一、需求:实现用户的增删改查以及列表展示。
【目录结构】

【服务器代码】
const express=require('express');
// 引入用户路由器
const userRouter=require('./routers/user.js');
// 引入第三方中间件
const bodyParser=require('body-parser');
// 创建web服务器
var server=express();
server.listen(3001);
// 托管静态资源到public目录下ister.html
server.use(express.static('public'));
// 使用body-parser中间件将post请求数据解析为对象
server.use(bodyParser.urlencoded({
extended:false
}));
// 把用户路由器挂载到/user
server.use('/user',userRouter);
【浏览器代码】
1、【user_delete.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <h2>删除用户</h2> <form action="/user/delete" method="get"> 编号:<input type="text" name="id"><br> <input type="submit"> </form> </body> </html>
2、【user_detail.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/user/detail" method="get"> 名字:<input type="text" name="uname"><br> <input type="submit"> </form> </body> </html>
3、【user_list.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <h2>用户列表</h2> <form action="/user/list" method="get"> 页码:<input type="text" name="pno"><br> 数量:<input type="text" name="count"><br> <input type="submit"> </form> </body> </html>
4、【user_login.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <h2>用户登录</h2> <form action="/user/login" method="post"> 用户名:<input type="text" name="uname"><br> 密码:<input type="text" name="upwd"><br> <input type="submit"> </form> </body> </html>
5、【user_register.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/user/register" method="post"> 用户:<input type="text" name="uname"><br> 密码:<input type="text" name="upwd"><br> 邮箱:<input type="text" name="email"><br> 手机:<input type="text" name="phone"><br> <input type="submit"> </form> </body> </html>
6、【user_update.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <h2>用户修改</h2> <form action="/user/update" method="post"> 编号:<input type="text" name="id"><br> 邮箱:<input type="text" name="email"><br> 手机:<input type="text" name="phone"><br> 姓名:<input type="text" name="uname"><br> <input type="submit"> </form> </body> </html>
【路由器代码】
//引入mysql的连接池对象 const pool=require('../pool.js'); const express=require('express'); // 创建空路由器 var router=express.Router(); // 添加路由 // 1、用户注册 router.post('/register',(req,res)=>{ // 获取post请求的数据 var obj=req.body; console.log(obj); // 判断用户名是否为空 var $uname=obj.uname; if(!$uname){ res.send({code:401,msg:'uname requires'}); // 阻止继续往后执行 return; } // 判断密码是否为空 var $upwd=obj.upwd; if(!$upwd){ res.send({code:402,msg:'upwd requires'}); return; } // 判断邮箱否为空 var $email=obj.email; if(!$email){ res.send({code:403,msg:'email requires'}); return; } // 判断手机是否为空 var $phone=obj.phone; if(!$phone){ res.send({code:404,msg:'phone requires'}); return; } // 执行sql语句,将注册的数据插入到xz_user数据表中,成功响应{code:200,msg:"register suc"} pool.query("insert into demp(uname,upwd,email,phone) values(?,?,?,?)",[obj.uname,obj.upwd,obj.email,obj.phone],(err,result)=>{ if (err) throw err; console.log(result); if(result.affectedRows>0){ res.send({code:200,msg:"register success"}); } }); }); // 2、用户登录的路由 router.post('/login',(req,res)=>{ // 获取post请求的数据 var obj=req.body; console.log(obj); // 判断数据是否为空 var $uname=obj.uname; if(!$uname){ res.send({code:401,msg:'uname requires'}); // 阻止继续往后执行 return; } var $upwd=obj.upwd; if(!$upwd){ res.send({code:401,msg:'upwd requires'}); return; } // 执行sql语句,查看是否登录成功(使用用户名和密码两个条件能查询到语句) pool.query("select * from demp where uname=? and upwd=?",[$uname,$upwd],(err,result)=>{ if(err) throw err; console.log(result); // 判断查询的结果(数组)长度是否为0,如果大于0,说明查询到数据了 if(result.length>0){ res.send({code:200,msg:'login success'}); }else{ res.send({code:301,msg:'login err'}); } }); }); // 3、检索用户 router.get('/detail',(req,res)=>{ var obj=req.query; console.log(obj); // 判断是否为空uname var $uname=obj.uname; if(!$uname){ res.send({code:401,msg:'uname requires'}); // 阻止继续往后执行 return; } // 响应查询到的用户对象 pool.query("select * from demp where uname=?",[$uname],(err,result)=>{ if(err) throw err; console.log(result); // 判断查询的结果(数组)长度是否为0,如果大于0,说明查询到数据了 if(result.length>0){ res.send(result); }else{ res.send({code:301,msg:'detail err'}); } }); }); // 4、修改用户信息 router.post('/update',(req,res)=>{ var obj=req.body; console.log(obj); // 判断是否为空 var $id=obj.id; var $email=obj.email; var $phone=obj.phone; var $uname=obj.uname; // 判断数据是否为空 if(!$id){ res.send({code:401,msg:'id requires'}); // 阻止继续往后执行 return; } if(!$email){ res.send({code:402,msg:'email requires'}); // 阻止继续往后执行 return; } if(!$phone){ res.send({code:403,msg:'phone requires'}); // 阻止继续往后执行 return; } if(!$uname){ res.send({code:405,msg:'uname requires'}); // 阻止继续往后执行 return; } // 执行sql语句 pool.query('update demp set email=?,phone=?,uname=? where id=?',[$email,$phone,$uname,$id],(err,result)=>{ if(err) throw err; console.log(result); // 判断是否更改成功 if(result.affectedRows>0){ res.send({cede:200,meg:'update success'}); }else{ res.send({code:301,msg:'update err'}); } }); }); // 5、用户列表 router.get('/list',(req,res)=>{ var obj=req.query; console.log(obj); // 将数据转为数值型 var $pno=parseInt(obj.pno); var $count=parseInt(obj.count); // 如果页码和每页的数量为空,设置默认值 if(!$pno){ // 如果页码为空,默认第一页 $pno=1; } if(!$count){ // 如果每页数量为空,默认显示3条记录 $count=3; } // 计算开始查询到值 var start=($pno-1)*$count; // 执行sql语句,返回商品列表数据 pool.query('select * from demp limit ?,?',[start,$count],(err,result)=>{ if(err) throw err; res.send(result); }); }); // 6、删除用户 router.get('/delete',(req,res)=>{ var obj=req.query; console.log(obj); // 验证是否为空 var $id=obj.id; if(!$id){ res.send({code:401,msg:'id requires'}); // 阻止继续往后执行 return; } // 执行sql语句 pool.query('delete from demp where id=?',[$id],(err,result)=>{ if(err) throw err; if(result.affectedRows>0){ res.send({code:200,msg:"delete success"}); }else{ res.send({code:200,msg:"delete err"}); } }); }); // 导出 module.exports = router;
二、需求:实现商品的增删改查以及列表展示。
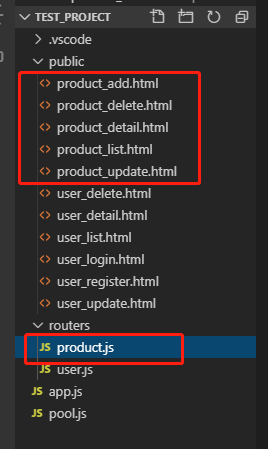
【目录结构】

【服务器代码】
const express=require('express');
// 引入用户路由器
const userRouter=require('./routers/user.js');
// 引入商品路由器文件
const productRouter=require('./routers/product.js');
// 引入第三方中间件
const bodyParser=require('body-parser');
// 创建web服务器
var server=express();
server.listen(3001);
// 托管静态资源到public目录下ister.html
server.use(express.static('public'));
// 使用body-parser中间件将post请求数据解析为对象
server.use(bodyParser.urlencoded({
extended:false
}));
// 把用户路由器挂载到/user
server.use('/user',userRouter);
// 把商品路由器挂载到/product
server.use('/product',productRouter);
【浏览器代码】
【product_add.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/product/add" method="post"> 商品名称:<input type="text" name="pname"><br> 商品价格:<input type="text" name="price"><br> 商品保修:<input type="text" name="promise"><br> 商品标题:<input type="text" name="title"><br> <input type="submit"> </form> </body> </html>
