开篇
上面我们讲述了,关于AgileEAS.NET环境的搭建,环境搭建好了,我们就可以进行相关的数据库原型设计了,平台提供了相关的数据库模型设计器工具,根据模型来生成
数据库创建表的脚本与ORM映射部分中的实体的相关代码,从而让我们在开发的过程中代码能够保持一致,并且不会出现一些因为笔误或者其他主观原因影响的代码难维护
性。
数据库原型设计器主要提供如下的几部分功能:
1、数据库建模,通过XML文件来保存,类似PowerDesign的设计思路,可以提供给不同的开发人员公用。
2、通过数据库模型-生成数据库建表脚本。
3、通过数据库模型-生成数据库设计文档。
4、通过数据库模型-生成解决方案-[仅包含ORM的映射实体信息]。
5、通过已有数据表-生成数据库模型。
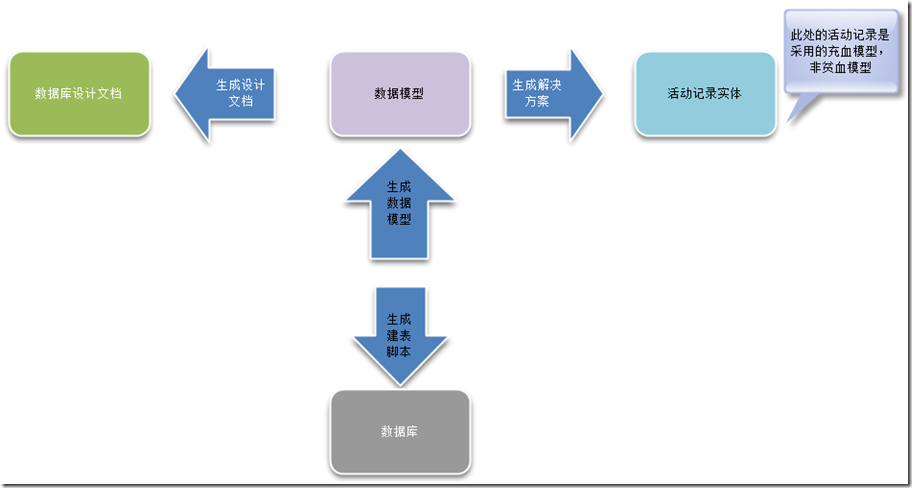
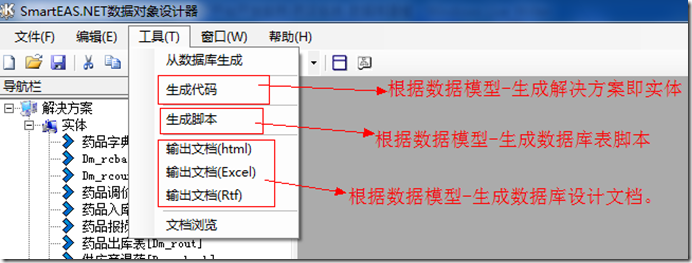
可能通过文字还不够直观,还是老路,看图说话:
上面的图形已经描述了数据库设计器的基本功能,我们下面来结合着“药店系统”来讲述该工具的使用。
数据库建模-药店系统
上面给出了数据库设计工具的大体功能,下面我们来讲述如何使用该工具来进行数据库建模。
1、运行“Bin”目录下的“EAS.Develop.OrmDesigner.exe”应用程序:
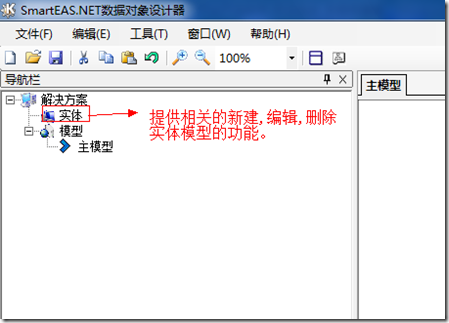
2、点击上述程序后,显示如下画面:
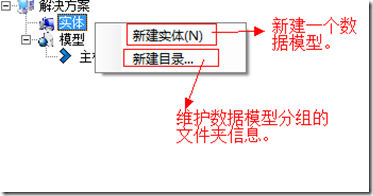
3、点击左侧导航栏中的“实体”上点击右键:
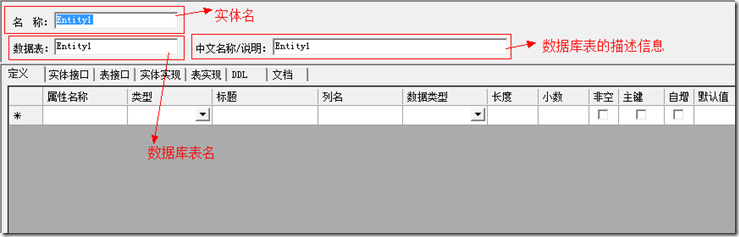
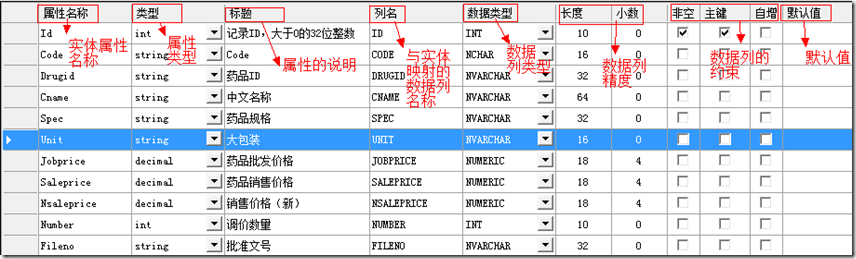
4、我们先新建一个实体,出现如下界面,右侧的内容区将会提供相关的实体信息配置与编辑功能:
5、关于实体的数据列的定义说明:
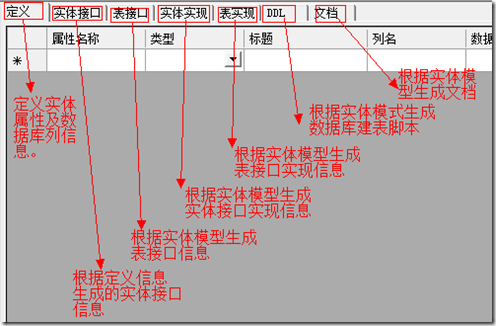
6、关于定义旁边的几个不同页签内容的说明:
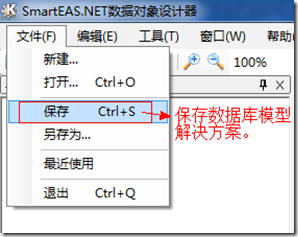
7、我们通过上面这样的形式来添加相应的数据库列的定义,添加好相关的列之后点击“保存”。
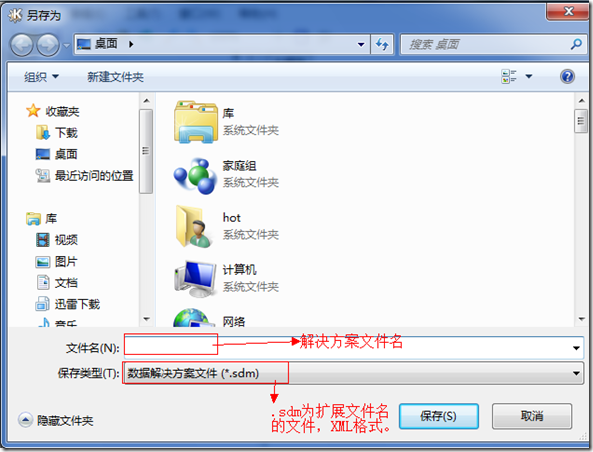
8、选择相应的保存路径:
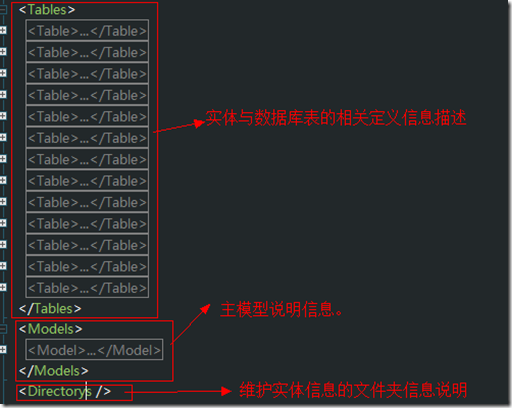
9、我们上面提供的“保存”功能,是为了后面方面我们对模型进行维护和编辑。保存后的文件是XML类型的文件,如下:
10、具体的关于该模型文件的说明:
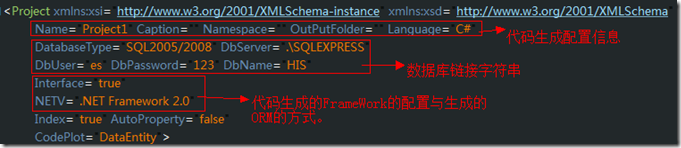
a、项目配置信息:
b、其他项目配置信息说明:
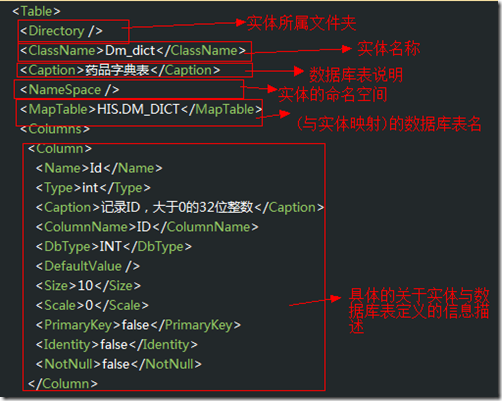
c、具体的实体定义与数据库表定义信息。
根据数据模型生成相应文件
上面我们设计出来了数据模型后,我们就要根据模型来生成“实体”与“数据库表”、“数据库设计文档”这几类不同的功能了,下面我们来先讲述根据数据模型来生
成这几类不同的文件。
1、根据数据模型生成“解决方案”:
首先、我们先要配置解决方案生成“FrameWork”的版本和其他的信息。我们先看看如何配置这些信息。
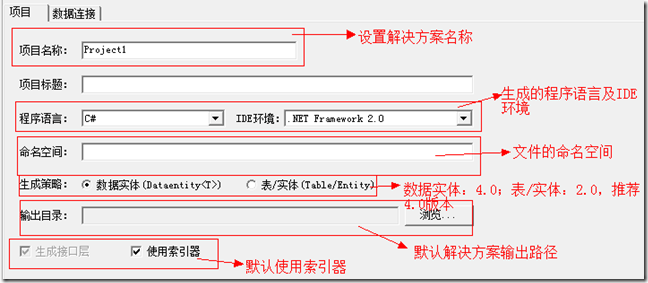
