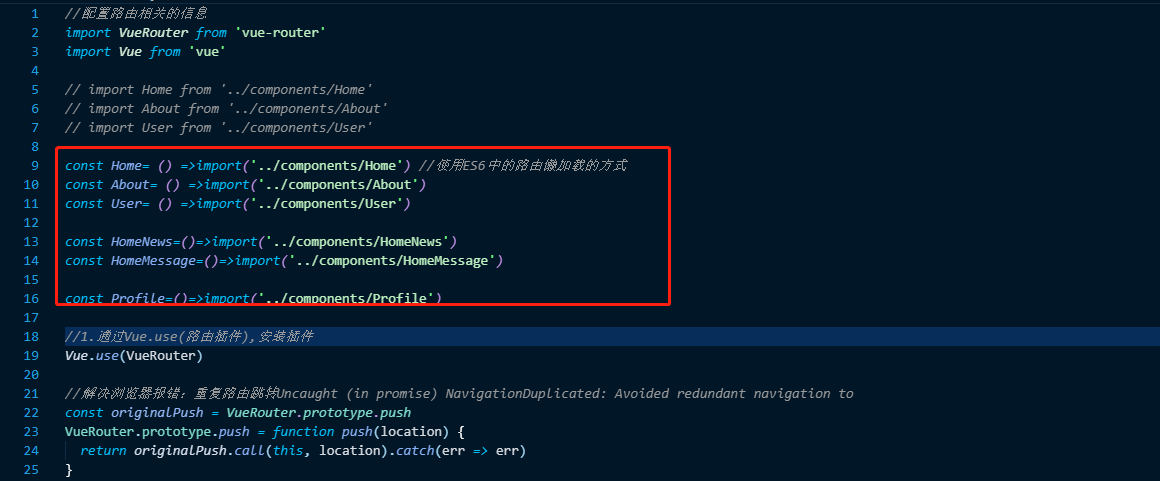
路由懒加载的配置:

const Home= () =>import('../components/Home') //使用ES6中的路由懒加载的方式
const About= () =>import('../components/About')
const User= () =>import('../components/User')
const HomeNews=()=>import('../components/HomeNews')
const HomeMessage=()=>import('../components/HomeMessage')
const Profile=()=>import('../components/Profile')
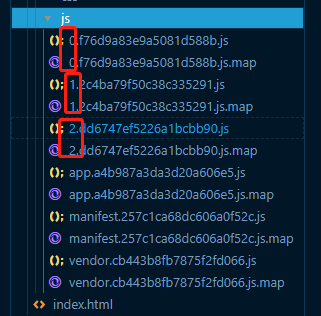
配置完成后,根据不同组件生成对应的js文件,在加载对应组件的同时加载自己的js文件,这样就做到了一个单个活跃组件加载的情况,对性能比较好。

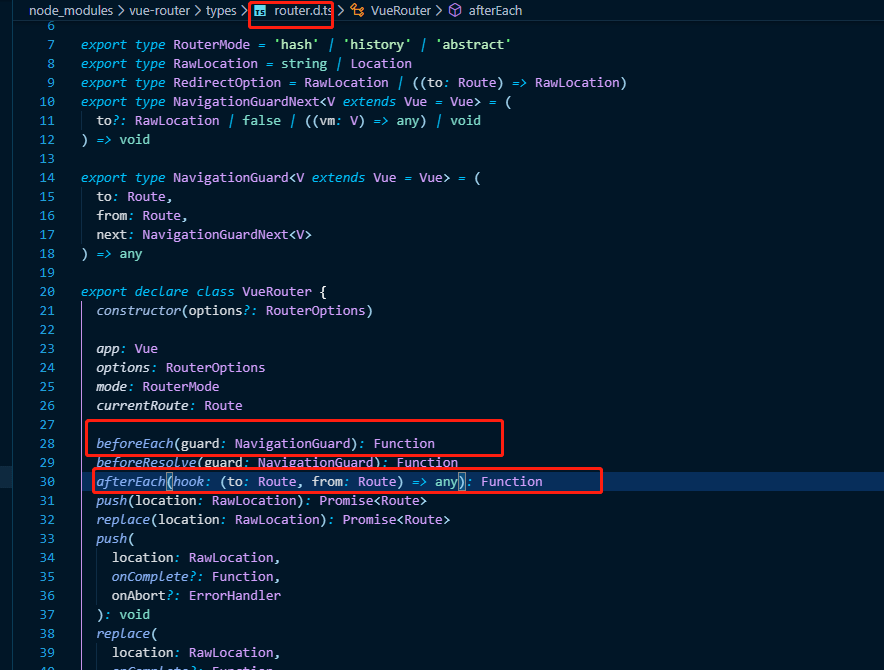
关于全局导航守卫,和后置钩子
见vue源码:

beforeEach是路由跳转前执行的,afterEach是路由跳转后执行的
通过路由来切换对应组件时,各组件是会被重新创建的,也就是会调用create函数(组件创建的时候调用)和destroyed函数(组件销毁的时候调用)。
reoute-view,是viewrouter中的一个组件,而keep-alive是vue中的一个组件。keep-alive可以使被包含的组件保留状态,不会被重新渲染。
需要注意的是,当一个route-view在使用keep-alive包住的时候,组件状态是会被缓存的,create函数只会调用一次,此时是不会调用destroyed函数的,既然不会调用那么这个组件的状态是不会被重新创建的,这样一来对性能的也是比较好,总而言之就是一个对组件进行缓存的一个东西。
还有两个函数,acivated函数(组件处于活跃时调用),deactivated函数(组件处于不活跃时调用)。这里个函数只有在存在keep-alive的时候才会被调用。
那么有可能存在另外一个需求:就是我希望有的组件时需要不断重新创建然后被销毁的。
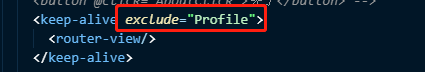
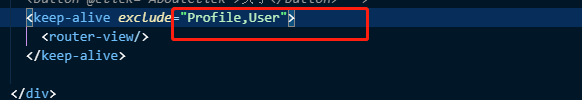
那么我们就可以在keep-alive基础上添加一些属性就可以了。

此时,这个交Profile的组件就不会被keep-alive缓存了。

这样这两个组件都不会被缓存

vue在单个组件style中引入css文件可以通过@import "路径" 这种方式去引入
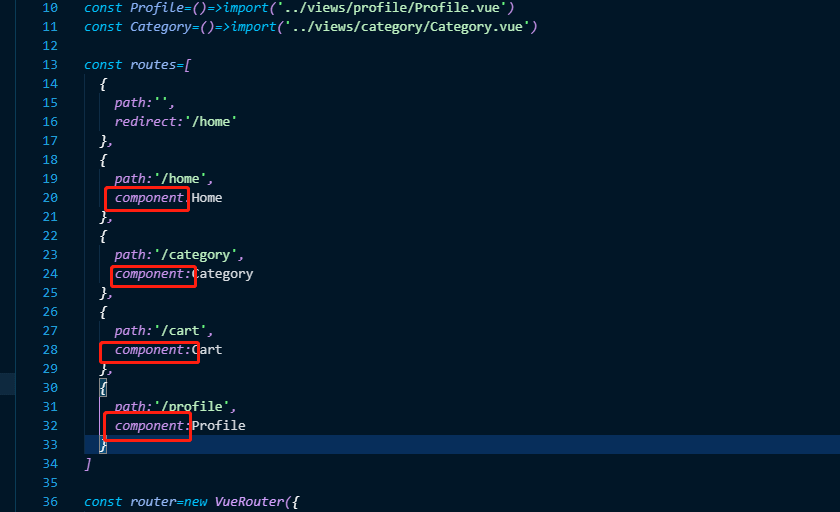
常见错误:在router-view显示不出来的时候,查看路由组件注册中component不能有s!!!

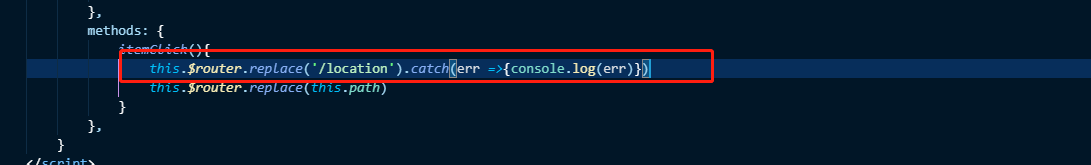
浏览器报错:ncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/h
解决办法:加上这一行代码:this.$router.replace('/location').catch(err =>{console.log(err)})

在脚手架2中为路径添加别名:

不过在使用的时候需要咋前面加个波浪线。并且要重新dev一下

Vuex:

手写一个vuex,也就是存在一个变量数据,所有组件共享这个数据。注意:这个数据并不是响应式的,之所以在vue中的data是响应式的是因为它依赖于vue底层的一个响应式系统。
const sharpObj={ name:'hc' } Vue.Prototype.sharpObj=sharpObj; Vue.component('Cpn2',{ this.sharpObj.name }) Vue.component('Cpn1',{ }) const app = new Vue({ el:"#app", })
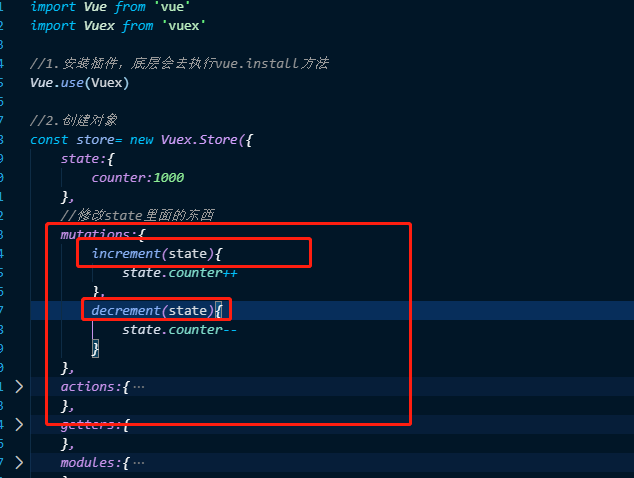
创建vuex的步骤,先再src中创建store文件夹,在文件夹里面创建index.js,代码如下:
import Vue from 'vue' import Vuex from 'vuex' //1.安装插件,底层会去执行vue.install方法 Vue.use(Vuex) //2.创建对象 const store= new Vuex.Store({ }) //3.导出Store对象 export default store
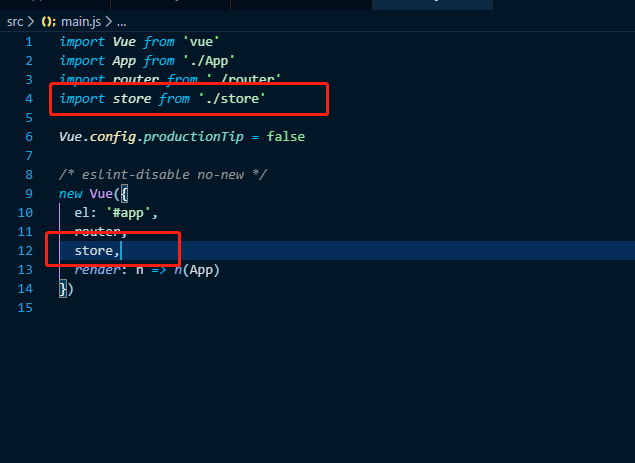
挂载到main.js

挂载上去之后,它会通过 Vue.prototype.$store=store。而store这里面的值都可以让所有组件去共享,vuex管理这些store里面的值。
综上所述,所有的组件都有一个$store对象


通过this.$store.commit去提交一下,然后调用commit传过去再vuex那边定义的方法
<template> <div id="app"> <h2>-------{{message}}-------</h2> <h2>{{$store.state.counter}}</h2> <button @click="addition">+</button> <button @click="subtraction">-</button> <h2>-------HelloVuex组件数据-------</h2> <hello-vuex></hello-vuex> </div> </template> <script> import HelloVuex from './components/HelloVuex.vue' export default { name: 'App', components:{ HelloVuex }, data() { return { message: 'app组件数据', // counter:0 } }, methods: { addition(){ this.$store.commit('increment') }, subtraction(){ this.$store.commit('decrement') } }, } </script> <style> </style>

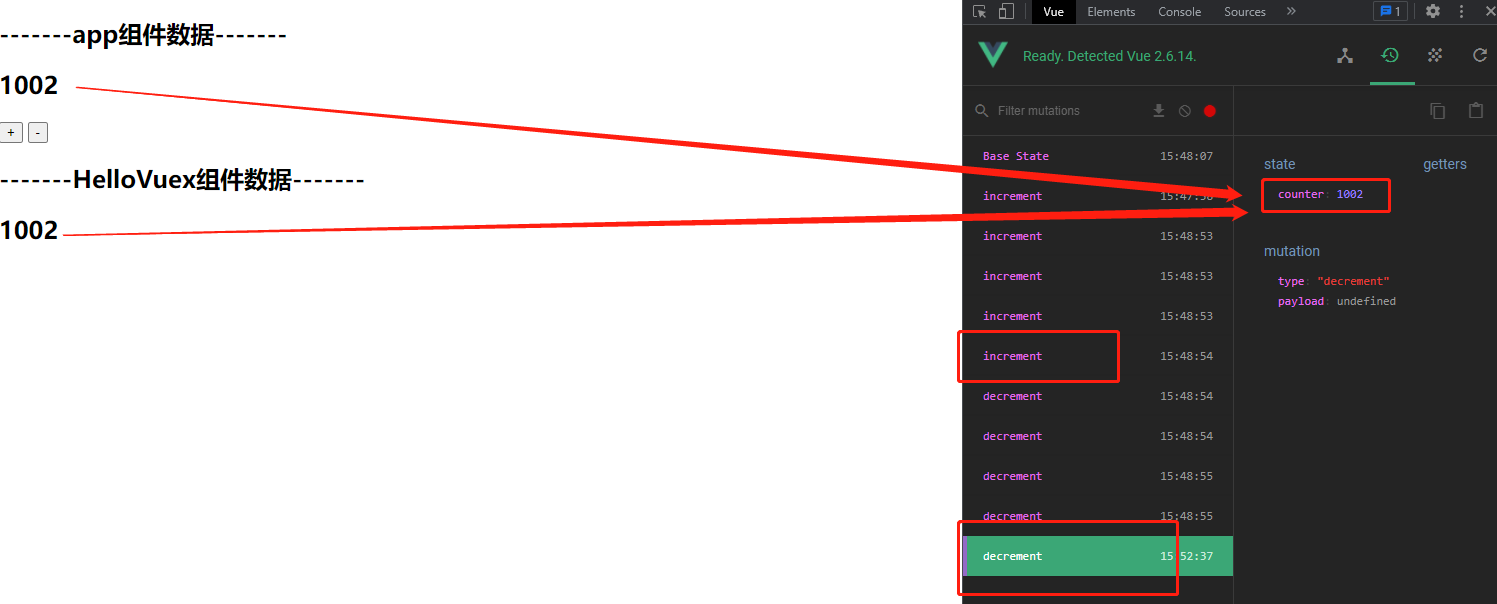
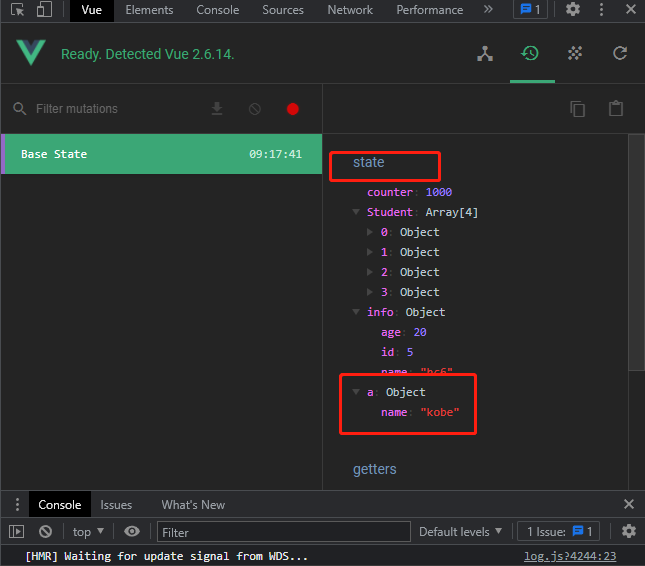
通过devtools去调试:

关于getters的用法:
import Vue from 'vue' import Vuex from 'vuex' //1.安装插件,底层会去执行vue.install方法 Vue.use(Vuex) //2.创建对象 const store = new Vuex.Store({ state: { counter: 1000, Student:[ {id:1,name:'hc',age:24}, {id:2,name:'hc1',age:30}, {id:3,name:'hc2',age:20}, {id:4,name:'hc3',age:18}, ] }, //修改state里面的东西 mutations: { increment(state) { state.counter++ }, decrement(state) { state.counter-- } }, actions: { }, //state中的数据可能会发生变异(改变),利用getters去依赖并获取它改变后的数据,这里的getters和计算属性有些类似,同样也可以缓存state单一状态树中的数据,只有再依赖值发生改变时才去重新计算 //getters:去store拿一些数据的时候,如果state中的数据需要经过变化才给别人用的,就可以再getters中去处理 getters: { PowerCounter(state){ return state.counter * state.counter }, //filter过滤一些数据,获取年龄大于20岁的学生 More20Stu(state){ return state.Student.filter(s=>s.age>=20) }, //获取年龄大于20岁学生的个数 More20StuLength(state,getters){ return getters.More20Stu.length }, MoreAgeStu(state){ return age=> state.Student.filter(s=>s.age>age) } }, modules: { } }) //3.导出Store对象 export default store
再app.vue中使用getters:
<template>
<div id="app">
<h2>-------{{message}}-------</h2>
<h2>{{$store.state.counter}}</h2>
<button @click="addition">+</button>
<button @click="subtraction">-</button>
<h2>-------App组件的Getter数据</h2>
<h2>{{$store.getters.PowerCounter}}</h2>
<h2>{{$store.getters.More20Stu}}</h2>
<h2>{{$store.getters.More20StuLength}}</h2>
<h2>{{$store.getters.MoreAgeStu(8)}}</h2>
<h2>-------HelloVuex组件数据-------</h2>
<hello-vuex></hello-vuex>
</div>
</template>
<script>
import HelloVuex from './components/HelloVuex.vue'
export default {
name: 'App',
components:{
HelloVuex
},
data() {
return {
message: 'app组件数据',
// counter:0
}
},
methods: {
addition(){
this.$store.commit('increment')
},
subtraction(){
this.$store.commit('decrement')
}
},
}
</script>
<style>
</style>
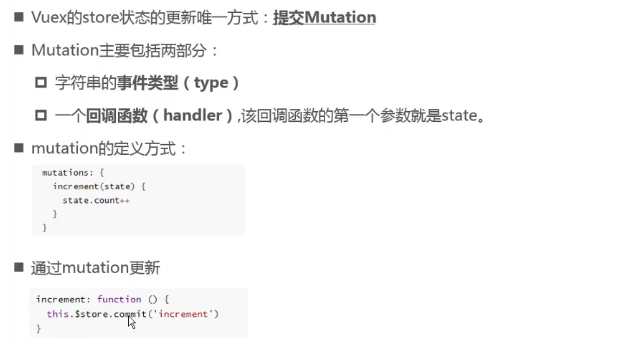
关于Mutation:

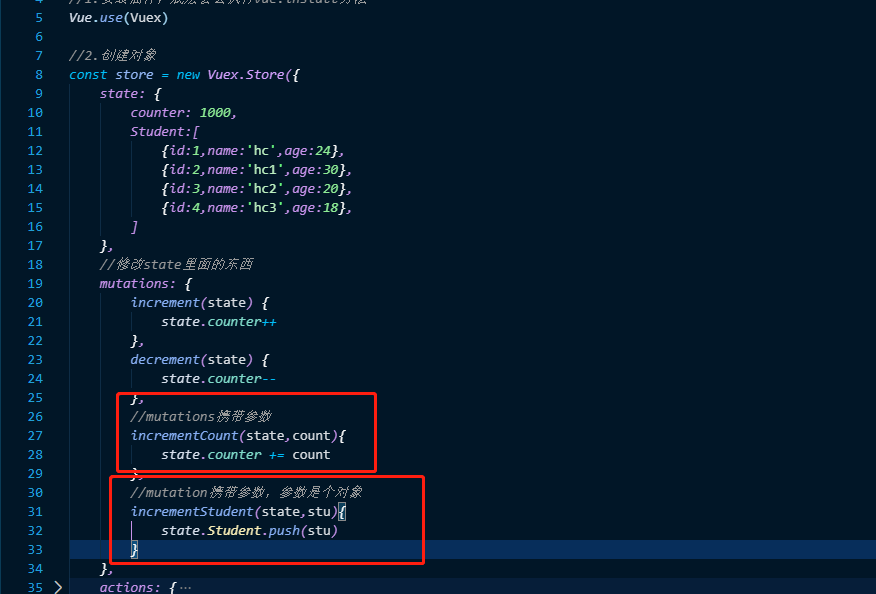
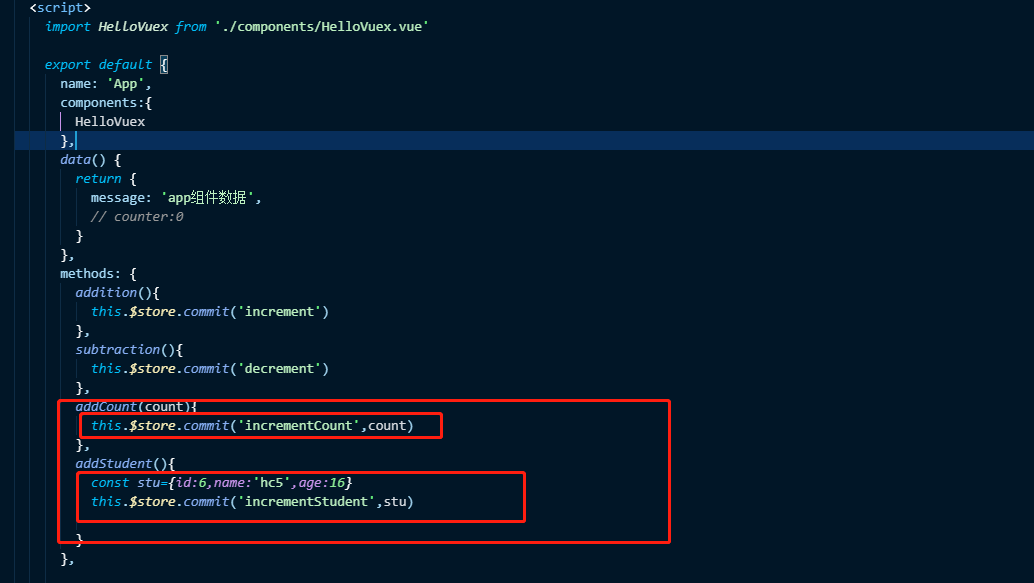
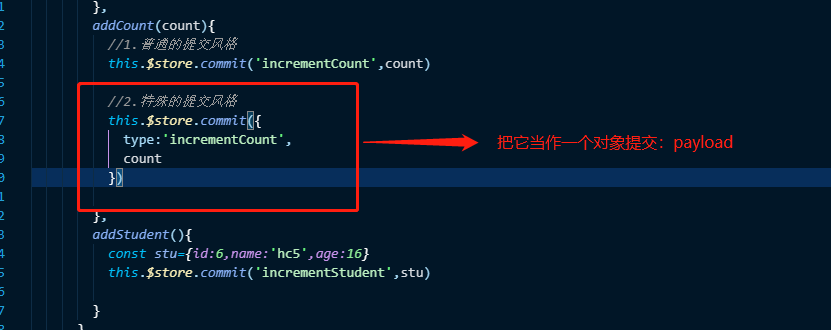
mutation携带参数(统称为:payload)的方式:

通过commit去提交一下,变更state中的数据

Mutation提交风格:


在用的时候就这么用:

Mutation类型常量是什么?
在编码过程中,有时候为了代码准确度更高,通常在变量一样的情况下选择拷贝的方式进行替换,vuex实际上也帮我们考虑了这一点。
我们可以通过定义常量统一管理这些名称一样的变量,到时候用的时候直接用常量即可。这里你也可以直接去看官方文档更加容易理解。

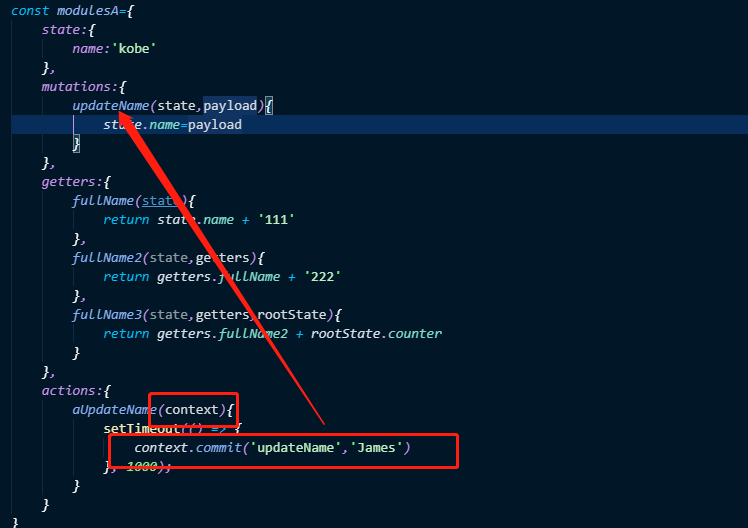
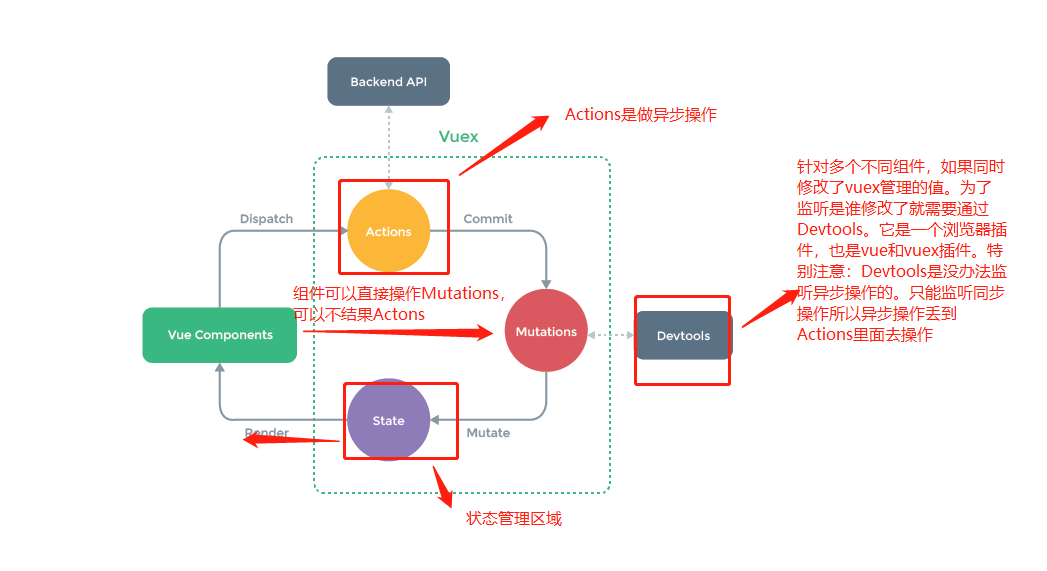
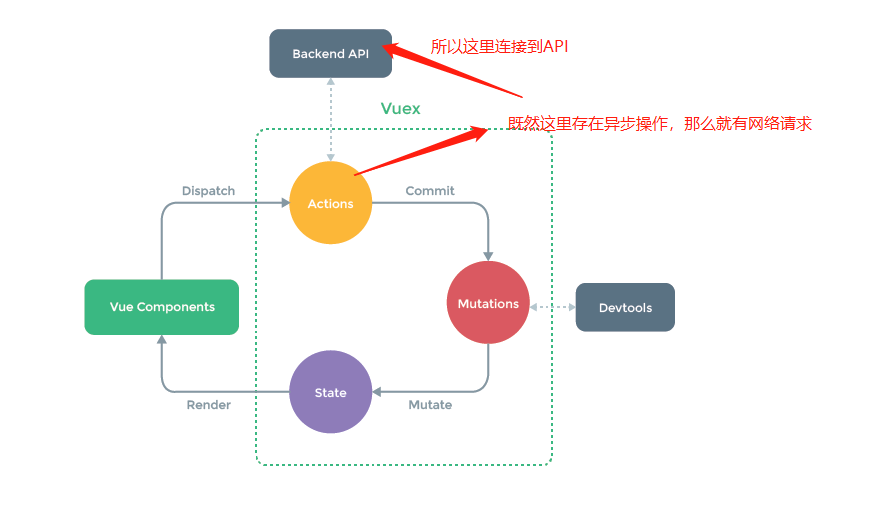
关于Actions:

如果通过Actions去更新State里面的值,实际上还是需要走mutation那一步,也就是说要更新state就要走mutation不能直接通过Action更新State,这样devtools是检测不到到底是怎么更新的,这也和上面那个循环图不符合!!!
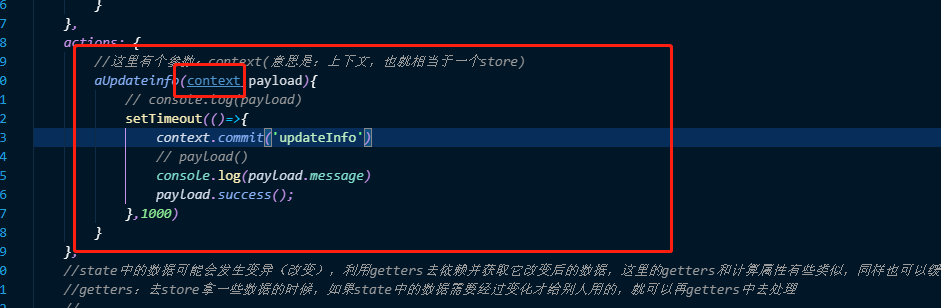
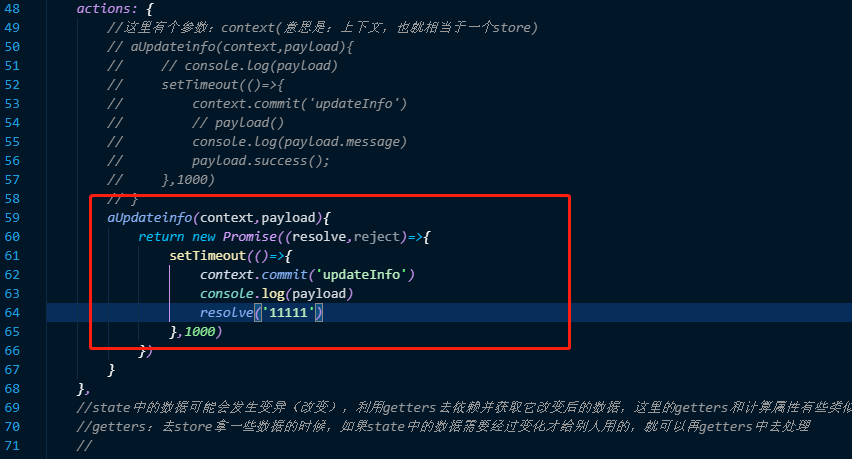
那么如何去更新呢?
context参数是要带,这里的意思是上下文的意思。
可以把context看作是store,那么context也是可以用通过commit去更新的,再调用mutation的updateInfo定义的方法

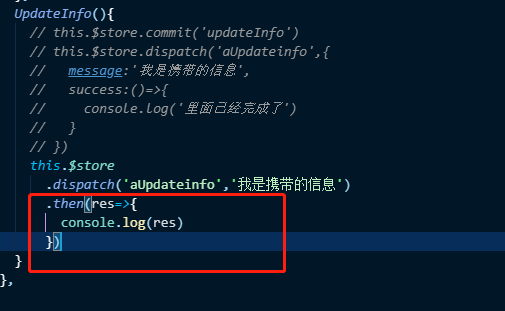
要通过dispatch去更新

使用promise:这里的promise在dispatch后做了一次周转。


还有最后一个vuex五大属性的最后一个modules
在vuex的state中,我们知道这里是存储一些组件需要共享的一些变量,而我们现在是崇尚单一状态树,也就是只有一个Store对象管理vuex。那么如果变量变得很多,就会显得state里面变得比较臃肿。
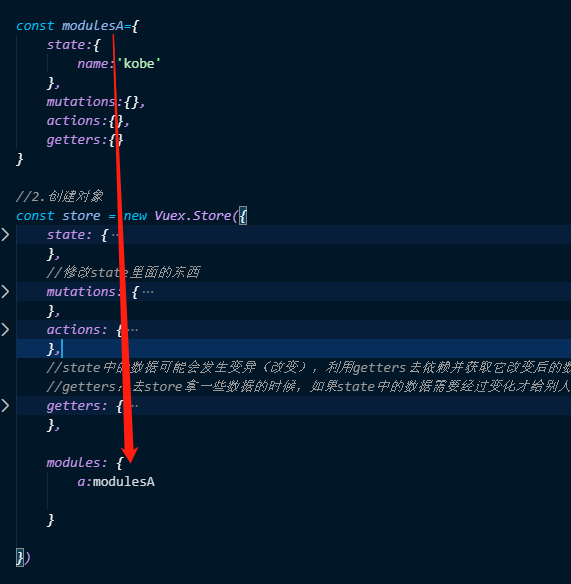
所以他让我们在Store里面具体分模块



这里说明虽然state数据被模块化了,但是vue依然把它放到state中了。
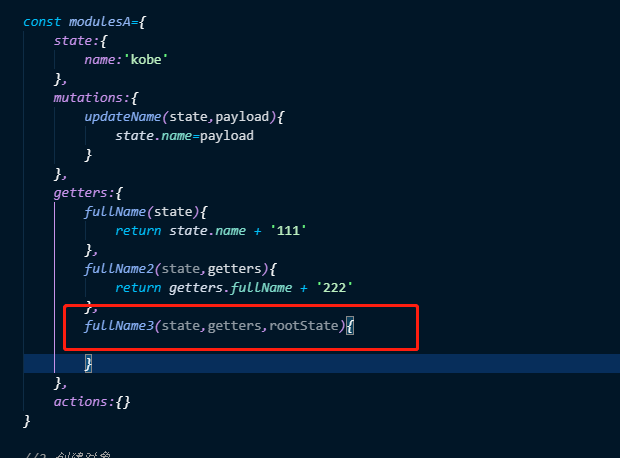
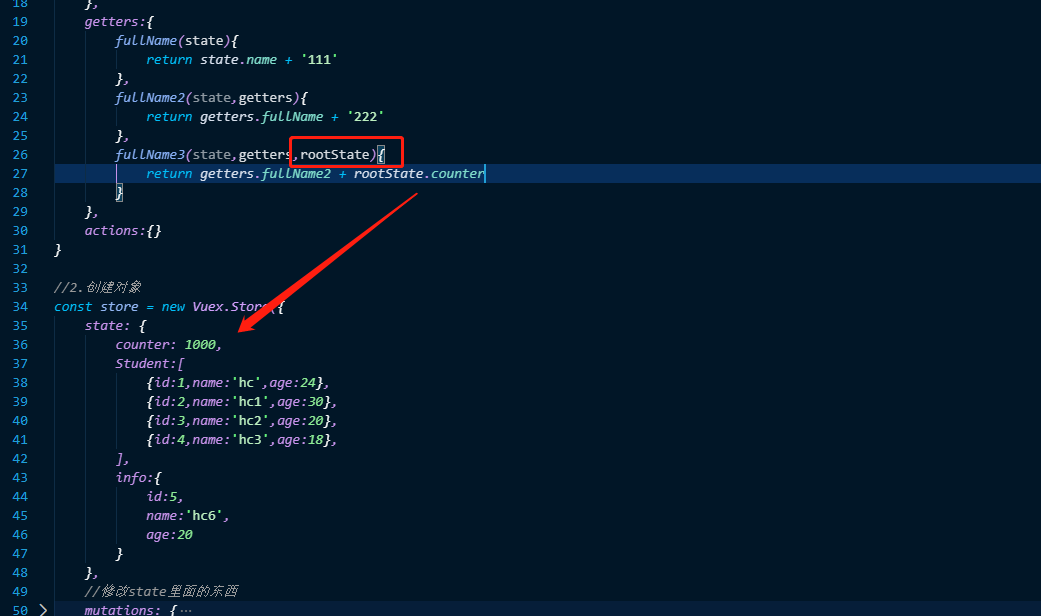
需要注意的是,在使用模块里面的getters时,是可以有三个参数的,根据第三个参数可以拿到外面Store对象里的state的值!!!



模块里面的actions里面的context参数指向的是自己模块的mutations!!!而不是最外面的Store的mutaions