Redux 添加表单
上一个博客已经展示了对应的数据,参考 Redux 快速入门,这一节会用一个表单添加数据。
1、在components下新建PostFrom.js
- 添加内容,以及对应的constructor
- 想要展示,就要引入到App.js,并在div里使用
查看代码
//PostFrom.js
import React, {Component} from 'react';
class PostForm extends Component {
constructor(props){
super(props);
this.state = {
}
}
render() {
return (
<div>
<h1> 添加内容</h1>
</div>
);
}
}
export default PostForm;
//App.js
······
import PostForm from "./components/PostForm";
······
<div>
<PostForm/> {/*使用 /}
<Posts/> {/使用 */}
</div>

2、回到PostForm.js代码,写表单
- div 里面添加 form 标签,添加事件,onSubmit 方法
- 继续在 form 里面添加div,写 2 个 label,1 个 button
- 绑定对应状态,绑定事件,绑定 value
- 给事件绑定this
- 写刚刚添加的方法
查看代码
import React, {Component} from 'react';
class PostForm extends Component {
constructor(props){
super(props);
this.state = {
//绑定对应状态
title:"",
body:""
}
//绑定this
this.onChange = this.onChange.bind(this);
this.onSubmit = this.onSubmit.bind(this);
}
//方法
onChange(e){
//方法里面空着的话,浏览器页面不能写入数据
this.setState({ [e.target.name]:e.target.value});
}
onSubmit(e){
}
render() {
return (
<div>
<h1>添加内容</h1>
<form onSubmit={this.onSubmit}>
<div>
<label>title </label> <br/>
<input type="text" name="title"
onChange={this.onChange}
value={this.state.title}/>
{/*绑定事件、value*/}
</div>
<div>
<label>body</label><br/>
<textarea name="body"
value={this.state.body}
onChange={this.onChange}>
</textarea>
</div> <br/>
<button type="submit">添加 </button>
</form>
</div>
);
}
}
export default PostForm;

3、
- 写 onSubmit 这部分
- 请求数据,并把表单中输入的内容放到数据里面去
查看代码
onSubmit(e){
e.preventDefault(); //阻止默认事件
const post = { //拿到状态
title:this.state.title,
body:this.state.body
};
fetch("http://jsonplaceholder.typicode.com/posts",{
method:"POST",
headers:{
"content-type":"application/json"
},
body:JSON.stringify(post)
})
.then(res => res.json()) //成功的话,返回数据,并进行json解析
.then(data => console.log(data)) //打印日志
}
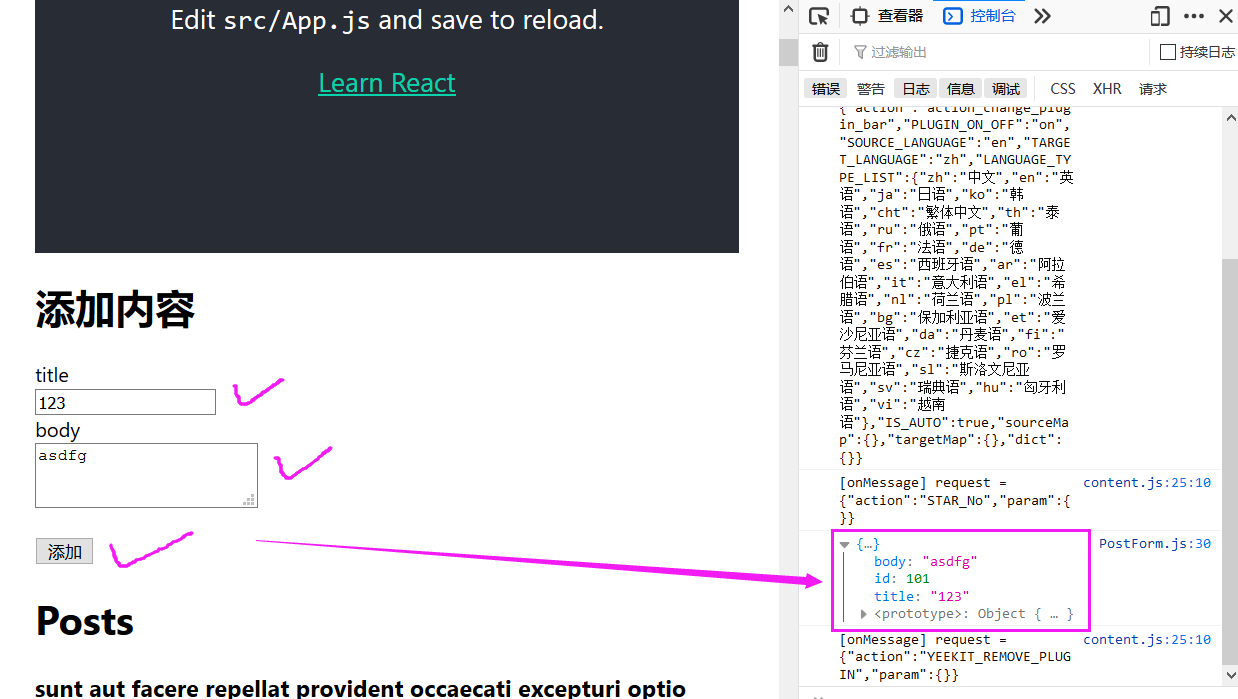
- 正常获取到数据: