winform 如何使用TabControl 控件来做winform界面框架?
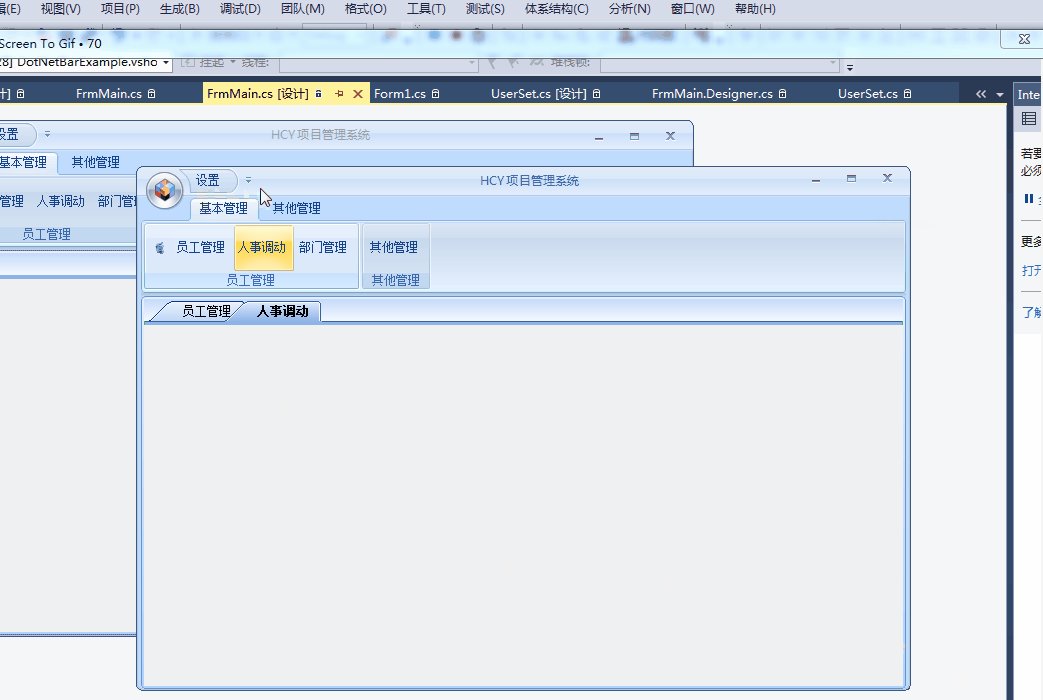
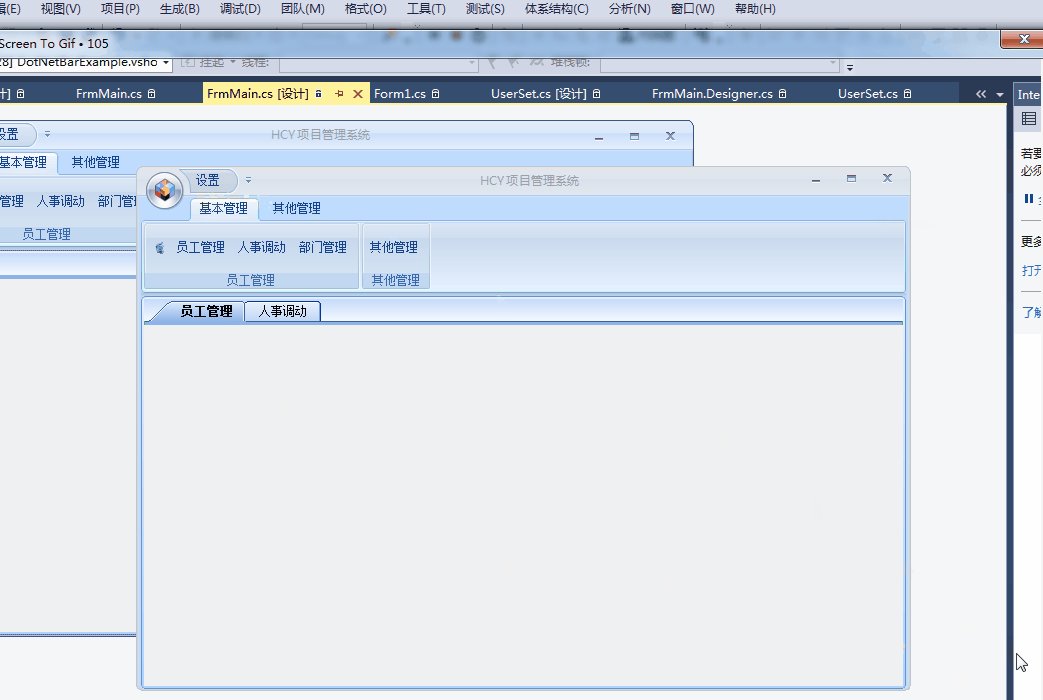
这样的效果:

首先菜单的窗口展示的承载器为TabControl 控件,这个控件本身包含多页面预览和页面初始化。
如图所示:要实现如下功能。
1. 安装DevComponents.DotNetBar 组件 我这里使用的是:10.9.0.4版本 这个可随意,只要不是特别老的版本就可以了。
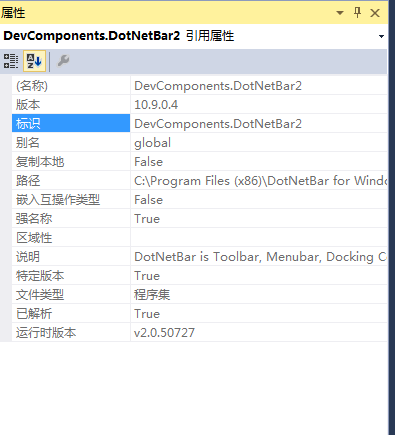
2. 添加引用 DevComponents.DotNetBar2 如图:

3. 设计Tablcontrol的展示样式 默认即可。
4. 将要打开窗口创建 对象 放入TablControl控件的ITem中。
5. 如何判断已经打开的窗口显示?
