实验目的:
1)了解分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
1)实验内容以及结果的截图:
2)实验过程中发生的问题与解决。
一、 初次配置Git
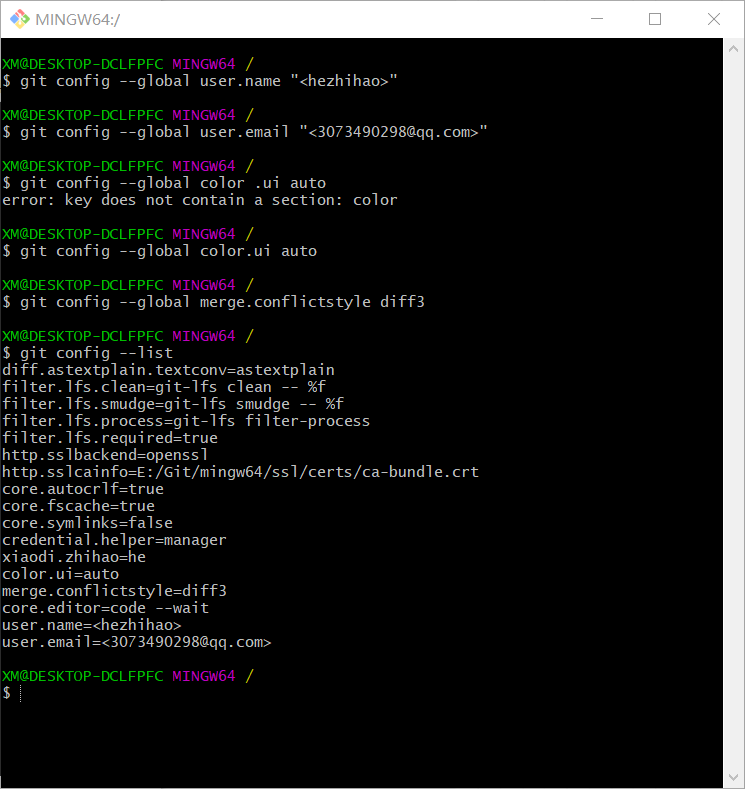
在开始使用 Git 之前,你需要配置 Git。在命令行工具中运行以下每行,确保所有选项都已被配置好。
# 设置你的 Git 用户名
git config --global user.name "<Your-Full-Name>"
# 设置你的 Git 邮箱
git config --global user.email "<your-email-address>"
# 确保 Git 输出内容带有颜色标记
git config --global color.ui auto
# 对比显示原始状态
git config --global merge.conflictstyle diff3
git config --list

二、 创建仓库
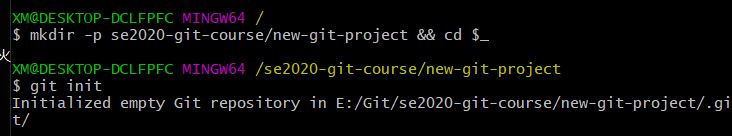
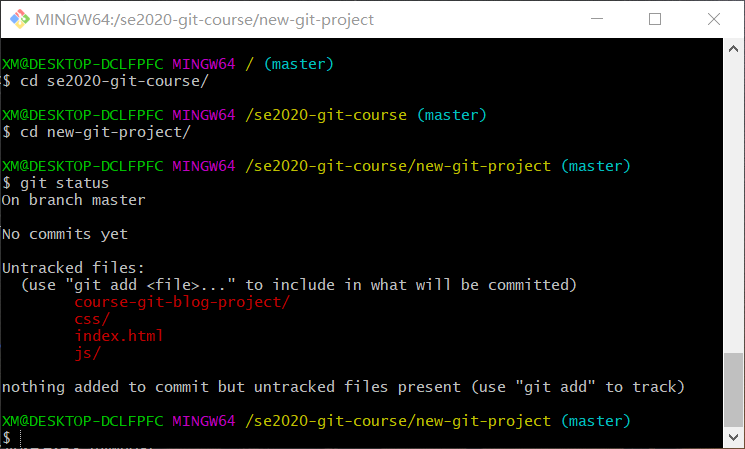
1、使用mkdir创建一个目录,叫做 se2020-git-course,在该目录中,创建另一个目录,叫做 new-git-project,使用 cd 命令移到 new-git-project 目录下,并使用git init,该命令会在当前目录下初始化生成一个空的 Git 仓库.

