本章主要搞懂在通过vue init webpack projectname 命令创建 vue 项目过程中有个选择。即关于如何选择:runtime+compiler和runtime+only。
现在我通过命令分别创建了这两个不同的项目,那么他们的主要区别点就是在main.js文件里面
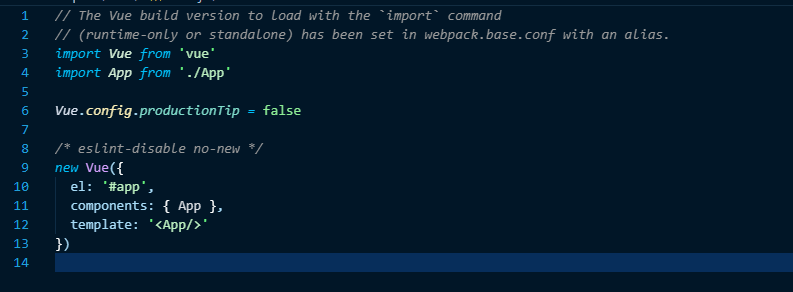
通过compiler创建的:
通过compiler创建的vue实例下是有一个App组件和一个template,那么这个时候之前说过templat会替换掉index.html中div app挂载的标签元素。
那么它从创建到运行的这样一个过程实际上是经历了几个最要步骤,什么步骤呢?
实际上它这一整个创建的vue实例中包括组件和template对象保存到vue底层的一个option里面,保存后就会解析成一个抽象语法树(abstract syntax tree)然后通过编译render进行渲染我们这些template,此时它应该渲染到的是一个虚拟DOM(实际上是虚拟DOM树也是虚拟DOM节点),最后通过虚拟DOM树渲染成我们一个真实的DOM,也就是浏览器中最终形成的元素标签。
整个过程实际上是这样的:
vm.option.template-->(抽象语法树)ast-->render:function()-->虚拟DOM(virtual dom)-->真实DOM

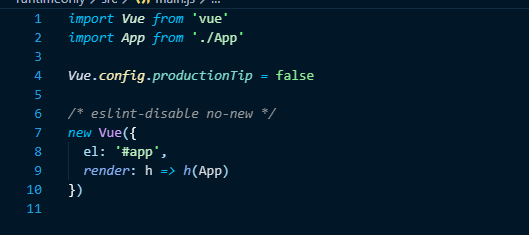
通过only创建的:

对于这两个的区别,这里我可能口水话阐述比较多,见谅!
这里主要就是only下的render的区别。
我们都知道render是渲染的意思,这里的箭头函数相当于:
render:function(h)
{
return h(App)
}
那么这里的render实际上就等于通过compiler创建的时候vue运行过程中的第三步。也就是通过only创建的时候整个vue运行过程不需要走第一步template的保存以及第二步抽象语法树(ast)。那么显而易见,通过only创建的速度运行效率是比compiler要好的,而且创建出来的内存我没记错的话是少6kb的(实际上少的6kb就是没了前两步),所以打包起来也是比compiler创建的时候要小的。所以我们在区分这两个的时候一般是选择第二种only方式进行创建的。
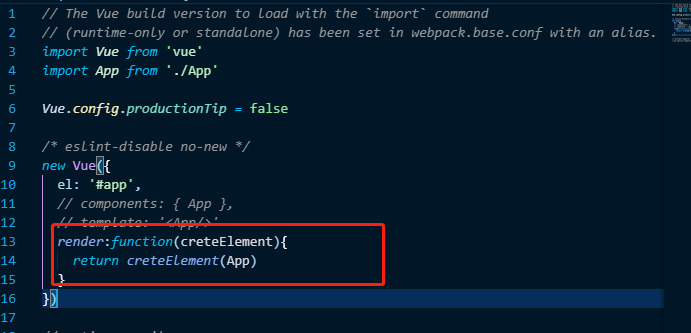
还有一个就是这个render函数。我把h改成了createElement意思就是创建一个元素,实际上创建的元素就是我们最基础的html标签,字不过通过回调将整个app组件对象传了过去,实际上渲染的还是App组件里面的html标签,它在这里面已经给我们完成了这件事情,所以是不需要再去通过template以及抽象语法树去渲染到UI界面!(这里只需要知道它是这么创建的就行了)

由于这个比较重要,所以我单独抽出来作为一篇文章来记录。。。