { 44 <tr> 45 <td> 46 @Html.DisplayFor(modelItem => item.stuName) 47 </td> 48 <td> 49 @Html.DisplayFor(modelItem => item.stuSex) 50 </td> 51 <td> 52 @Html.DisplayFor(modelItem => item.stuAddress) 53 </td> 54 <td> 55 @Html.DisplayFor(modelItem => item.stuPhone) 56 </td> 57 <td> 58 @Html.DisplayFor(modelItem => item.Course.className) 59 </td> 60 <td> 61 @Html.ActionLink("编辑", "Edit", new { id=item.stuId }) | 62 @Html.ActionLink("详细", "Details", new { id=item.stuId }) | 63 @Html.ActionLink("删除", "Delete", new { id=item.stuId }) 64 </td> 65 66 </tr> 67 } 68 69 </table> 70 </body> 71 </html>
右键在浏览器中查看
现在学生列表中就只显示每条数据的姓名、性别、地址、电话、班级名称了,如果想查看该条数据的详细信息,需要点击每条数据的“详细”链接,将画面导航到明细数据画面,在该画面中查看这条数据的明细信息。当一条数据的细节信息比较多,而我们只想在该数据的列举清单中显示该数据的几个摘要信息,通过点击链接或按钮的操作来查看数据的细节信息时这种处理方法是比较有用的。
接下来让我们来追加这个明细数据视图。首先打开Student控制器,追加一个返回明细数据视图的Details方法,代码如下所示复制代码 1 /// <summary> 2 /// 学生信息详细Acti 3 /// </summary>
4 /// <param name="id"></param> 5 /// <returns></returns> 6 public ActionResult Details(int id) 7 { 8 var student = from s in entity.Student 9 where s.stuId == id 10 select s;
//Find方法和FirstOrDefault方法效果相同,都是返回满足条件的第一个元素,如果没有该元素,则返回null。
11 Student stu = student.FirstOrDefault(); 12 //查到了该学生的详细 13 if (stu != null) 14 { 15 //找到该学生的信息,则在Details视图中显示,将该学生的信息对象传过去。 16 return View("Details",stu); 17 } 18 else 19 { 20 //没有查到学生信息明细,则返回学生列表 21 return RedirectToAction("StudentList"); 22 } 23 24 }
在Details方法中点击鼠标右键,选择“添加视图”,模型类选择Student,在支架模板中选择“Details”(明细数据),如图所示。
如果要创建中文网站或应用程序,则将默认生成的Details.cshtml文件中有关英文文字修改为中文,修改完毕后该文件中的代码如下所示。
1 @model Wolfy.FirstMVCProject.Models.Student 2 3 @{ 4 Layout = null; 5 } 6 7 <!DOCTYPE html> 8 9 <html> 10 <head> 11 <meta name="viewport" content="width=device-width" /> 12 <title>Details</title> 13 </head> 14 <body> 15 <div> 16 <h4>Student</h4> 17 <hr /> 18 <dl class="dl-horizontal"> 19 <dt> 20 姓名 21 </dt> 22 23 <dd> 24 @Html.DisplayFor(model => model.stuName) 25 </dd> 26 27 <dt> 28 性别 29 </dt> 30 31 <dd> 32 @Html.DisplayFor(model => model.stuSex) 33 </dd> 34 35 <dt> 36 生日 37 </dt> 38 39 <dd> 