【product_delete.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/product/delete" method="get"> 名称:<input type="text" name="pname"><br> <input type="submit"> </form> </body> </html>
【product_detail.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/product/detail" method="get"> 商品名称:<input type="text" name="pname"><br> <input type="submit"> </form> </body> </html>
【product_list.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/product/list" method="get"> 页码:<input type="text" name="page"><br> 数量:<input type="text" name="count"><br> <input type="submit"> </form> </body> </html>
【product_update.html】
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/product/update" method="post"> 名称:<input type="text" name="pname"><br> 价格:<input type="text" name="price"><br> 保修:<input type="text" name="promise"><br> 标题:<input type="text" name="title"><br> <input type="submit"> </form> </body> </html>
【路由器代码】
const express=require('express');
// 引入连接池
const pool=require('../pool.js');
// 创建空的路由器
var router=express.Router();
// 创建路由
// 1、商品列表
router.get('/list',(req,res)=>{
var obj=req.query;
console.log(obj);
// 判断不为空,并设置默认值
var $page=parseInt(obj.page);
var $count=parseInt(obj.count);
if(!$page) $page=1;
if(!$count) $count=10;
console.log($page,$count);
// 计算开始查询到值
var start=($page-1)*$count;
// 执行sql语句,响应查询到的数据
pool.query('select * from laptop limit ?,?',[start,$count],(err,result)=>{
if(err) throw err;
res.send(result);
});
});
// 2、商品详情
router.get('/detail',(req,res)=>{
var obj=req.query;
console.log(obj);
// 判断为空
var $pname=obj.pname;
if($pname){
res.send({code:401,msg:"pname requires"});
return;
}
// 执行sql语句
pool.query('select * from laptop where pname=?',[$pname],(err,result)=>{
if(err) throw err;
// 判断数据是否为空
if(result.length>0){
res.send(result);
}else{
res.send({code:301,msg:'detail err'});
}
});
});
// 3、删除商品
router.get('/delete',(req,res)=>{
var obj=req.query;
console.log(obj);
// 判断为空
var $pname=obj.pname;
if(!$pname){
res.send({code:401,msg:"pname requires"});
return;
}
// 执行sql语句
pool.query('delete from laptop where pname=?',[$pname],(err,result)=>{
if(err) throw err;
if(result.affectedRows>0){
res.send({code:200,msg:"delete success"});
}else{
res.send({code:302,msg:"delete err"});
}
});
});
// 4、商品添加
router.post('/add',(req,res)=>{
var obj=req.body;
console.log(obj);
// 遍历对象的属性批量验证是否为空
var $code=400;
for(var key in obj){
$code++;
console.log(key+'---'+obj[key])
if(!obj[key]){
res.send({code:$code,msg:key+" required"});
return;
}
}
// 执行sql语句
pool.query('insert into laptop set ?',[obj],(err,result)=>{
if(err) throw err;
if(result.affectedRows>0){
res.send({code:200,msg:"add success"});
}else{
res.send({code:302,msg:"add err"});
}
});
});
// 5、商品的更改
router.post('/update',(req,res)=>{
var obj=req.body;
console.log(obj);
// 遍历对象的属性批量验证是否为空
var $pname=obj.pname;
var $code=400;
for(var key in obj){
$code++;
console.log(key+'---'+obj[key])
if(!obj[key]){
res.send({code:$code,msg:key+" required"});
return;
}
}
// 执行sql
pool.query('update laptop set ? where pname=?',[obj,$pname],(err,result)=>{
if(err) throw err;
if(result.affectedRows>0){
res.send({code:200,msg:"update success"});
}else{
res.send({code:302,msg:"update err"});
}
});
});
// 导出路由器
module.exports=router;
// 在app.js服务器文件中挂载到/product下;