2、克隆现有仓库
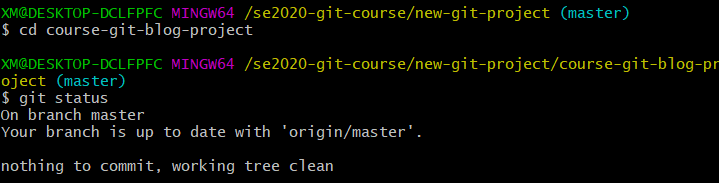
在 Git 上进行克隆的方法是调用我们将在终端上运行的命令 git clone,然后传入要克隆的 Git 仓库的路径,然后使用git status判断仓库状态。


三、Git log
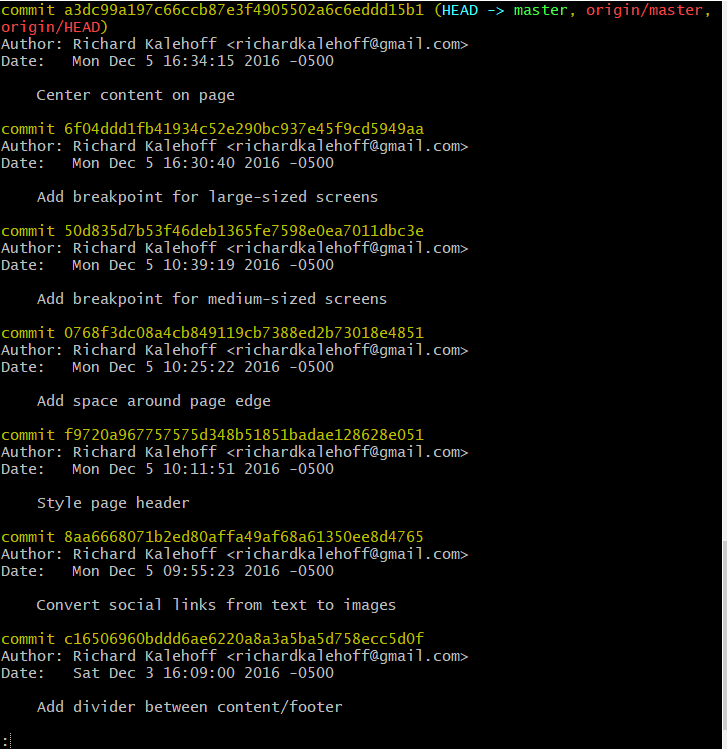
1、使用git log可以查询commit的详细的信息。

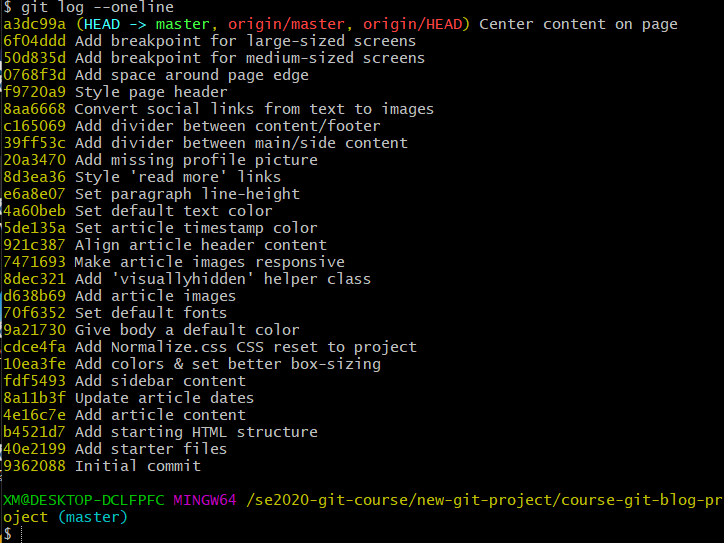
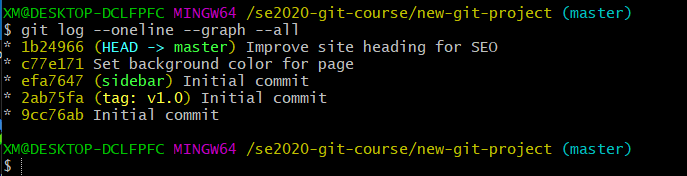
2、git log --oneline
git clone --oneline 命令:每行显示一个 commit、显示 commit 的 SHA 的前 7 个字符、显示 commit 的消息。

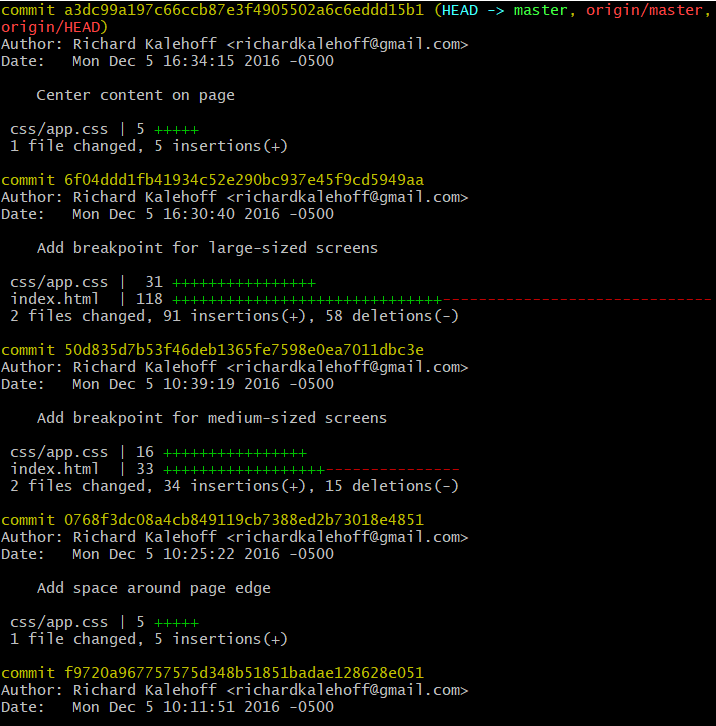
3、git log --stat
git log 命令有一个选项可以用来显示 commit 中更改的文件以及添加或删除的行数。该选项为 --stat。

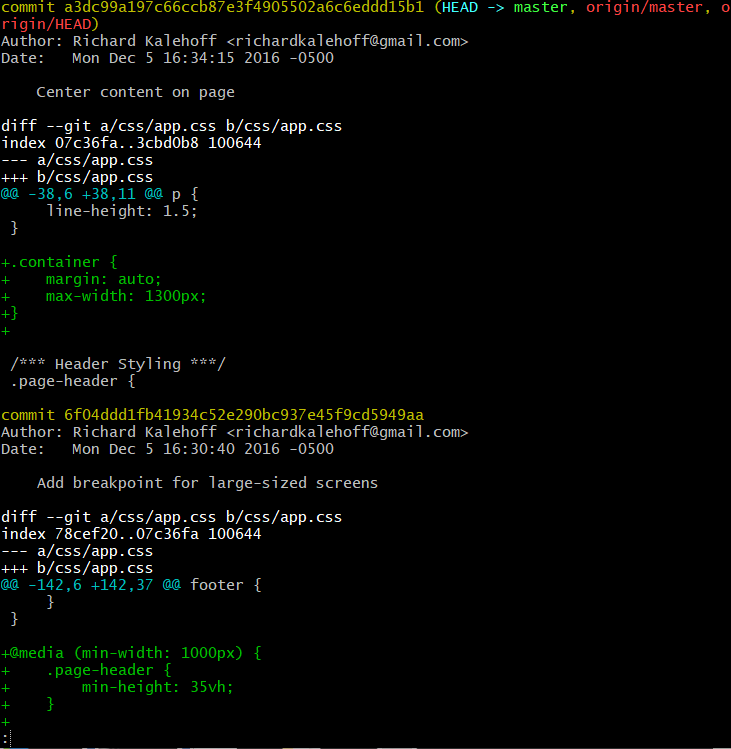
4、log -p
git log 命令具有一个可用来显示对文件作出实际更改的选项。该选项是 --patch,可以简写为 -p:
$ git log -p

四、git add & git commit & git diff
1、进入到new-git-project,创建index.html,代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Blog Project</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<script src="js/app.js"></script>
</body>
</html>
之后建立 js 和css 文件夹,并在文件下分别建立 app.js 和 app.css 文件,文件内容可为空
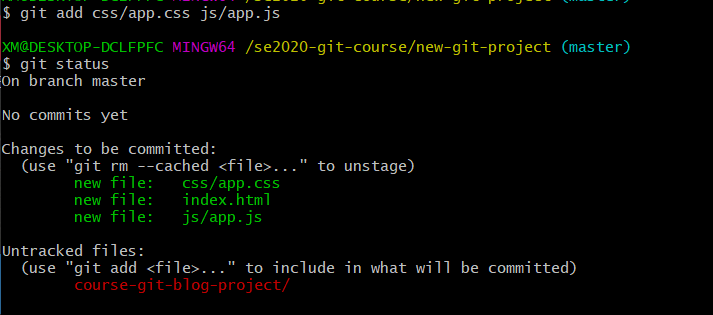
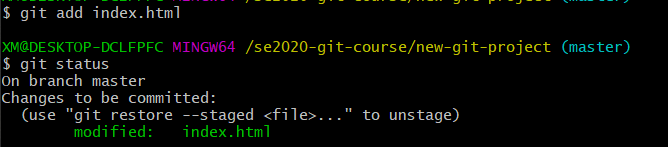
2、用Git status 观察三个文件

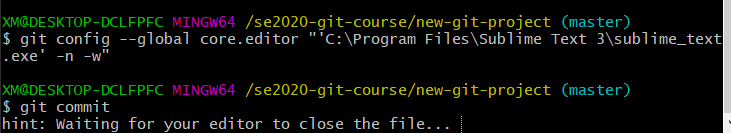
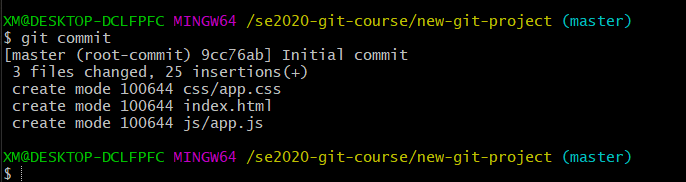
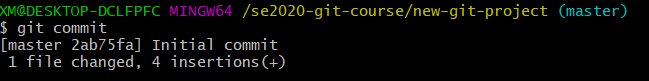
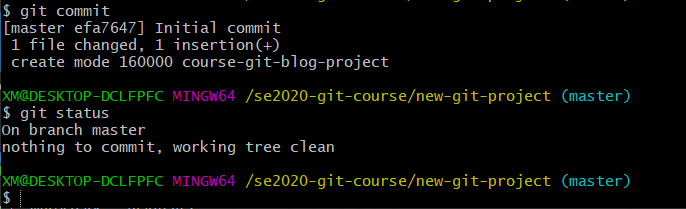
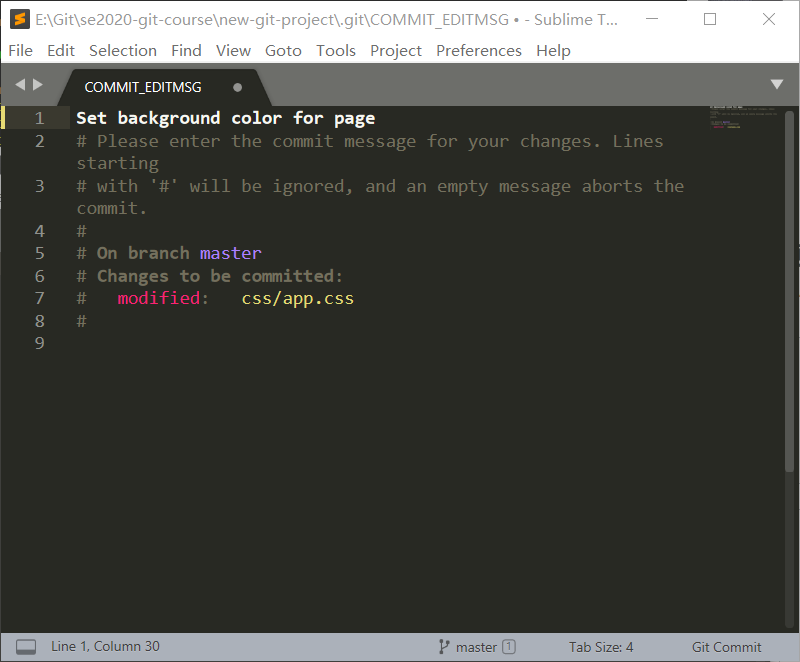
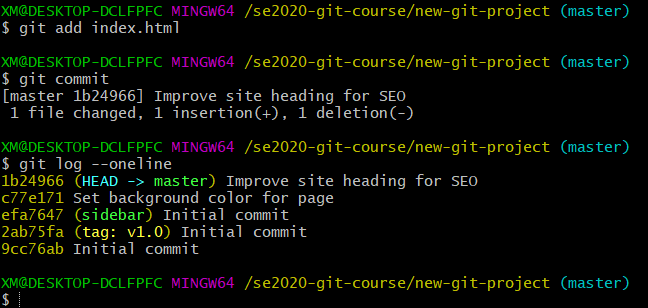
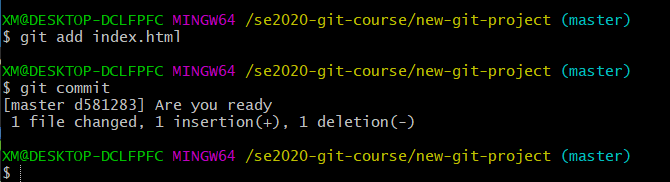
3、暂存并提交commit,使用git commit打开编辑器,然后在首行输入信息,保存并关闭,commit就提交好了。



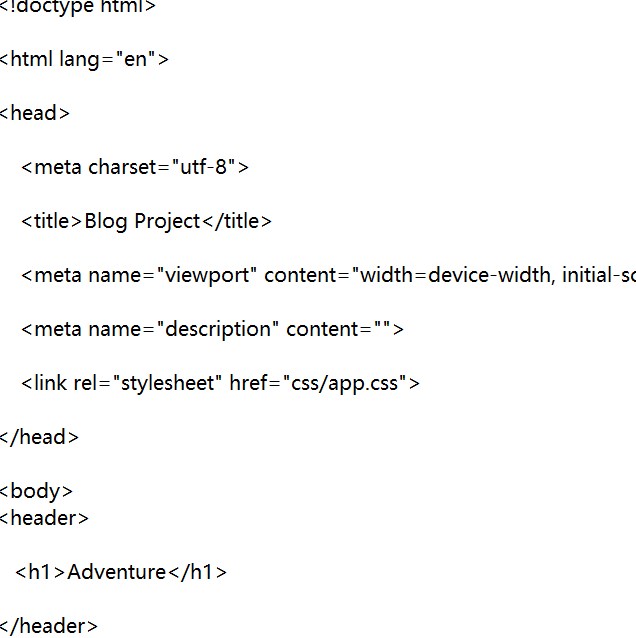
4、修改index.html的内容,再次提交commit
<header>
<h1>Expedition</h1>
</header>
将上面的代码插入到index.html之中。
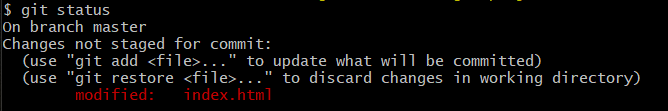
运行git status,查看状态。

再次使用git add暂存,然后git status查看状态,然后提交。


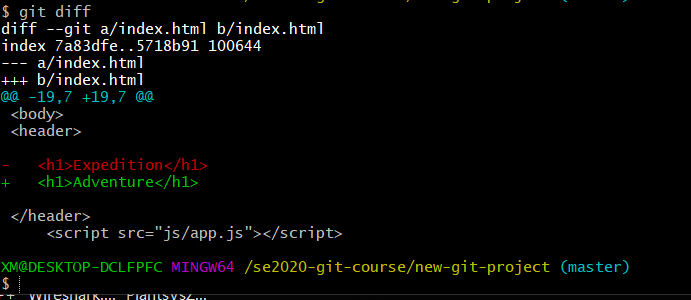
5、git diff和git ignore
git status 将告诉我们哪些文件更改了,但是不会显示到底是什么样的更改。
我们先修改index之中的标题,然后运行git diff。


五、标签、分支
1、git tag 标签
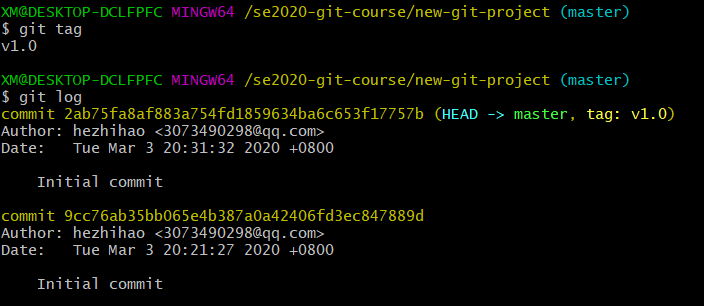
我们将使用 git tag 命令与仓库的标签进行交互,只需输入 git tag,命令行会显示仓库中的所有标签。

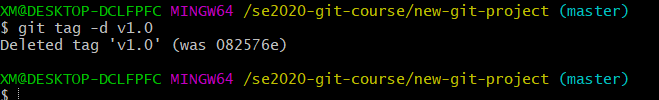
2、删除标签

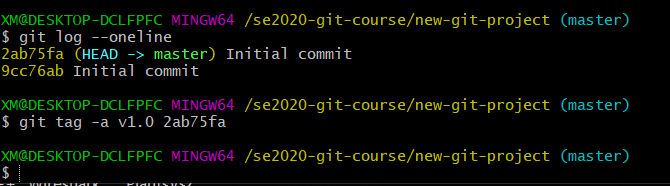
3、向以前的commit添加标签。

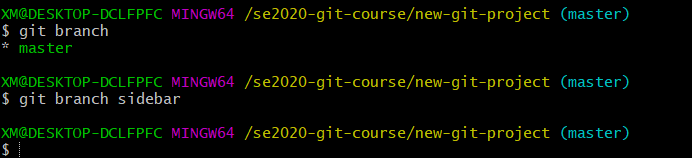
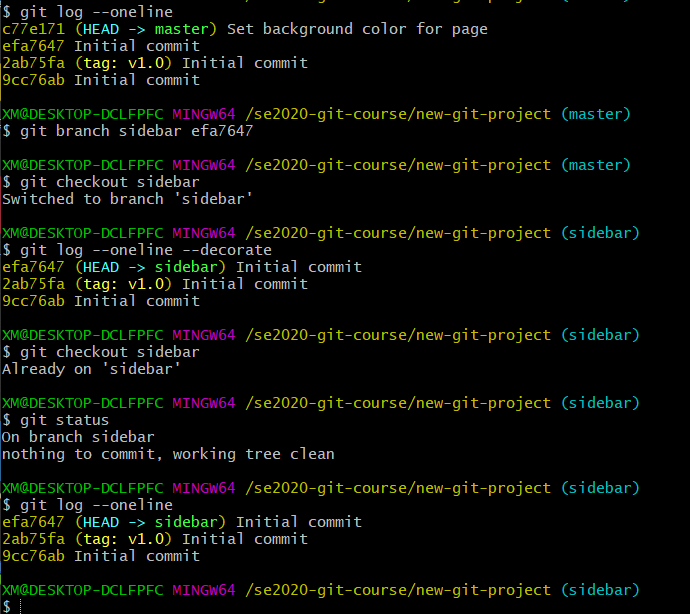
4、git branch分支
git branch命令用来与 git 的分支进行交互。他可以用来列出仓库中的所有分支名称、创建新的分支、删除分支。