需要循环tableContorl的tab 集合 将已存在的页面设置显示,选中。
直接上源码:
#region 控制添加窗口
private int index = 0;
private void MenuItem(object sender, EventArgs e)
{
string menuItemTxt = ((DevComponents.DotNetBar.BaseItem)(sender)).Text;
Office2007Form f = new Office2007Form();
switch (menuItemTxt)
{
case "File_ReadWrite":
f = new Frm.UserSet();
break;
case "DataGridExample":
f = new Frm.UserSet();
break;
case "1":
break;
case "2":
break;
case "3":
break;
case "4":
break;
case "5":
break;
default:
break;
}
//for (int i = 0; i < this.tabControl1.Tabs.Count; i++)
//{//已经打开了 就默认选中即可了
// if (tabControl1.Tabs[i].Text == menuItemTxt)
// {
// this.tabControl1.SelectedTab = tabControl1.Tabs[i];
// return;
// }
//}
//f.TopLevel = false;
//f.FormBorderStyle = FormBorderStyle.None;
//f.WindowState = FormWindowState.Maximized;
//TabPage Page = new TabPage();
//Page.Name = "Page" + index.ToString();
//Page.Text = menuItemTxt.ToString();
//Page.TabIndex = index;
//// tabControl1.TabPages[0].Controls.Add(f);
//Page.Controls.Add(f);
//this.tabControl1.Controls.Add(Page);
//f.TopLevel = false;
//f.FormBorderStyle = FormBorderStyle.None;
//f.WindowState = FormWindowState.Maximized;
//TabItem it = new TabItem();
//it.Text = menuItemTxt.ToString();
//it.Name = "Page" + index.ToString();
//TabPage p = new TabPage();
//p.Container.Add();
//this.tabControl1.Tabs.Add(it);
//#region 三种设置某个选项卡为当前选项卡的方法
////this.tabControl1.SelectedIndex = index;
////this.tabControl1.SelectTab("Page" + index.ToString());
//#endregion
//this.tabControl1.SelectedTabIndex = index;
//f.Show();
//index++;
AddForm(f);
}
private void AddForm(DevComponents.DotNetBar.Office2007Form frm)
{
this.tabControl1.Visible = true;
if (!IsOpenTab(frm.Text))
{
DevComponents.DotNetBar.TabItem tabItem = tabControl1.CreateTab(frm.Text);
DevComponents.DotNetBar.TabControlPanel tcp = new DevComponents.DotNetBar.TabControlPanel();
tabItem.AttachedControl = tcp;
tcp.TabItem = tabItem;
tcp.Dock = DockStyle.Fill;
tcp.Name = frm.Name + "Tab"; frm.TopLevel = false;
frm.Dock = DockStyle.Fill;
frm.FormBorderStyle = FormBorderStyle.None;
frm.Show();
tcp.Controls.Add(frm); tabControl1.Controls.Add(tcp); tabControl1.SelectedTab = tabItem;
}
}
/// <summary>
/// 检查是否已打开某个子窗体
///</summary>
/// <param name="tabName"></param>
/// <returns></returns>
private bool IsOpenTab(string tabName)
{
bool isOpened = false;
foreach (DevComponents.DotNetBar.TabItem tab in tabControl1.Tabs)
{
if (tab.Text.Trim() == tabName.Trim())
{
isOpened = true;
tabControl1.SelectedTab = tab;
break;
}
}
return isOpened;
}
#endregion