(1)、配置解决方案信息
点击“参数设定”:
(2)、根据模型生成解决方案
a、点击工具栏中的“工具”:
b、选择功能“生成代码”:
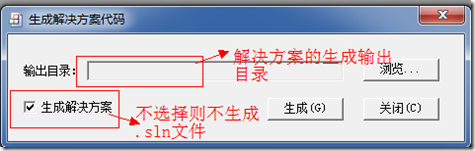
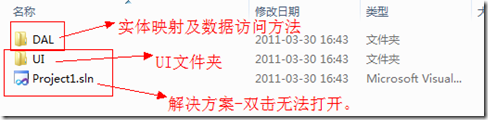
c、选择“生成”查看指定路径下生成的解决方案文件如下:
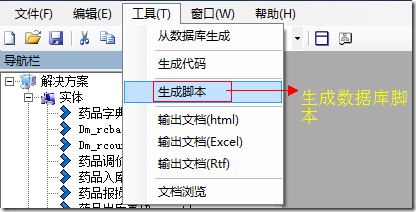
2、使用数据库设计器的“生成脚本”功能生成建表脚本。
a、选择生成脚本功能。
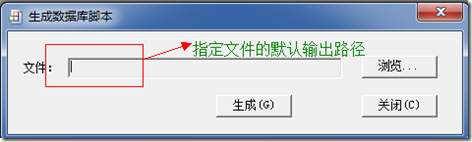
b、点击“生成脚本”弹出如下对话框,类似之前的生成代码:
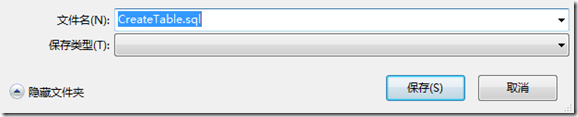
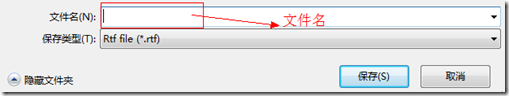
点击“浏览”,输入文件名及文件的后缀名。
c、点击“生成”输出如下文件:
d、执行该文件中的脚本即可完成数据库表的创建。
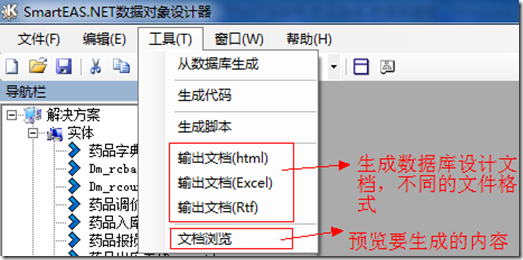
3、根据数据库模型-生成数据库设计文档。
a、选择工具栏中的“输出文档”的几类功能。
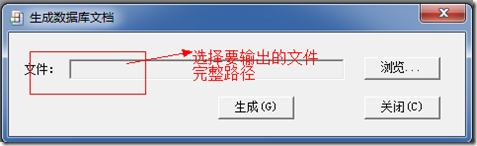
b、我们这里已输出成“rtf”为例。点击“输出文档(Rtf)”
c、点击“浏览”,选择文件的路径:
d、查看生成的文件:
e、这样就生成了数据库设计文档,我们可以点击该文件来查看输出的文档格式。
根据数据库表生成数据原型
