如果你要问我WebApi是干嘛,我只能说它是的给数据。哈哈哈哈哈,这几天也才刚刚了解了解关于WebApi的知识,今天就来谈谈吧。
1.创建WebApi项目
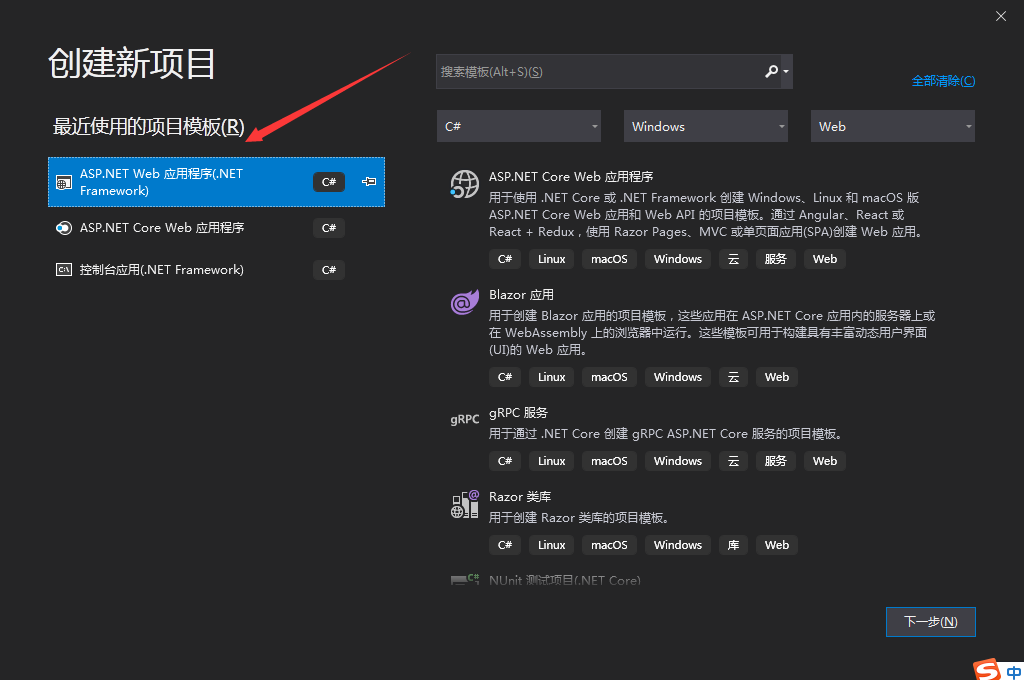
第一步:选择ASP.NET Web应用程序

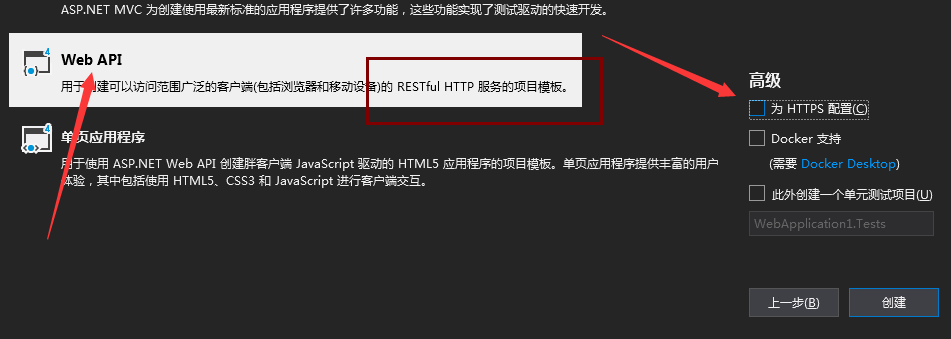
第二步:选择WebApi,记得要取消勾选Https配置,点击创建

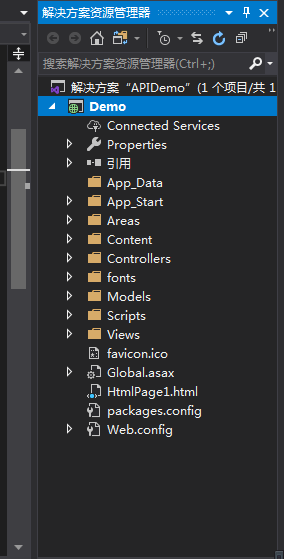
第三步:创建完成后形成的项目结构
这里和ASP.NET MVC的目录结构看起来有点类似,其实还是有很大的不同的
在这里View视图其实不起什么作用。

下面来看看目录结构中有什么东西。

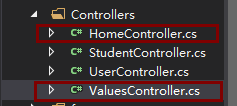
可以看到自动创建了两个控制器分别是Home和Values(这里的Student和User是我自己创建的)
进去看看。需要注意的是这里Home和下面介绍的Values是不同的控制器,哪里不同呢?等一下就知道啦
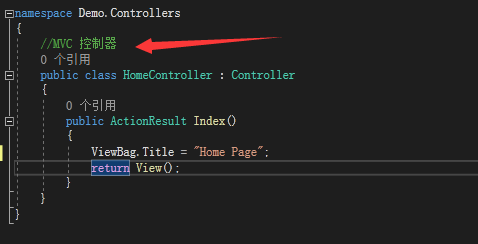
Home控制器:

Values控制器:
与Home控制器最大的区别就在于继承的控制器前者是Controller、后者是ApiController
可以看到这里分别有几个方法:Get(查询)、Post(新增)、Put(修改)、以及Delete(删除)
[FromBody]在这里的作用就是只接受从data中传递过来的参数,也就是其他传参方法比如QueryString形式的方法无法获取。
为什么系统自动帮我们创建了这四个方法呢?
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Net; 5 using System.Net.Http; 6 using System.Web.Http; 7 8 namespace Demo.Controllers 9 { 10 //WebAPI控制器 11 public class ValuesController : ApiController 12 { 13 // GET api/values 14 public IEnumerable<string> Get() 15 { 16 return new string[] { "value1", "value2" }; 17 } 18 19 // GET api/values/5 20 public string Get(int id) 21 { 22 return "value"; 23 } 24 25 // POST api/values 26 public void Post([FromBody]string value) 27 { 28 } 29 //FromBody指定数据来源必须是data中的数据而不是从QueryString过来的 30 // PUT api/values/5 31 public void Put(int id, [FromBody]string value) 32 { 33 } 34 35 // DELETE api/values/5 36 public void Delete(int id) 37 { 38 } 39 } 40 }
这里的原有还有追溯到创建WebApi项目的时候
那就是RESTful HTTP服务模板
通过RESTful语义定义的四个方法,可以通过ajax请求进行调用并获得数据。

下面我们去创建一个普通的Html页面和一个Student Api控制器以及一个Student类
Student类:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 6 namespace Demo.Models 7 { 8 public class Student 9 { 10 public int Id { get; set; } 11 public string Name { get; set; } 12 } 13 }
Student控制器方法:
在注释中我也备注了RESTful使用规则和约束
1 using Demo.Models; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Net; 6 using System.Net.Http; 7 using System.Web.Http; 8 9 namespace Demo.Controllers 10 { 11 //WebAPI控制器 12 public class StudentController : ApiController 13 { 14 /// <summary> 15 /// Restful格式的数据提供方式 方法名要带着Get 16 /// Restful风格节省了方法名的编写,但是不适合~Login登录、上传 、修改头像、点赞等业务功能的实现 17 /// Restful只适合对某一个表的增删改查 18 /// </summary> 19 /// <returns></returns> 20 public Student Get() 21 { 22 return new Student() { Id = 1, Name = "黄朝" }; 23 } 24 /// <summary> 25 ///Get不能省略 26 /// </summary> 27 /// <param name="name"></param> 28 /// <returns></returns> 29 public string Get(string name) 30 { 31 return "参数是:" + name; 32 } 33 34 public string GetAddress(string addname) { 35 return "地址参数是:" + addname; 36 } 37 /// <summary> 38 /// 在这里post是做新增操作 39 /// </summary> 40 /// <param name="stu">学生对象</param> 41 public void Post(Student stu) 42 { 43 44 } 45 /// <summary> 46 /// 修改操作 47 /// </summary> 48 /// <param name="id">修改的id</param> 49 /// <param name="stu">修改的对象</param> 50 public void Put(int id,Student stu) 51 { 52 53 } 54 /// <summary> 55 /// 删除 56 /// </summary> 57 /// <param name="id">根据id的删除</param> 58 public void Delete(int id) 59 { 60 61 62 } 63 } 64 }
Html页:
根据type不同的参数,调用后台Api的数据。可以作为对象参数传递也可以根据id作为参数传递
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="Scripts/jquery-3.3.1.js"></script>
<script>
$.ajax({
url: "/api/Student",
type: "get"
}).done(function (data) { console.log(data) })
//$.ajax({
// url: "/api/Student",
// type: "post",
// data: {
// ID: 1,
// Name:"abc"
// }
//}).done(function () {
// console.info("成功");
//}).fail(function () {
// console.info("失败");
//})
///api/Student/1 1为Id
//$.ajax({
// url: "/api/Student/1",
// type: "put",
// data: {
// ID: 12,
// Name:"lisi"
// }
//}).done(function () {
// console.info("成功")
//}).fail(function () {
// console.info("失败")
//})
//$.ajax({
// url:"/api/Student/1"
// type: "delete"
//}).done(function () {rl: "/api/Student/1",
// console.info("成功")
//}).fail(function () {
// console.info("失败")
//})
</script>
</head>
<body>
</body>
</html>
以上就是我对初次了解WebApi的一个学习总结,如果以上内容存在不足或错误代码,请指出,谢谢。