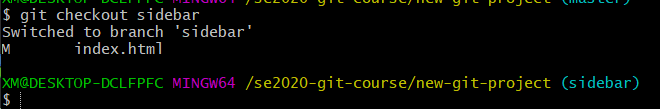
5、git checkout
注意,在进行 commit 时,该 commit 将添加到当前分支上。虽然我们创建了新的 sidebar 分支,但是没有向其添加新的 commit,因为我们尚未切换到该分支。如果我们现在进行 commit 的话,该 commit 将添加到 master分支,而不是 sidebar分支。我们已经在演示中看到这一情况,要在分支之间进行切换,我们需要使用 git 的 checkout 命令。

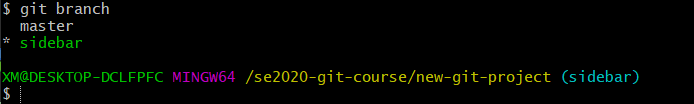
6活跃分支
提示符将显示活跃分支。,判断活跃分支的最快速方式是查看 git branch 命令的输出结果。活跃分支名称旁边会显示一个星号。

7、删除分支
合并了分支的更改后,你可能不再需要该分支了。如果你想删除分支,可以使用 -d 选项。

8、分支实战

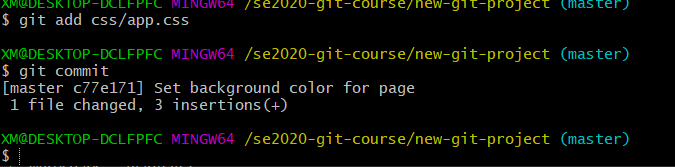
更改一 添加页面颜色



更改二 添加侧栏

更改三 更改master上的标题


9、同时查看所有分支

六 合并
1、合并指令
因为合并的是两个完全不一样的分支,因此将提交 commit。在进行 commit 时,需要提供 commit 消息。

2、合并冲突
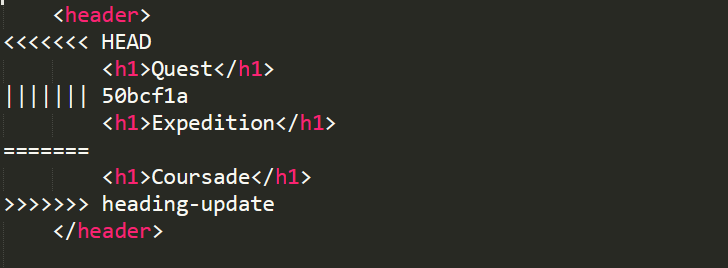
大部分情况下,git 将能够成功地合并分支。但是,有时候 git 无法完全自动地进行合并。合并失败时,就称为合并冲突。如果出现合并冲突,git 将尝试尽可能合并多的内容,然后将留下特殊选项(例如 >>> 和 <<<),告诉你(没错,告诉作为程序员的你!)需要从何处手动修复。


想要解决合并冲突,你要选择保留哪些行并且删掉所有带指示符的行,之后将其添加到暂存区然后commit就行了。
实验总结:这次实验的难度不小,很有挑战性,我一开始只能够跟着老师的资料来做,随着慢慢的深入研究与思考,我逐渐懂了一些git的操作,稍微了解了一点他的作用与强大的功能,越到后面就越简单,毕竟这次实验知识熟悉git 的基本操作,通过老师和同学们的帮助,我成功完成了本次实验,虽然过程不轻松,但是我获益良多。
思考题:(以下内容根据各自实验情况填写)
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理。
集中化的版本控制中心,诸如 CVS,Subversion 等,都有一个单一的集中管理的服务器,保存所有文件的修订版本,而协同工作的人们都通过客户端连到这台服务器,取出最新的文件或者提交更新。
这么做最显而易见的缺点是中央服务器的单点故障。如果宕机一小时,那么在这一小时内,谁都无法提交更新,也就无法协同工作。要是中央服务器的磁盘发生故障,碰巧没做备份,或者备份不够及时,就会有丢失数据的风险。最坏的情况是彻底丢失整个项目的所有历史更改记录。分布式版本控制中心的客户端并不只提取最新版本的文件快照,而是把代码仓库完整地镜像下来。这么一来,任何一处协同工作用的服务器发生故障,事后都可以用任何一个镜像出来的本地仓库恢复。因为每一次的提取操作,实际上都是一次对代码仓库的完整备份。