关于ASP.NET SignalR 解释百度百科是这样说的:
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。
也可以参照微软官方信息:https://dotnet.microsoft.com/apps/aspnet/signalr
我的理解是,客户端以及服务器端进行的实时通讯操作,客户端注册在javascript函数中注册一系列方法,服务器端会主动调用客户端已注册的方法。
比如说:现有三台电脑:A、B、C。服务器调用客户端方法之前,A,B,C必须存在已被注册的方法,服务器才能进行一个调用的操作。
或者这样去理解,服务器端在调用客服端的数据时,要对其进行一个处理,可以说是一个加工、转发的过程吧???在信息处理完毕后,服务器端又将处理好的数据发送给客户端进行一个渲染,这样就不再对web页面进行一个刷新,对用户体验度也是不错的,对比ajax异步操作。以前在进行实时通讯是,要通过ajax轮询操作,浏览器不断地发送Http请求给服务器,如果头部数据冗余,还可能会出现意想不到的后果,对用户的体验度也不太友好,所以推出了 WebSockets,它是HTML5提供的新的API。SignalR使用WebSockets,以在Web网页与服务器端间建立Socket连接。
当然你可以去基于ASP.NET MVC或者是WebApi去作SignalR。
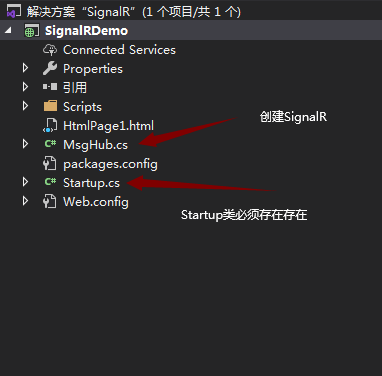
创建SignalR项目

Startup类在运行项目时系统会找到这个文件,不然会报错
代码:
using Owin; namespace SignalRDemo { public class Startup { public void Configuration(IAppBuilder app) { //使用SignalR app.MapSignalR(); } } }
MsgHub类中代码:
using Microsoft.AspNet.SignalR; namespace SignalRDemo { public class MsgHub : Hub { //在hub中编写的方法,都是要被客户端调用的方法 public void SendMsg(string name,string txt) { //服务器主动调用客户端的方法 //Others:发送给其他人,All发送给所有人(包括自己) Clients.All.getMsg(name,txt); } } }
Clients:就是客户端的意思,ALL:所有用户,getMsg是客服端以定义的方法
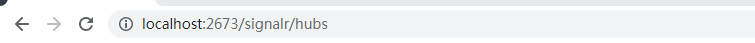
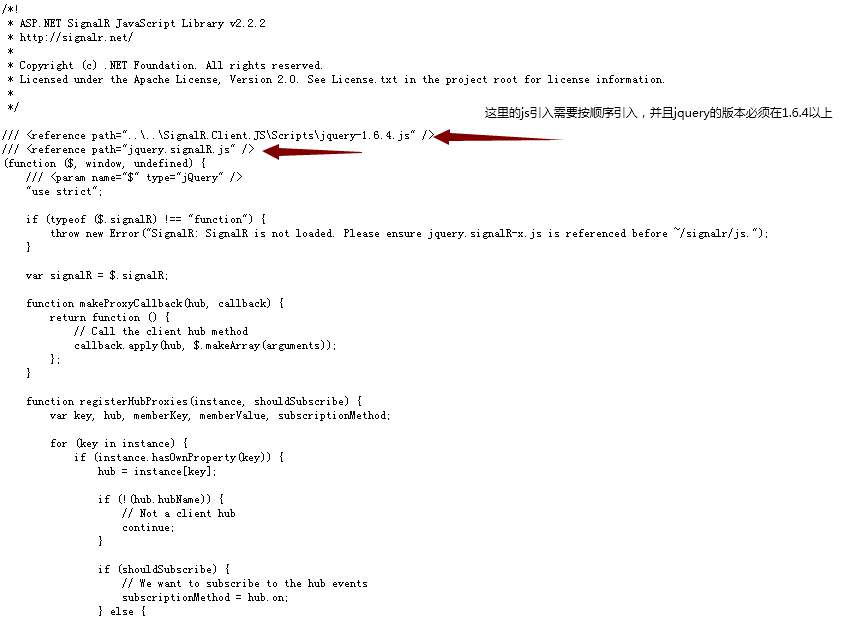
在浏览器中输入以上地址去检验SignalR是否可以使用,如果存在即可是哟:


创建一个Html页面:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- 这两个引入的js文件顺序要一致 --> <script src="Scripts/jquery-3.4.1.js"></script> <script src="Scripts/jquery.signalR-2.2.2.js"></script> <!-- 这个文件是测试你的hub是否可用,如果存在,即可用,首先你是找不到这个文件的,这是系统生成的 --> <script src="/signalr/hubs"></script> <script> $(function() { $("#btnlogin").click(function() { login(); }); }); function login() { if ($("#txtName").val().length > 3) { sessionStorage.setItem("user",$("#txtName").val()); } else { alert('登录失败'); return; } serverClient(); } function serverClient() { //1.注册服务器连接 var msgHub = $.connection.msgHub; //2.服务端调用客户端方法前客户端先要注册方法 getMsg msgHub.client.getMsg = function (name,txt) { //服务器给客户端发个内容,客户端接收出来 var htmltTemplate = ` <div> <span>{{name}}</span> <span>{{content}}</span> </div> ` //替换发送的内容 var html = $(htmltTemplate.replace('{{name}}', name) .replace('{{content}}', txt)); if (name === sessionStorage.getItem("user")) { html.css({ "color": "red" }); } //prepend 往前追加 $("#msgList").prepend(html); } //3.启动连接并绑定处理事件 // done 连接成功 // fail 连接失败 $.connection.hub.start() .done(function () { $("#sendBtn").removeAttr("disabled").click(function () { //客户端发送 sendMsg小写 msgHub.server.sendMsg(sessionStorage.getItem("user"), $("#txtMsg").val()); }) }).fail(function () { }) } </script> </head> <body> <div id="msgList"> </div> <input type="text" id="txtName"/> <input type="text" id="txtMsg"/> <button id="btnlogin">登录</button> <button id="sendBtn" disabled="disabled">发送信息</button> </body> </html>
效果图如下:

以上就是SignalR的小栗子。。。