1.JavaScript是一门高级的编程语言。
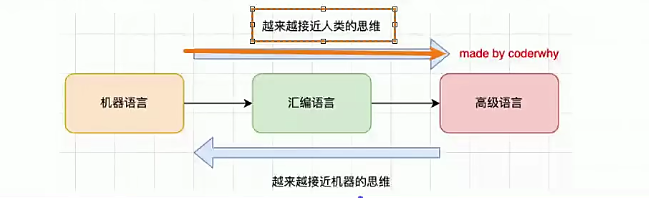
有高级编程语言,就有低级编程语言,从编程语言发展历史来说,可以划分三个阶段:
- 机器语言:10001000111,一些机器指令;
- 汇编语言:mov ax ,bx,一些汇编指令;
- 高级语言:C、C++、Java、Javascript、Python
但是计算机本身不认识这些高级语言,所以我们的代码最终需要被转换成机器指令:

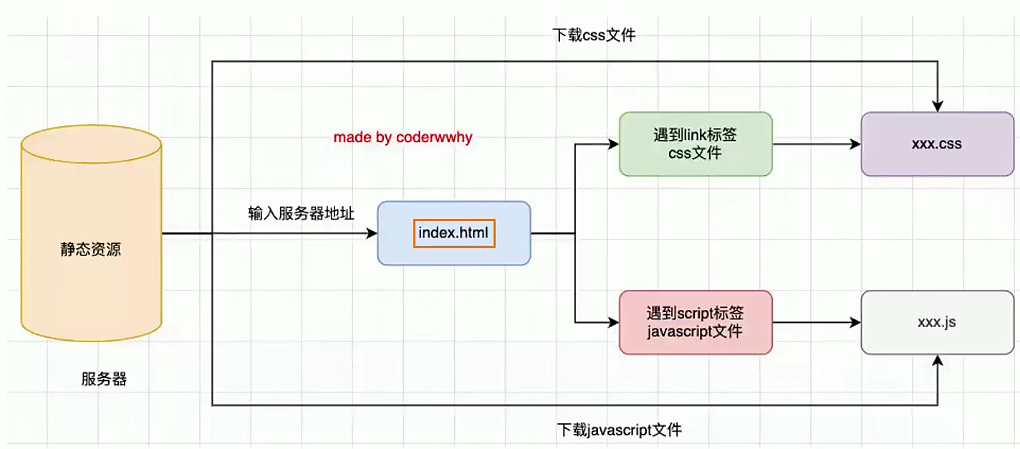
2. 浏览器的工作原理
有没有深入考虑过:JavaScript代码,在浏览器是如何被执行的?

3.浏览器内核
我们经常听说:不同的浏览器有不同的内核组成
Gecko:早期被Netscape和Mozilla Firefox浏览器使用;
Trident:微软开发,被IE4-IE11浏览器使用,但是Edge浏览器已经转向blink
blink:是Webkit的一个分支,Google开发,目前应用于Google Chrome、Edge、Opera等
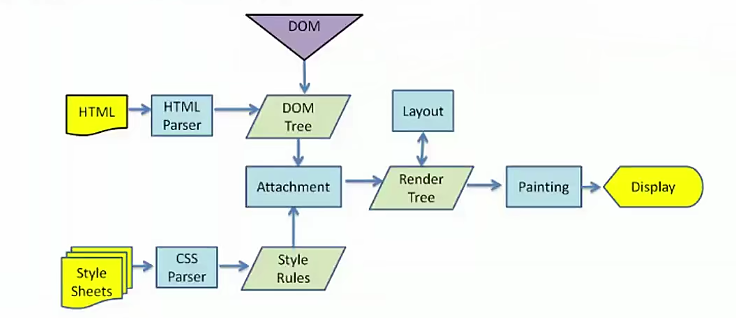
4.浏览器渲染过程
在执行过程中,HTML解析的时候遇到JavaScript标签,应该怎么办?
- 会停止解析HTML,而去加载和执行JavaScript代码;

