
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
/* 游戏块背景样式 */
canvas{
border: 1px solid #d3d3d3;
background-color: #f1f1f1;
}
</style>
</head>
<!-- 开始游戏事件 -->
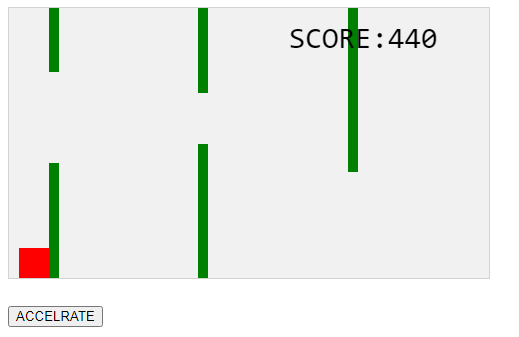
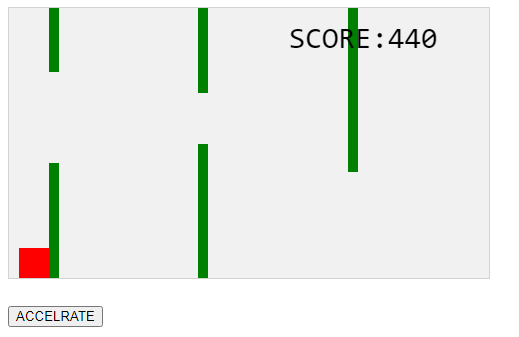
<body onload="startGame()">
<script type="text/javascript">
// 红色的砖块
var myGamePiece;
//我的障碍物
var myObstacles=[];
//游戏得分
var myScore;
// 点击开始游戏
function startGame(){
// 初始化对象
myGamePiece = new component(30,30,"red",10,120);
// 调用属性赋值
myGamePiece.gravity=0.05;
// 初始化对象
myScore=new component("30px","Consolas","black",280,40,"text");
// 调用方法
myGameArea.start();
}
// 定义一个游戏面积,字面量对象
var myGameArea={
canvas:document.createElement("canvas"),
start:function(){
this.canvas.width=480;
this.canvas.height=270;
this.context=this.canvas.getContext("2d");
document.body.insertBefore(this.canvas,document.body.childNodes[0]);
this.frameNo=0;
this.interval=setInterval(updateGameArea,20);
},
clear:function(){
this.context.clearRect(0,0,this.canvas.width,this.canvas.height);
}
}
// 定义一个组件,构造函数对象
function component(width,height,color,x,y,type){
this.type=type;
this.score=0;
this.width=width;
this.height=height;
this.speedX=0;
this.speedY=0;
this.x=x;
this.y=y;
// 重力
this.gravity=0;
this.gravitySpeed=0;
this.update=function(){
ctx=myGameArea.context;
if(this.type=="text"){
ctx.font=this.width+" "+this.height;
ctx.fillStyle=color;
ctx.fillText(this.text,this.x,this.y);
}
else{
ctx.fillStyle=color;
ctx.fillRect(this.x,this.y,this.width,this.height);
}
}
this.newPos=function(){
this.gravitySpeed+=this.gravity;
this.x+=this.speedX;
this.y+=this.speedY+this.gravitySpeed;
this.hitBottom();
}
// 红色按钮
this.hitBottom=function(){
var rockbottom=myGameArea.canvas.height-this.height;
if(this.y>rockbottom){
this.y=rockbottom;
this.gravitySpeed=0;
}
}
this.crashWith=function(otherobj){
var myleft=this.x;
var myright=this.x+(this.width);
var mytop=this.y;
var mybottom=this.y+(this.height);
var otherleft=otherobj.x;
var otherright=otherobj.x + (otherobj.width);
var othertop = otherobj.y;
var otherbottom=otherobj.y+(otherobj.height);
var crash = true;
if((mybottom < othertop)||(mytop>otherbottom)||(myright<otherleft)||(myleft>otherright)){
crash = false ;
}
return crash;
}
}
// 类似更新游戏里面得上下得柱子
function updateGameArea(){
var x,height,gap,minHeight,maxHeight,minGap,maxGap;
for(i=0;i<myObstacles.length;i++){
if(myGamePiece.crashWith(myObstacles[i])){
return ;
}
}
myGameArea.clear();
myGameArea.frameNo += 1;
if(myGameArea.frameNo ==1 || everyinterval(150) ){
x = myGameArea.canvas.width;
minHeight = 20;
maxHeight = 200;
height = Math.floor(Math.random()*(maxHeight-minHeight+1)+minHeight);
minGap = 50;
maxGap = 200;
gap = Math.floor(Math.random()*(maxGap-minGap+1)+minGap);
myObstacles.push(new component(10,height,"green",x,0));
myObstacles.push(new component(10,x-height-gap,"green",x,height+gap));
}
for(i=0;i<myObstacles.length;i++){
myObstacles[i].x += -1;
myObstacles[i].update();
}
myScore.text="SCORE:"+myGameArea.frameNo;
myScore.update();
myGamePiece.newPos();
myGamePiece.update();
}
function everyinterval(n){
if((myGameArea.frameNo / n)%1 == 0){
return true;
}
return false;
}
// 重力
function accelerate(n){
myGamePiece.gravity=n;
}
</script>
<br>
<br>
<button onmousedown="accelerate(-0.2)" onmouseup="accelerate(0.05)">ACCELRATE</button>
</body>
</html>