上面我们讲述了如何根据数据原型来生成数据库表与相应的实体、数据库设计文档,那么我们来看看如何根据数据库表来生成数据模型。可能我们的项目中已经有了表,
我们想基于现有的表来生成数据原型,进而使用数据原型来生成其他的内容。
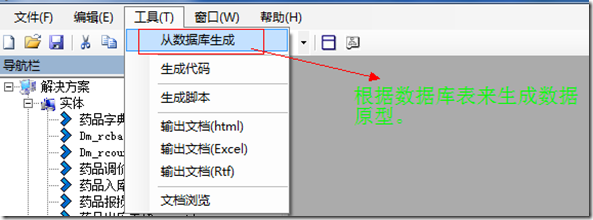
1、选择工具栏中的“工具”选项:
2、选择“从数据库生成”功能,出现如下界面:
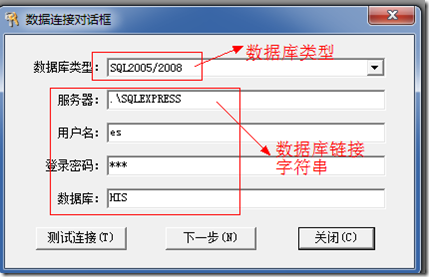
3、填写好相关配置信息后,点击“测试链接”出现如下提示后,点击”下一步“:
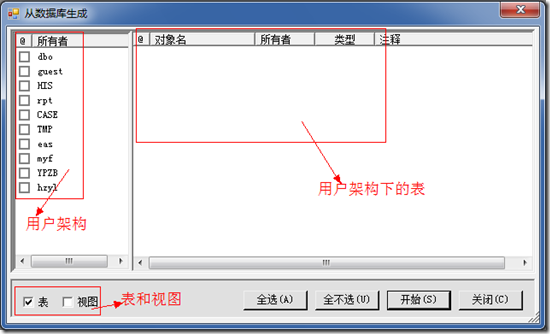
4、点击下一步,出现如下对话框:
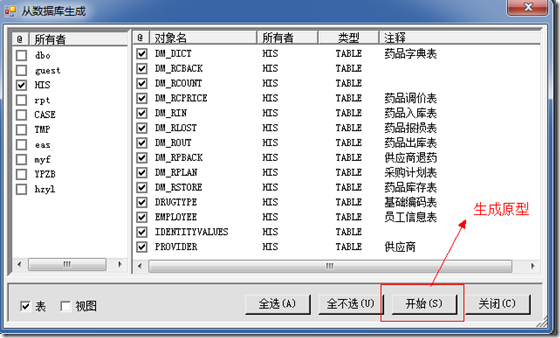
5、选择某个用户架构后,自动加载该用户架构下的用户表:
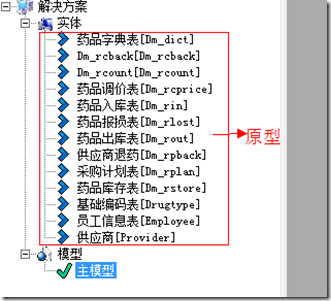
6、点击”开始“后生成的原型如下:
这样我们就完成了,根据数据库表来生成数据原型。
总结
上面我们讲述了,数据库原型设计器关于如何设计 原型及如何通过已有的数据库结构来生成原型,进行使用基于原型提供的生成其他文件的功能。下一篇,我们将开始讲
述基于原型之上来生成相应的ORM实体层之后,如何进行后续的开发工作。
药店系统源码
更多交流
如果您在使用AgileEAS.NET开发平台中有什么问题,请使用如下几种联系方式或者沟通方式。
1、电话-邮箱方式:
何戈洲:hegezhou_hot@163.com 手机:18691480181 博客:http://www.cnblogs.com/hegezhou_hot/
2、QQ交流群:
308961614 网名:H.O.T