学习
- 构造函数和原型
- 继承
- ES5中新增方法
1.概述
在典型的OOP的语言中(如Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在ES6之前,JS中并没有引入类的概念。
ES6,全程ECMAScript6.0 , 2015.06发版。但是目前浏览器的Javascript是ES5版本,大多数高版本的浏览器也支持ES6,不过只实现了ES6的部分
特性和功能。
在ES6之前,对象不是基于类创建的,而是用一种称为构建函数的特殊函数来定义对象和它们的特征。
创建对象可以通过以下三种方式:
1.对象字面量
2.new Object()
3.自定义构造函数
<script type="text/javascript">
//1.利用new Object()创建对象
var obj1 = new Object();
//2.利用对象字面量创建对象
var obj2={};
//3.利用构造函数创建对象
function Star(uname,age){
this.uname=uname;
this.sing=function(){
}
}
var ldh = new Star('hello',18);
console.log(ldh);
ldh.sing();
</script>
1.1 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在JS中,使用构造函数时要注意以下两点:
1. 构造函数用于创建某一类对象,其首字母要大写
2. 构造函数要和new一起使用才有意义
new在执行时会做四件事情
1. 在内存中创建一个新的空对象。
2.让this指向这个新的对象
3.执行构造函数里面的代码,给这个新对象添加属性和方法。
4.返回这个新对象(所以构造函数里面不需要return)。
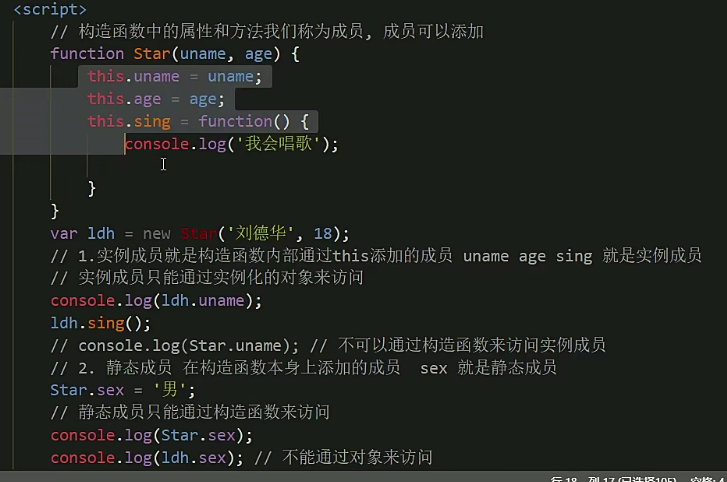
1.2 实例成员和静态成员
JavaScript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
1.静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
2.实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问

1.3 构造函数原型对象prototype
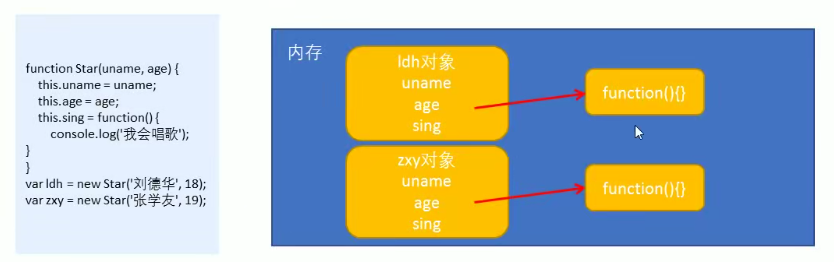
构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题。

我们希望所有的对象使用同一个函数,这样就比较节省内存,那么我们要怎么做呢?
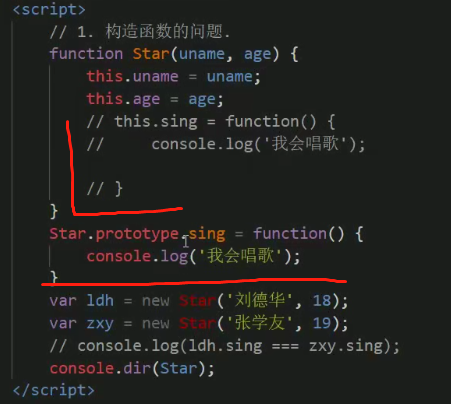
构造函数原型prototype
构造函数通过原型分配的函数是所有对象所共享的。
Javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。注意这个protytype就是一个对象,这个对象的所有属性和方法,都会被这个构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
1.原型是什么?
一个对象,我们也称为prototype原型对象
2.原型的作用是什么?
共享方法。

一般情况下,我们的公共属性定义到构造函数里面,公共的方法我们放到原型对象身上
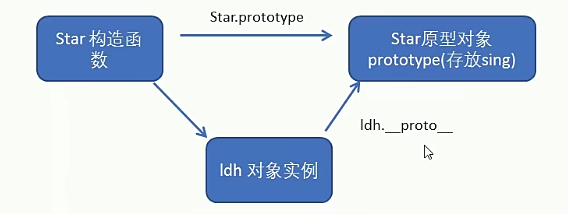
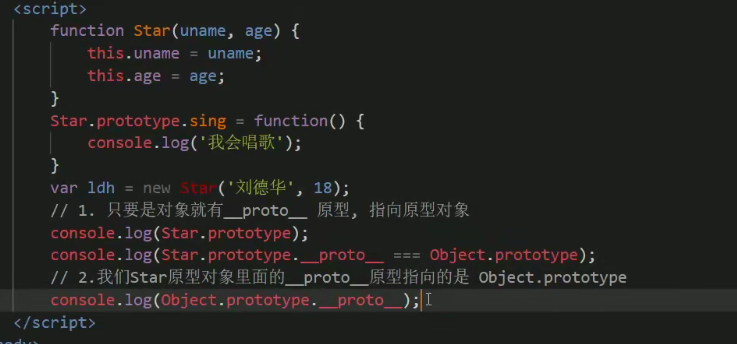
1.4-对象原型__proto__
对象都会有一个属性__proto__指向构造函数的prototype原型对象,之所有我们对象可以使用构造函数prototype原型对象的属性和方法,
就是因为对象有__proto__原型的存在。
1. __proto__对象原型和原型对象prototype是等价的
2.__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,
因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype

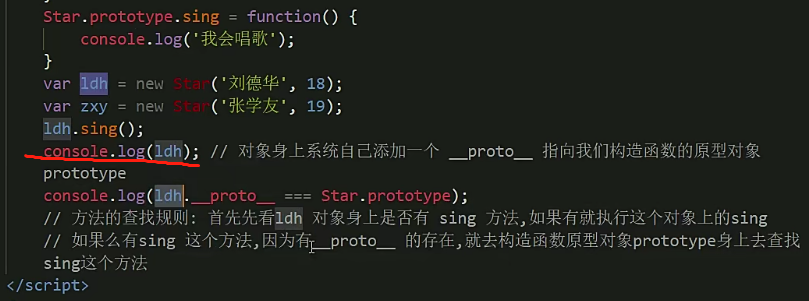
例子:

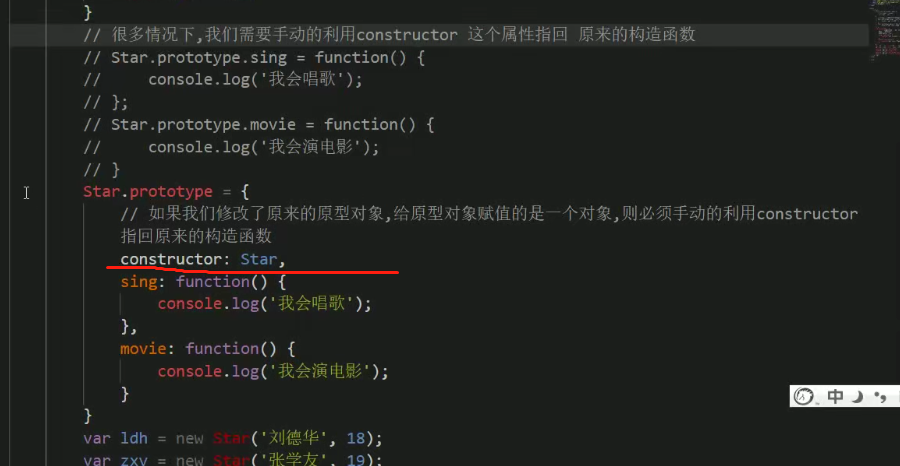
1.5 原型constructor构造函数
对象原型(__proto__)和构造函数(prototype)原型里面都有一个属性constructor属性,constructor我们称为构造函数,因为它指回构造函数本身

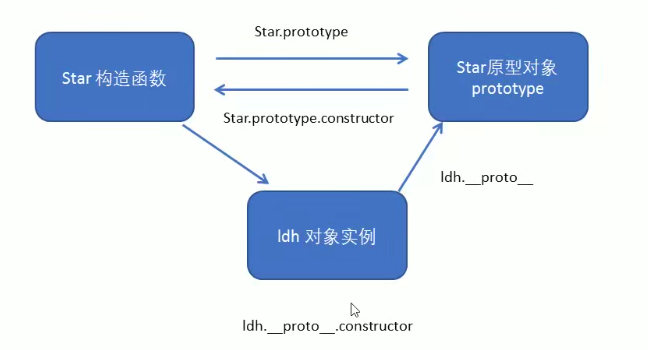
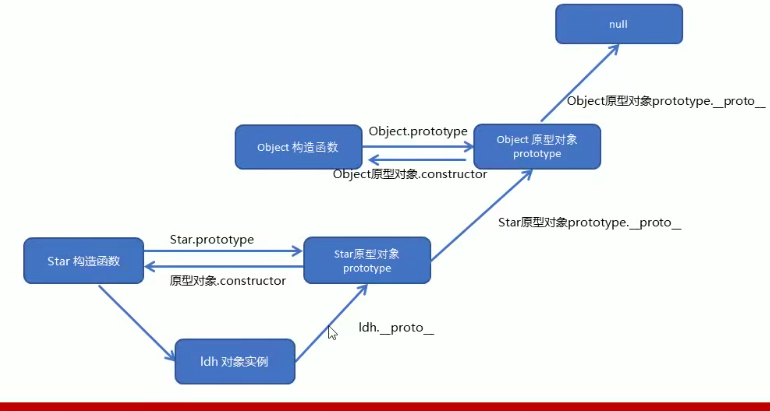
1.6 构造函数实例和原型对象的三角关系

1.7原型链


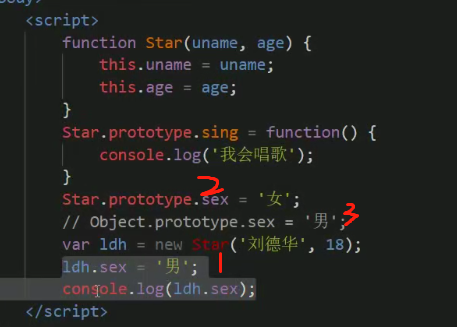
1.8 Javascript的成员查找机制(规则)
1. 当访问一个对象属性(包括方法)时,首先查找这个对象自身有没有该属性。
2.如果没有就查找它的原型(也就是__proto__指向prototype原型对象)。
3.如果还没有就查找原型对象的原型(Object的原型对象)
4.依此类推一直找到Object为止(null).

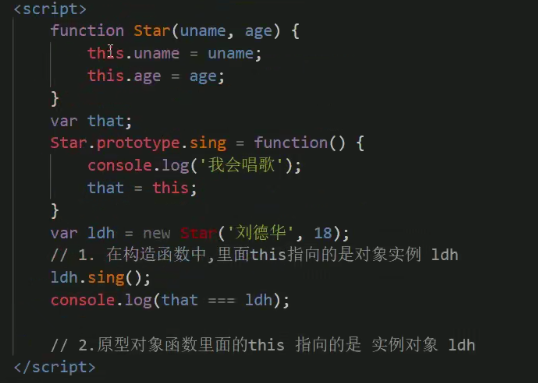
1.9原型this指向问题

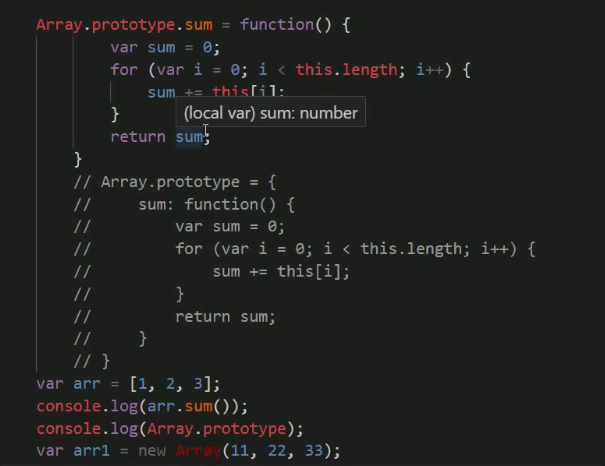
1.10 利用原型对象扩展内置对象方法
可以通过原型对象,对原来内置对象进行扩展定义的方法。比如给数组增加自定义求偶数和的功能。

注意:数组和字符串内置对象不能给原型对象覆盖操作Array.prototype={},只能是Array.prototype.xxx=function(){}方式
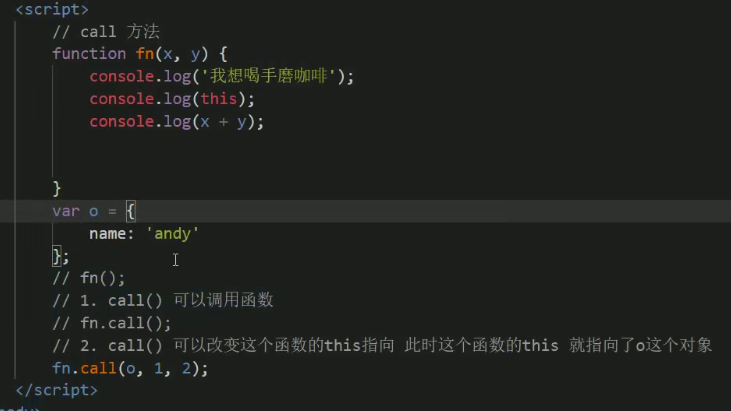
1.11 call方法的作用
继承
ES6之前并没有给我们提供extends继承。我们可以通过构造函数+原型对象魔妞实现继承,被称为组合继承。
call()
调用这个函数,并且修改函数运作时的this指向

thisArg:当前调用函数this的指向对象
arg1,arg2:传递的其他参数

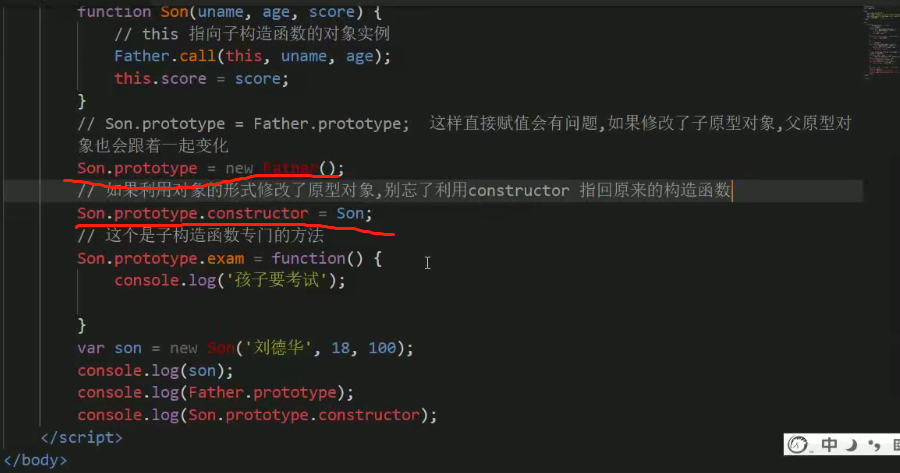
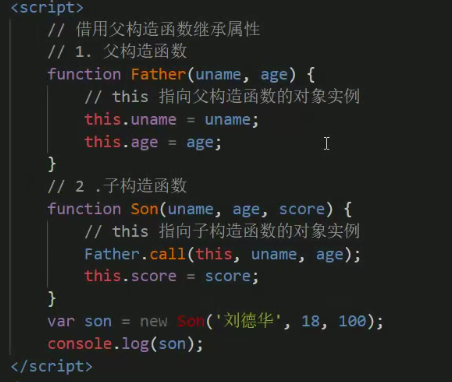
1.12利用父构造函数继承属性
ES6之前并没有给我们提供extends继承。我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承。
借用构造函数继承父类型属性
核心原理:通过call()把父类型的this指向子类型的this,这样就可以实现子类型继承父类型的属性。

1.13 利用原型对象继承方法