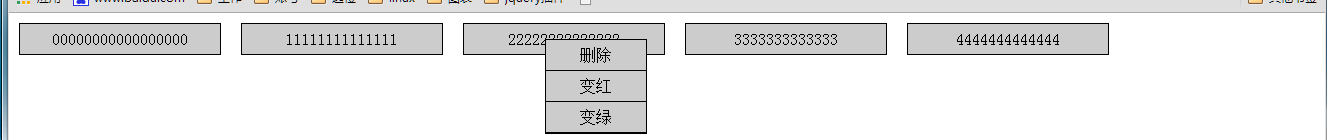
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="author" content="智能社 - zhinengshe.com" /> <meta name="copyright" content="智能社 - zhinengshe.com" /> <title>智能社 - www.zhinengshe.com</title> <style> *{margin:0;padding:0;list-style:none;} #menu1{display:none; position:absolute;left:0;top:0;100px; border:1px solid #000; overflow:hidden;} #menu1 li{100%; height:30px; line-height:30px; text-align:center; background:#ccc; border-bottom:1px solid #000;} #menu1 li:hover{ background:#c00; color:#fff;} #ul1 li{float:left;200px; height:30px; line-height:30px; text-align:center; background:#ccc; border:1px solid #000; margin:10px;} </style> <script> window.onload = function(){ var oUlMenu = document.getElementById("menu1"); var aMLi = oUlMenu.children; var oUl = document.getElementById("ul1"); var aLi = oUl.children; var currentLi = null; for(var i = 0; i < aLi.length; i++){ aLi[i].oncontextmenu = function(ev){ currentLi = this; var oEvent = ev || event; oUlMenu.style.display = "block"; oUlMenu.style.left = oEvent.clientX + "px"; oUlMenu.style.top = oEvent.clientY + "px" return false;//禁止默认的鼠标右击出现选项弹窗,和oncontextmenu配合使用 }; } aMLi[0].onclick = function(){ currentLi.parentNode.removeChild(currentLi); oUlMenu.style.display = "none"; }; aMLi[1].onclick = function(){ currentLi.style.background = "red"; oUlMenu.style.display = "none"; }; aMLi[2].onclick = function(){ currentLi.style.background = "green"; oUlMenu.style.display = "none"; }; }; </script> </head> <body> <ul id="menu1"> <li>删除</li> <li>变红</li> <li>变绿</li> </ul> <ul id="ul1"> <li>00000000000000000</li> <li>11111111111111</li> <li>22222222222222</li> <li>3333333333333</li> <li>4444444444444</li> </ul> </body> </html>