40 @Html.DisplayFor(model => model.stuBirthdate) 41 </dd> 42 43 <dt> 44 入学时间 45 </dt> 46 47 <dd> 48 @Html.DisplayFor(model => model.stuStudydate) 49 </dd> 50 51 <dt> 52 地址 53 </dt> 54 55 <dd> 56 @Html.DisplayFor(model => model.stuAddress) 57 </dd> 58 59 <dt> 60 邮箱 61 </dt> 62 63 <dd> 64 @Html.DisplayFor(model => model.stuEmail) 65 </dd> 66 67 <dt> 68 电话 69 </dt> 70 71 <dd> 72 @Html.DisplayFor(model => model.stuPhone) 73 </dd> 74 75 <dt> 76 是否删除 77 </dt> 78 79 <dd> 80 @Html.DisplayFor(model => model.stuIsDel) 81 </dd> 82 83 <dt> 84 录入时间 85 </dt> 86 87 <dd> 88 @Html.DisplayFor(model => model.stuInputtime ) 89 </dd> 90 91 <dt> 92 班级 93 </dt> 94 95 <dd> 96 @Html.DisplayFor(model => model.Course.className) 97 </dd> 98 99 </dl> 100 </div> 101 <p> 102 @Html.ActionLink("Edit", "Edit", new { id = Model.stuId }) | 103 @Html.ActionLink("Back to List", "StudentList") 104 </p> 105 </body> 106 </html>
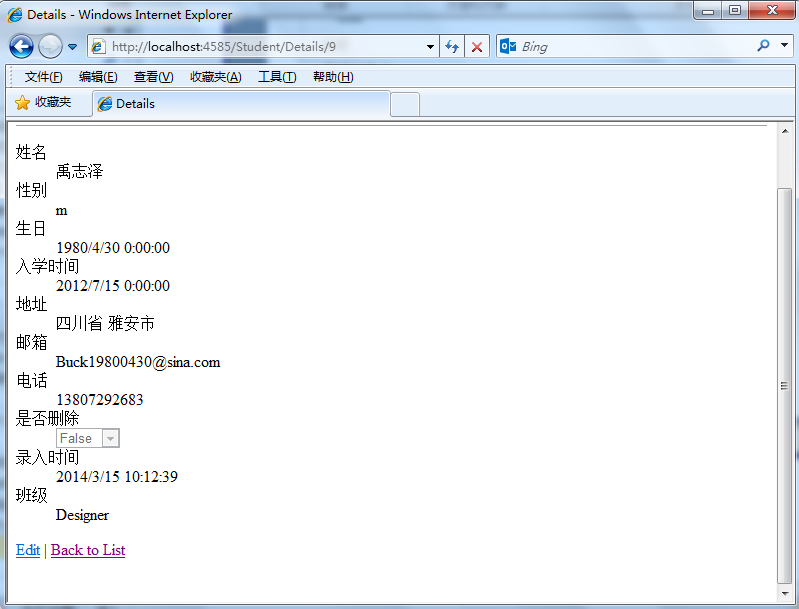
重新运行应用程序,在学生信息列表中点击某个学生的“详细”链接
通过观察地址栏你会发现:http://localhost:4585/Student/Details/9,在url中最后一个9就是学生的id,这个参数是如何传递的呢?
在学生列表视图代码中你会发现类似如下的代码:
@Html.ActionLink("详细", "Details", new { id=item.stuId })
其中id为url中参数的名称,然后我们看一下action方法中的参数也为id,这两者是否必须对应呢?那么,我们修改一下Details方法中的参数名称,测试一下。
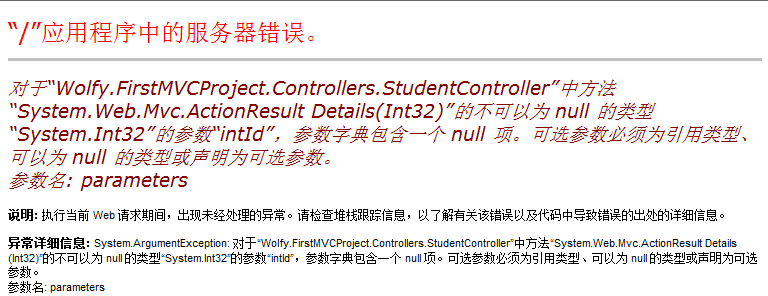
将Details方法的参数名改为intI的,然后运行,则会出现如下的信息。
可见,视图中传递的参数名和Action中的参数名必须一样。
实现信息的编辑视图
接下来,让我们来看一下如何实现一个用来修改数据的视图。
首先打开Student控制器,追加一个返回数据修改视图的Edit方法与一个对该视图中的表单提交进行处理的Edit方法,代码如下所示。
1 public ActionResult Edit(int id) 2 { 3 var student = from s in entity.Student 4 where s.stuId == id 5 select s; 6 Student stu = student.FirstOrDefault(); 7 8 //查到了该学生的详细 9 if (stu != null) 10 { 11 //外键关系处理 12 var course = from c in entity.Course 13 where c.classId == stu.classId 14 select c; 15 stu.Course = course.FirstOrDefault(); 16 //因为学生信息中有班级id的外键,所以在编辑的时候,要指定dropdownlist的数据源 17 var courses = from s in entity.Course 18 select s; 19 20 List<SelectListItem> items = new List<SelectListItem>(); 21 foreach (var item in courses) 22 { 23 SelectListItem selectListItem = null; 24 //当前学生所在的班级被选中 25 if (item.classId == stu.classId) 26 { 27 selectListItem = new SelectListItem() { Text = item.className, Value = item.classId.ToString(), Selected = true }; 28 } 29 else 30 { 31 selectListItem = new SelectListItem() { Text = item.className, Value = item.classId.ToString() }; 32 } 33 34 items.Add(selectListItem); 35 } 36 ViewData["course"] = items; 37 //找到该学生的信息,则在Details视图中显示,将该学生的信息对象传过去。 38 return View("Edit", stu); 39 } 40 else 41 { 42 //没有查到学生信息明细,则返回学生列表 43 return RedirectToAction("StudentList"); 44 } 45 } 46 /// <summary> 47 /// 处理post请求的action方法,也就是修改后提交的数据 48 /// </summary> 49 /// <param name="id"></param> 50 /// <returns></returns> 51 [HttpPost] 52 public ActionResult Edit(Student student) 53 { 54 try 55 { 56 var stu = entity.Student.Find(student.stuId); 57 //处理学生所在的班级 58 string strCourseId = Request.Form["course"]; 59 //作为测试,我们只修改性别和班级 60 stu.stuSex = student.stuSex; 61 stu.classId = Convert.ToInt32(strCourseId); 62 entity.Entry<Student>(stu).State = System.Data.Entity.EntityState.Modified; 63 64 int intCount = entity.SaveChanges(); 65 if (intCount > 0) 66 { 67 return RedirectToAction("Details", new { id = student.stuId }); 68 } 69 else 70 { 71 return Content("修改失败"); 72 } 73 } 74 catch (Exception) 75 { 76 77 return Content("修改失败"); 78 } 79 }
这两个Edit方法中,第一个方法将在用户点击外部画面的“编辑”链接时被调用,用来在浏览器中显示数据修改视图,并且在该视图中显示用户选择编辑的数据。第二个Edit方法前面带有一个[HttpPost]标记,负责将修改数据视图中提交的表单数据绑定到一个用模型创建出来的Student对象实例之上(当用户在表单中完成数据修改并点击保存按钮的时候进行提交),在保存数据的过程中如果发生任何错误而导致保存失败的话,则提示修改失败文字信息。
(作为测试用,我们只修改性别和班级的信息)
接下来让我们来追加该数据修改视图、在Edit方法中点击鼠标右键,选择“添加视图”,模型类选择Student,在支架模板中选择“Edit”(修改数据),如图所示。
如果要创建中文网站或应用程序,则将默认生成的Edit.cshtml文件代码如下所示。
1 @model Wolfy.FirstMVCProject.Models.Student 2 3 @{ 4 Layout = null; 5 } 6 7 <!DOCTYPE html> 8 9 <html> 10 <head> 11 <meta name="viewport" content="width=device-width" /> 12 <title>Edit</title> 13 </head> 14 <body> 15 @using (Html.BeginForm("Edit","Student",FormMethod.Post)) 16 { 17 @Html.AntiForgeryToken() 18 19 <div class="form-horizontal"> 20 <h4>Student</h4> 21 <hr /> 22 @Html.ValidationSummary(true) 23 @Html.HiddenFor(model => model.stuId) 24 25 <div class="form-group"> 26 @Html.LabelFor(model => model.stuName, new { @class = "control-label col-md-2" }) 27 <div class="col-md-10"> 28 @Html.EditorFor(model => model.stuName) 29 @Html.ValidationMessageFor(model => model.stuName) 30 </div> 31 </div> 32 33 <div class="form-group"> 34 @Html.LabelFor(model => model.stuSex, new { @class = "control-label col-md-2" }) 35 <div class="col-md-10"> 36 @Html.EditorFor(model => model.stuSex) 37 @Html.ValidationMessageFor(model => model.stuSex) 38 </div> 39 </div> 40 41 <div class="form-group"> 42 @Html.LabelFor(model => model.stuBirthdate, new { @class = "control-label col-md-2" }) 43 <div class="col-md-10"> 44 @Html.EditorFor(model => model.stuBirthdate) 45 @Html.ValidationMessageFor(model => model.stuBirthdate) 46 </div> 47 </div> 48 49 <div class="form-group"> 50 @Html.LabelFor(model => model.stuStudydate, new { @class = "control-label col-md-2" }) 51 <div class="col-md-10"> 52 @Html.EditorFor(model => model.stuStudydate) 53 @Html.ValidationMessageFor(model => model.stuStudydate) 54 </div> 55 </div> 56 57 <div class="form-group"> 58 @Html.LabelFor(model => model.stuAddress, new { @class = "control-label col-md-2" }) 59 <div class="col-md-10"> 60 @Html.EditorFor(model => model.stuAddress) 61 @Html.ValidationMessageFor(model => model.stuAddress) 62 </div> 63 </div> 64 65 <div class="form-group"> 66 @Html.LabelFor(model => model.stuEmail, new { @class = "control-label col-md-2" }) 67 <div class="col-md-10"> 68 @Html.EditorFor(model => model.stuEmail) 69 @Html.ValidationMessageFor(model => model.stuEmail) 70 </div> 71 </div> 72 73 <div class="form-group"> 74 @Html.LabelFor(model => model.stuPhone, new { @class = "control-label col-md-2" }) 75 <div class="col-md-10"> 76 @Html.EditorFor(model => model.stuPhone) 77 @Html.ValidationMessageFor(model => model.stuPhone) 78 </div> 79 </div> 80 81 <div class="form-group"> 82 @Html.LabelFor(model => model.stuIsDel, new { @class = "control-label