1.先看看经典案例效果图,导出思路:

分析:思路
基本结构
<div>
<ul>
<li><img src=""/> </li>
…………
</ul>
</div>
2.案例演示:
(1)box2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>盒子模型加强</title> <link rel="stylesheet" type="text/css" href="box2.css" /> </head> <body> <div class="div1"> <!--ul在布局中可以控制显示内容的多少--> <ul class="faceul"> <li> <img src="030Q92636-49.jpg"/> </li> <li> <img src="030Q92636-49.jpg"/> </li> <li> <img src="030Q92636-49.jpg"/> </li> <li> <img src="030Q92636-49.jpg"/> </li> <li> <img src="030Q92636-49.jpg"/> </li> <li> <img src="030Q92636-49.jpg"/> </li> <li> <img src="030Q92636-49.jpg"/> </li> <li> <img src="030Q92636-49.jpg"/> </li> <li> <img src="030Q92636-49.jpg"/> </li> </ul> </div> </body> </html>
(2)box2.css
@charset "utf-8"; /* CSS Document */ .div1 { width:500px; height:600px; border:1px solid gray; } .faceul{ width:400px; height:550px; border:1px solid red; padding:5px; margin:10px; } .faceul li { list-style-type:none; float:left;/*左浮动*/ width:55px; height:55px; border:1px solid red; margin-right:5px; margin-top:5px; } .faceul li img { width:50px; height:50px; margin-left:5px; margin-top:5px; }
效果图:

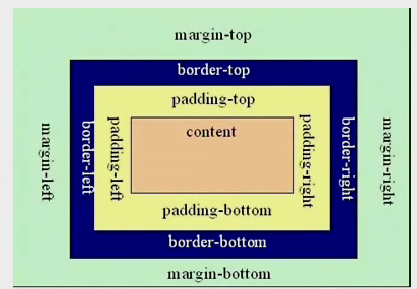
这时候我们再次回顾当初盒子模型图,印象就更深了: