这是一个五脏具全的游戏,游戏由基本游戏框架组成。
游戏代码如下:
package { import flash.display.MovieClip; import flash.events.Event; import flash.events.MouseEvent; import flash.display.*; import flash.events.*; import flash.net.*; public class Game extends MovieClip { public static const STATE_INIT:int = 10; public static const STATE_PLAY:int = 20; public static const STATE_GAME_OVER:int = 30; public var gameState:int = 0; public var clicks:int = 0; public function Game():void { addEventListener(Event.ENTER_FRAME,gameLoop); gameState = STATE_INIT; } public function gameLoop(e:Event):void{ switch(gameState){ case STATE_INIT: initGame(); break; case STATE_PLAY: playGame(); break; case STATE_GAME_OVER: gameOver(); break; } } public function initGame():void{ stage.addEventListener(MouseEvent.CLICK,onMouseClickEvent); clicks = 0; gameState = STATE_PLAY; } public function playGame(){ if (clicks >= 10){ gameState = STATE_GAME_OVER; } } public function onMouseClickEvent(e:MouseEvent){ clicks++; trace("mouse click number:"+clicks); } public function gameOver():void{ stage.removeEventListener(MouseEvent.CLICK,onMouseClickEvent); gameState = STATE_INIT; trace("game over"); } } }
测试方法:
1.把代码加入到Game.as文件中。
2.建立一个新的Flash AS3的fla文件 并命名为clickgame.fla。 保存。
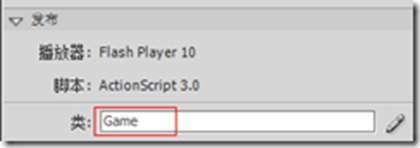
3.把as文档的类的名字输入到你新建的fla文档的类参数中。
按Ctrl+Enter开始测试。在画面上单击鼠标就会在输出中出现结果。
放在后面,表示重要:
![image_thumb[2] image_thumb[2]](https://images.cnblogs.com/cnblogs_com/heart4u/201106/201106100136533596.png)
![image_thumb[1] image_thumb[1]](https://images.cnblogs.com/cnblogs_com/heart4u/201106/201106100136542823.png)

![image_thumb[3] image_thumb[3]](https://images.cnblogs.com/cnblogs_com/heart4u/201106/20110610013658187.png)