那么,JavaScript代码由谁来执行呢?
- JavaScript引擎
5.认识JavaScript引擎
为什么需要JavaScript引擎呢?
高级的编程语言都是需要转成最终的机器指令来执行的;
事实上我们编写的Javascript无论你交给浏览器或者Node执行,最后都是需要被CPU执行的;
但是CPU只认识自己的指令集,实际上是机器语言,才能被CPU所执行;
所以我们需要JavaScript引擎帮助我们将JavaScript代码翻译成CPU指令来执行;
5.1比较常见的JavaScript引擎有哪些?
SpiderMonKey:第一款Javascript引擎,由Brendan Eich开发(也就是JavaScript作者);
Chakra:微软开发,用于IT浏览器
JavaScriptCore:WebKit中的JavaScript引擎,Apple开发;
V8:Google开发的强大JavaScript引擎,也帮助Chrome从众多浏览器脱颖而出;
。。。
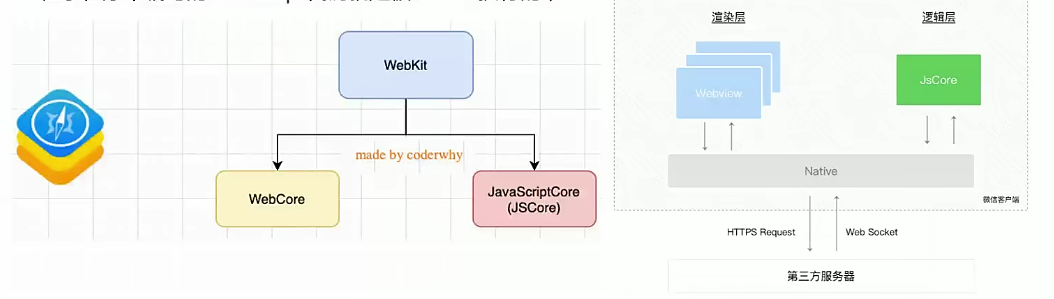
5.2浏览器内核和JS引擎的关系
我们先以WebKit为例,WebKit事实上由两部分组成的:
WebCore:负责HTML解析、布局、渲染等等相关工作;
JavaScriptCore:解析、执行JavaScript代码;

6.另一个强大的JavaScript引擎就是V8引擎
官方对V8引擎的定义:
- V8是用C++编写的Google开源高性能JavaScript和WebAssembly引擎,它用于Chrome和Node.js等。
- 它实现ECMAScript和WebAssembly,并在window7或者更高版本,macOS10.12+和使用*64,IA-32,arm或者MIPS处理器的linux系统上运行。
- V8可以独立运行,也可以嵌入到任何C++应用程序中。

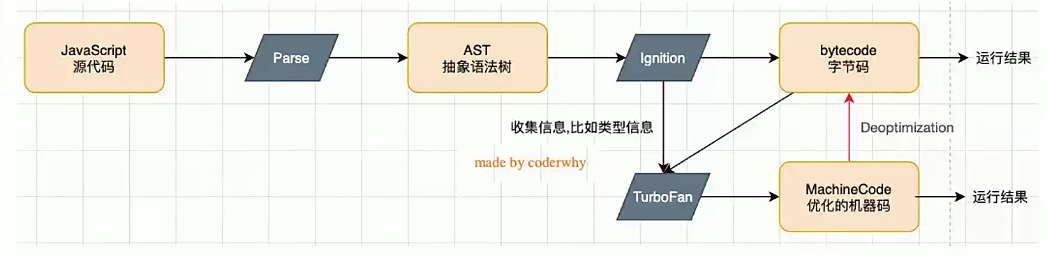
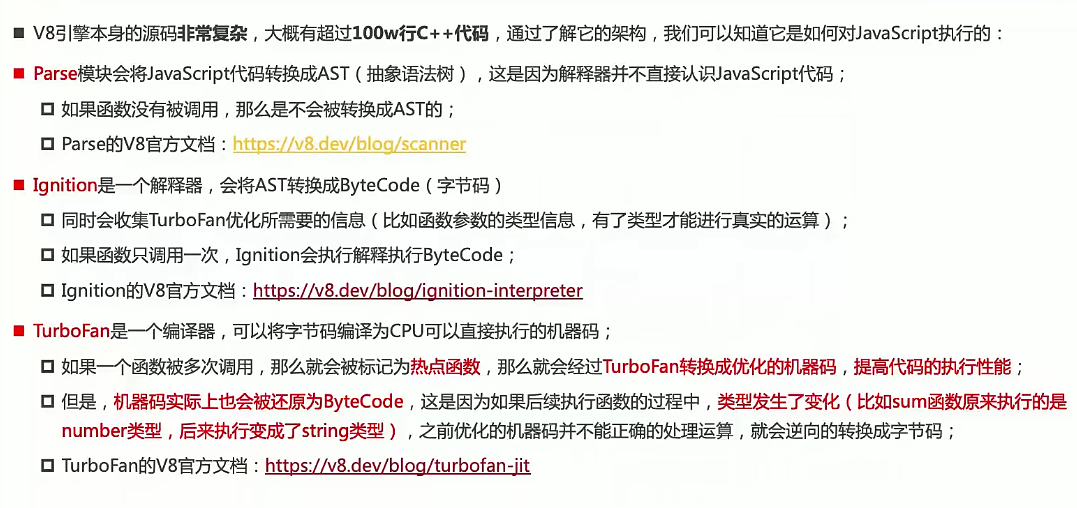
6.1 V8引擎架构

JavaScript源码是如何被解析(Parse过程)的呢?