col-md-2" }) 83 <div class="col-md-10"> 84 @Html.EditorFor(model => model.stuIsDel) 85 @Html.ValidationMessageFor(model => model.stuIsDel) 86 </div> 87 </div> 88 89 <div class="form-group"> 90 @Html.LabelFor(model => model.stuInputtime, new { @class = "control-label col-md-2" }) 91 <div class="col-md-10"> 92 @Html.EditorFor(model => model.stuInputtime) 93 @Html.ValidationMessageFor(model => model.stuInputtime) 94 </div> 95 </div> 96 97 <div class="form-group"> 98 stuClass 99 <div class="col-md-10"> 100 @Html.DropDownList("course", String.Empty) 101 @Html.ValidationMessageFor(model => model.classId) 102 </div> 103 </div> 104 105 <div class="form-group"> 106 <div class="col-md-offset-2 col-md-10"> 107 <input type="submit" value="Save" class="btn btn-default" /> 108 </div> 109 </div> 110 </div> 111 } 112 113 <div> 114 @Html.ActionLink("Back to List", "Index") 115 </div> 116 </body> 117 </html>
注意,为dropdownlist使用viewdata绑定数据源。
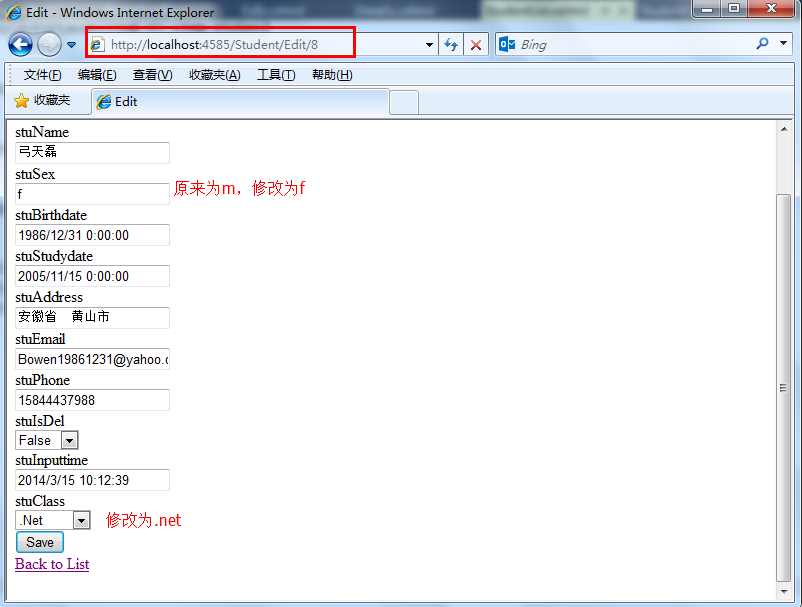
右键在浏览器中查看学生列表,然后选择一条数据进行编辑,如图所示:
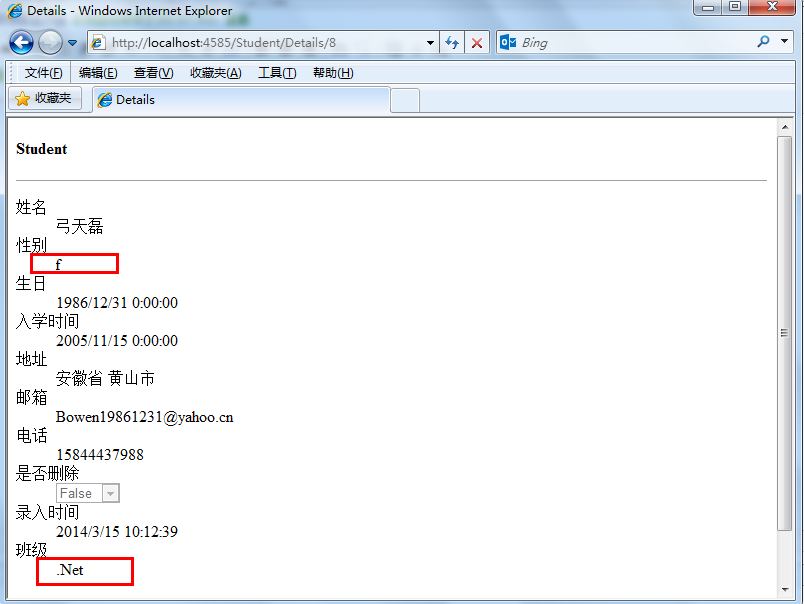
修改后结果
实现信息的删除视图
接下来,让我们来看一下如何实现一个用来删除数据的视图。
首先打开Student控制器,追加一个删除数据的方法Delete,代码如下所示。
1 public ActionResult Delete(int id) 2 { 3 var student = entity.Student.Find(id); 4 return View("Delete", student); 5 6 } 7 [HttpPost] 8 public RedirectToRouteResult Delete(int id, FormCollection collection) 9 { 10 11 var stu = entity.Student.Find(id); 12 13 //因为score表中存有学生id外键,所以先删除成绩 14 var scores = from s in entity.Score 15 where s.stuId == stu.stuId 16 select s; 17 foreach (var item in scores) 18 { 19 entity.Score.Remove(item); 20 } 21 22 entity.Student.Remove(stu); 23 entity.SaveChanges(); 24 return RedirectToAction("StudentList"); 25 } 26 }
这里请注意第一个没有[HttpPost]标记的Delete方法并不会将数据删除,因为如果通过GET请求而删除(或者追加、修改)删除数据的话都会打开一个安全漏洞。
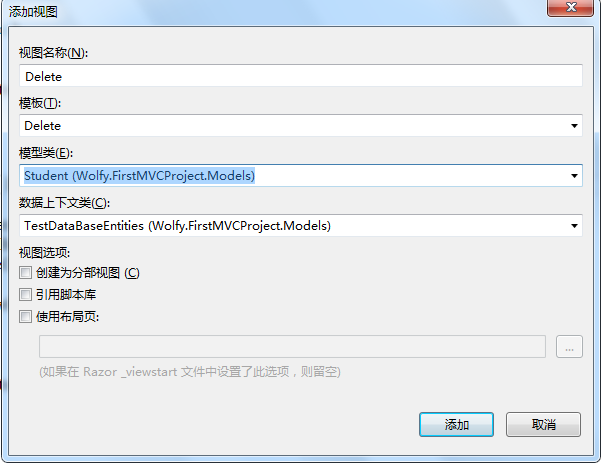
然后在方法上右键,添加视图。
Delete.cshtml代码为:
1 @model Wolfy.FirstMVCProject.Models.Student 2 3 @{ 4 Layout = null; 5 } 6 7 <!DOCTYPE html> 8 9 <html> 10 <head> 11 <meta name="viewport" content="width=device-width" /> 12 <title>Delete</title> 13 </head> 14 <body> 15 <h3>Are you sure you want to delete this?</h3> 16 <div> 17 <h4>Student</h4> 18 <hr /> 19 <dl class="dl-horizontal"> 20 <dt> 21 @Html.DisplayNameFor(model => model.stuName) 22 </dt> 23 24 <dd> 25 @Html.DisplayFor(model => model.stuName) 26 </dd> 27 28 <dt> 29 @Html.DisplayNameFor(model => model.stuSex) 30 </dt> 31 32 <dd> 33 @Html.DisplayFor(model => model.stuSex) 34 </dd> 35 36 <dt> 37 @Html.DisplayNameFor(model => model.stuBirthdate) 38 </dt> 39 40 <dd> 41 @Html.DisplayFor(model => model.stuBirthdate) 42 </dd> 43 44 <dt> 45 @Html.DisplayNameFor(model => model.stuStudydate) 46 </dt> 47 48 <dd> 49 @Html.DisplayFor(model => model.stuStudydate) 50 </dd> 51 52 <dt> 53 @Html.DisplayNameFor(model => model.stuAddress) 54 </dt> 55 56 <dd> 57 @Html.DisplayFor(model => model.stuAddress) 58 </dd> 59 60 <dt> 61 @Html.DisplayNameFor(model => model.stuEmail) 62 </dt> 63 64 <dd> 65 @Html.DisplayFor(model => model.stuEmail) 66 </dd> 67 68 <dt> 69 @Html.DisplayNameFor(model => model.stuPhone) 70 </dt> 71 72 <dd> 73 @Html.DisplayFor(model => model.stuPhone) 74 </dd> 75 76 <dt> 77 @Html.DisplayNameFor(model => model.stuIsDel) 78 </dt> 79 80 <dd> 81 @Html.DisplayFor(model => model.stuIsDel) 82 </dd> 83 84 <dt> 85 @Html.DisplayNameFor(model => model.stuInputtime) 86 </dt> 87 88 <dd> 89 @Html.DisplayFor(model => model.stuInputtime) 90 </dd> 91 92 <dt> 93 @Html.DisplayNameFor(model => model.Course.className) 94 </dt> 95 96 <dd> 97 @Html.DisplayFor(model => model.Course.className) 98 </dd> 99 100 </dl> 101 102 @using (Html.BeginForm("Delete","Student",FormMethod.Post)) { 103 @Html.AntiForgeryToken() 104 105 <div class="form-actions no-color"> 106 <input type="submit" value="Delete" class="btn btn-default" /> | 107 @Html.ActionLink("Back to List", "Index") 108 </div> 109 } 110 </div> 111 </body> 112 </html>
右键在浏览器中查看学生列表视图,然后选择一条学生信息,单击删除超链接。
点击删除按钮,该条数据将被删除,浏览器中返回显示学生列表页面。
总结
最后,我们添加代码与视图模板来创建了数据的修改视图,删除视图与明细数据视图。一个简单的ASP.NET MVC5项目也算完成了。一个小demo也基本上包括增删改查的操作,接下来,将深入学习一下理论,用理论来支撑之前的实践。