重要性:Bootstrap 最为重要的部分就是它的响应式布局,通过这种布局可以兼容 PC 端、 PAD以及手机移动端的页面访问。
下载地址:http://www.bootcss.com
特点:
1.跨设备、跨浏览器
2.响应式布局
3.提供的全面的组件(导航栏,标签,按钮等)
4.内置 jQuery 插件
5.支持 HTML5、 CSS3
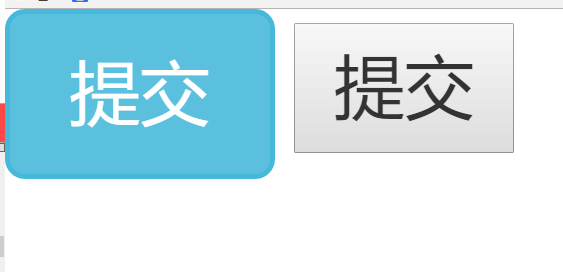
体验bootstrap和普通css的区别
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <link rel="stylesheet" href = "bootstrap.css";> <title>Document</title> </head> <body> <input type = "button" class="btn btn-info" value = "提交"> <input type = "button" class = "" value = "提交"> </body> </html>
效果图:

不难发现二者差距还是比较大的,bootstrap极大丰富了我吗的开发样式!
排版样式
Bootstrap 全局 CSS 样式中的排版样式,包括了标题、页面
主体、对齐、列表等常规内容。
Bootstrap 将全局 font-size 设置为 14px, line-height 行高设置为 1.428(即20px);
<p>段落元素被设置等于 1/2 行高(即 10px);
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <link rel="stylesheet" href = "bootstrap.css";> <title>Document</title> </head> <body> <p>1111111111111111111111</p> <p>33333333333333333333333</p> <p>222222222222222222222</p> <h1>1</h1> <h2>2</h2> <h3>3</h3> <h4>4</h4> <h5>5</h5> <h6>6</h6> <del>$99.9</del> <ins>456<ins> <em>jing</em> <p class="text-left">居左</p> <p class="text-center">居中</p> <p class="text-right">居右</p> </body> </html>
表格
Bootstrap提供了一些丰富的表格样式给开发者使用!
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <link rel="stylesheet" href = "bootstrap.css";> <title>Document</title> </head> <body> <button type="button" class ="btn btn-info btn-lg" name="button">调试</button> <button type="button" class ="btn btn-info" name="button">调试</button> <button type="button" class ="btn btn-info btn-sm" name="button">调试</button> <button type="button" class ="btn btn-info btn-xs" name="button">调试</button> <br/> <button type="button" class ="btn btn-info active" name="button">调试</button> <button type="button" class ="btn btn-info disabled" name="button">调试</button> <br/> <a href = "#" class = "btn btn-success">link</a> <input type = "button" class = " btn btn-warning"name="name"value="news"></input> <button type = "button" class = "btn btn-danger" name="button">提交</button> <!--实现基本的表格样式--> <table class = "table"> <!-- <table class = "table table-striped"> 有条纹 <table class = "table table-bordered"> 带边框 <table class = "table table-hover"> --><!--鼠标悬停 状态类 active 鼠标悬停在行或单元格上 success 标识成功或积极的动作 info 标识普通的提示信息或动作 warning 标识警告或需要用户注意 danger 表示危险或潜在带来的负面影响的动作 --> <tr class="success"> <th>学号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr class = "info"> <td>08</td> <td>张三</td> <td>男</td> <td>17</td> </tr> <tr class = "danger"> <td>10</td> <td>王五</td> <td>男</td> <td>18</td> </tr> <tr class = "sr-only"> <td>20</td> <td>王麻子</td> <td>男</td> <td>27</td> </tr> </table> </body> </html>
效果图:

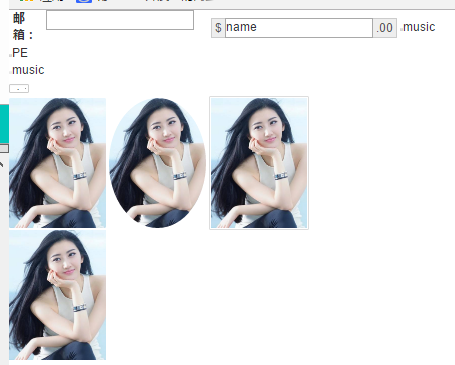
表单和图片
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <link rel="stylesheet" href = "bootstrap.css"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>Document</title> </head> <body> <form class="form-inline" action="index.html" method="post"> <div class="form-group"> <label class="col-sm-2" for="">邮箱:</label> <div class="col-sm-10"> <input type="email" name="name" value=""> </div> </div> <!--表单联合--> <div class="input-group"> <div class = "input-group-addon">$</div> <input type = "text" name = "name" class = "from-control" value="name"> <div class="input-group-addon">.00</div> </div> <!--复选框和单选框--> <div class = "checkbox"> <input type="checkbox" name = "name" value="">music </div> <div class = ""> <input type="checkbox" name = "name" value="">PE </div> <!--禁选框--> <div > <input type="checkbox" disabled name="name" value="">music </div> <!--选择框--> <select class="form-control" name=""> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </form> <img src = "./a.jpg" alt="" class="img-rounded"><!--圆角图片---> <img src = "./a.jpg" alt="" class="img-circle"><!--椭圆图片---> <img src = "./a.jpg" alt="" class="img-thumbnail"> <!--响应试图片--> <img src = "./a.jpg" alt="" class="img-responsive"> </body> </html>
效果图:

栅格系统
<meta name="viewport" content="width=device-width, initial-scale=1,maxi mum-scale=1, user-scalable=no">
触屏设备,添加 meta属性user-scalable-no 可以禁用其缩放功能,视情况而定
栅格系统用于通过一系列的行( row)与列( column)的组合来创建页面布局,随着
屏幕尺寸的增加,系统会自动分为最多12列。
行( row)必须包含在 .container中,内容应当放置于列( column)内,并且,只有列
( column)可以作为行( row)的直接子元素。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以
使用三个 .col-xs-4 来创建。
例如:
<!--栅格系统--> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <link rel="stylesheet" href = "bootstrap.css"> <title>Document</title> </head> <body> <div class = "container-fluid"> <div class="row"> <div class="col-md-8">col-md-8</div> <div class="col-md-4">col-md-4</div> <div> <div class="row"> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> <div> </div> </body> </html>