1. 图形的缩放
(1)布局文件activity_main.xml如下:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:gravity="center_horizontal" 7 tools:context="com.himi.bitmapdemo.MainActivity" > 8 9 <ImageView 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:id="@+id/iv_src" /> 13 <ImageView 14 android:layout_marginTop="10dip" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:id="@+id/iv_copyed" /> 18 19 20 </LinearLayout>
(2)MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(), 34 bitmapSrc.getHeight(), config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 canvas.drawBitmap(bitmapSrc, new Matrix(), paint); 43 iv_copyed.setImageBitmap(alertBitmap); 44 } 45 46 }
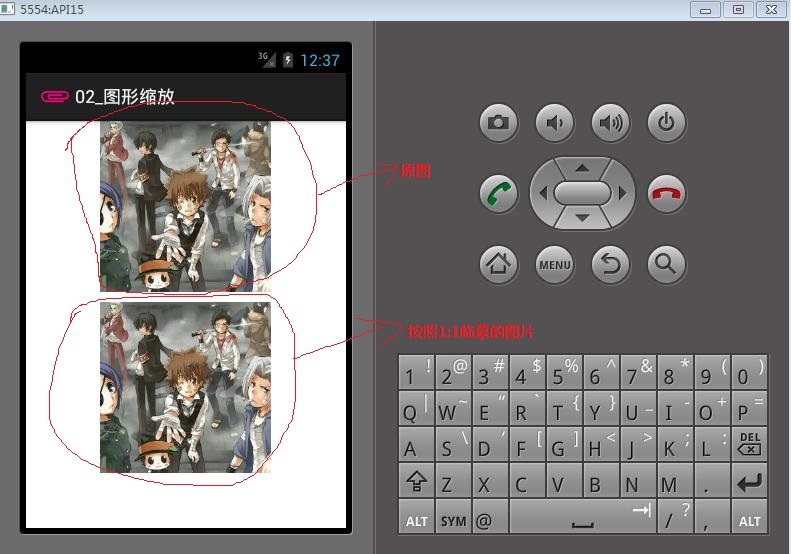
new Matrix默认是1:1缩放比例,上面代码获取的是1:1的图片,效果如下:

如果我们想缩小图片大小为原来2倍,就可以直接这样修改代码,如下:
MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth()*2, 34 bitmapSrc.getHeight()*2, config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 Matrix matrix = new Matrix(); 43 matrix.setScale(2.0f, 2.0f); 44 canvas.drawBitmap(bitmapSrc, matrix , paint); 45 iv_copyed.setImageBitmap(alertBitmap); 46 } 47 48 }
运行效果如下:

如果我们想缩小图片大小为原来一半,就可以直接这样修改代码,如下:
MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth()/2, 34 bitmapSrc.getHeight()/2, config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 Matrix matrix = new Matrix(); 43 matrix.setScale(0.5f, 0.5f); 44 canvas.drawBitmap(bitmapSrc, matrix , paint); 45 iv_copyed.setImageBitmap(alertBitmap); 46 } 47 48 }
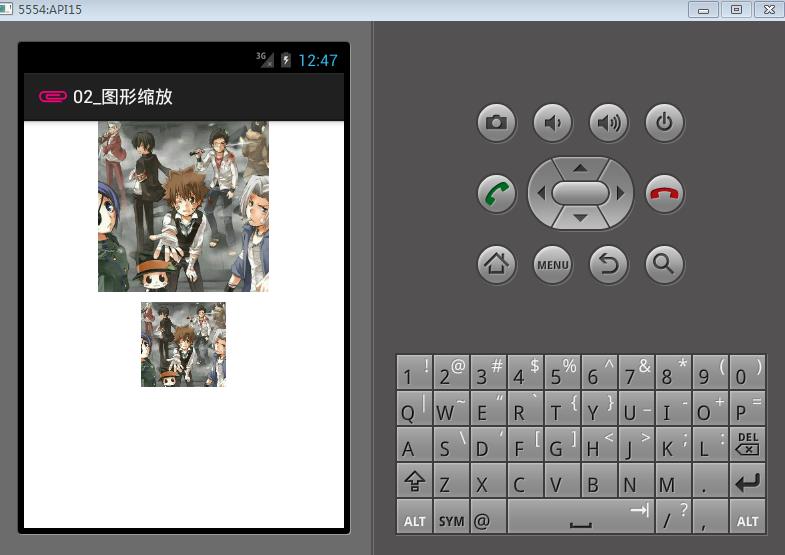
运行的效果如下:

2. 图形的旋转
承接上面的代码,修改MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(), 34 bitmapSrc.getHeight(), config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 Matrix matrix = new Matrix(); 43 //默认以画布左上角为旋转原点,旋转30° 44 //matrix.setRotate(30); 45 //以画布中心点为旋转原点,旋转30° 46 matrix.setRotate(30, bitmapSrc.getWidth()/2, bitmapSrc.getHeight()/2); 47 canvas.drawBitmap(bitmapSrc, matrix , paint); 48 iv_copyed.setImageBitmap(alertBitmap); 49 } 50 51 }
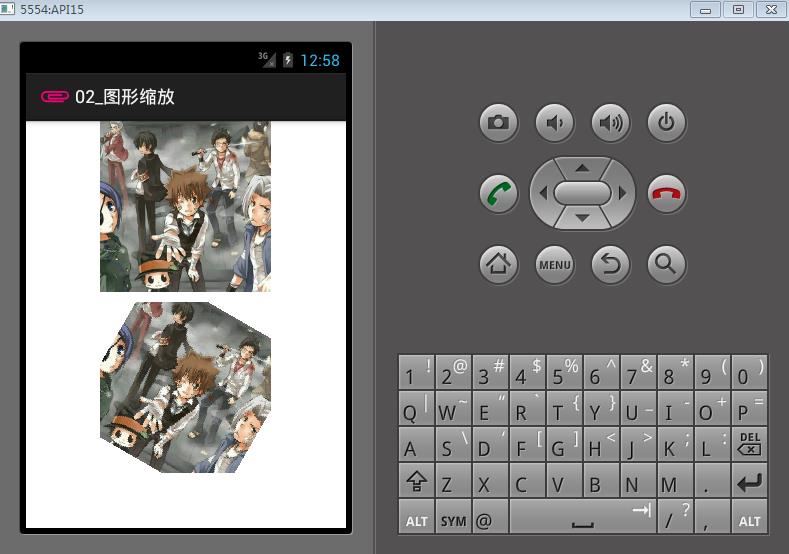
效果如下:

3. 图形的平移
MainActivity代码如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(), 34 bitmapSrc.getHeight(), config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 Matrix matrix = new Matrix(); 43 matrix.setTranslate(0, 50); 44 canvas.drawBitmap(bitmapSrc, matrix , paint); 45 iv_copyed.setImageBitmap(alertBitmap); 46 } 47 48 }
运行效果如下:图形竖直方向向下平移了50像素点(手机坐标系是水平向右为正,竖直向下为正)

4. 图形的倒影效果:
分析:在画布上,先把图片的向下翻转,但是这样会跳出画布(不能显示),在让图形整体向上移动,移动距离为图形的高度。
MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(), 34 bitmapSrc.getHeight(), config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 Matrix matrix = new Matrix(); 43 matrix.setScale(1,-1); //图形向下翻转 44 //post是在上一次变化的基础上进行新的变化,set设置一个新的变化,会把原来的设置给覆盖 45 matrix.postTranslate(0, bitmapSrc.getHeight());//图形整体向上移动 46 canvas.drawBitmap(bitmapSrc, matrix , paint); 47 iv_copyed.setImageBitmap(alertBitmap); 48 } 49 50 }
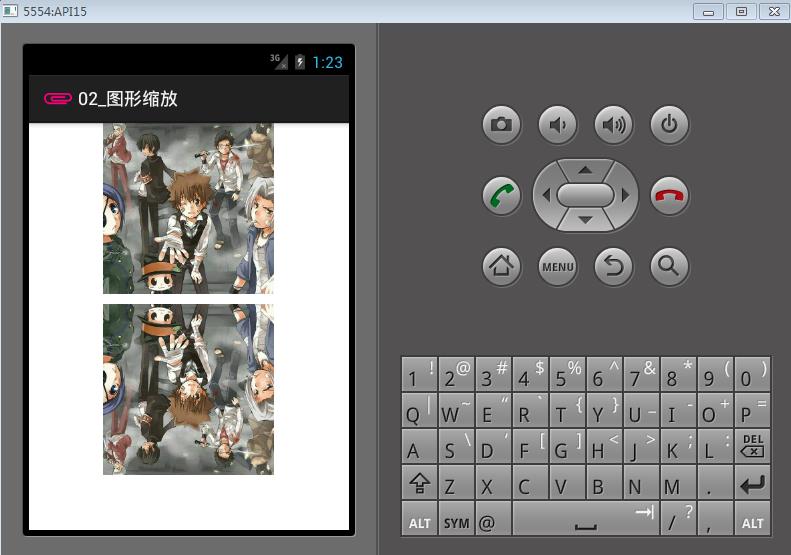
运行效果如下:

5. 图形镜面效果:
分析:在画布上,先把图片的向左翻转,但是这样会跳出画布(不能显示),在让图形整体向右移动,移动距离为图形的宽度。
MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(), 34 bitmapSrc.getHeight(), config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 // 画笔的默认颜色 40 paint.setColor(Color.BLACK); 41 // 第一参数是临摹的图片 42 Matrix matrix = new Matrix(); 43 matrix.setScale(-1,1); 44 //post是在上一次变化的基础上进行新的变化,set设置一个新的变化,会把原来的设置给覆盖 45 matrix.postTranslate(bitmapSrc.getWidth(), 0); 46 canvas.drawBitmap(bitmapSrc, matrix , paint); 47 iv_copyed.setImageBitmap(alertBitmap); 48 } 49 50 }
运行效果如下:

6. 图形透明度变化效果:
MainActivity.java,如下:
1 package com.himi.bitmapdemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Color; 9 import android.graphics.Matrix; 10 import android.graphics.Paint; 11 import android.os.Bundle; 12 import android.widget.ImageView; 13 14 public class MainActivity extends Activity { 15 private ImageView iv_src; 16 private ImageView iv_copyed; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 iv_src = (ImageView) findViewById(R.id.iv_src); 23 iv_copyed = (ImageView) findViewById(R.id.iv_copyed); 24 // 设置原图 25 Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(), 26 R.drawable.img01); 27 iv_src.setImageBitmap(bitmapSrc); 28 29 // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化 30 // 获取原图的纸张类型 31 Config config = bitmapSrc.getConfig(); 32 // 创建的副本,里面的内容是空白的,画布 33 Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(), 34 bitmapSrc.getHeight(), config); 35 // 以alertBitmap大小为模板创建一个画板 36 Canvas canvas = new Canvas(alertBitmap); 37 // 创建画笔 38 Paint paint = new Paint(); 39 //设置画笔的透明度 40 paint.setAlpha(80); 41 // 画笔的默认颜色 42 //paint.setColor(Color.BLACK); //这里必须注释掉这个设置画布默认颜色 43 // 第一参数是临摹的图片 44 Matrix matrix = new Matrix(); 45 46 canvas.drawBitmap(bitmapSrc, matrix , paint); 47 iv_copyed.setImageBitmap(alertBitmap); 48 } 49 50 }
运行效果如下:
