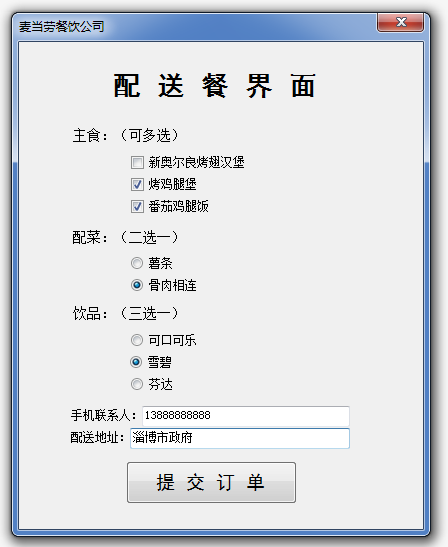
订餐界面效果图:



按钮事件代码:
private void button1_Click(object sender, EventArgs e)
{
string end = "您的订餐列表:"+"
"+"主食:"; //拼接上点餐列表和主食,并换行
if (checkBox1.Checked==true && checkBox2.Checked==false && checkBox3.Checked==false) //判断是选择的哪种主食,只走七种情况的一种
{
end += checkBox1.Text;
}
else if (checkBox1.Checked == false && checkBox2.Checked == true && checkBox3.Checked == false)
{
end += checkBox2.Text;
}
else if (checkBox1.Checked == false && checkBox2.Checked == false && checkBox3.Checked == true)
{
end += checkBox3.Text;
}
else if (checkBox1.Checked == true && checkBox2.Checked == true && checkBox3.Checked == false)
{
end += checkBox1.Text+","+checkBox2.Text;
}
else if (checkBox1.Checked == true && checkBox2.Checked == false && checkBox3.Checked == true)
{
end += checkBox1.Text + "," + checkBox3.Text;
}
else if (checkBox1.Checked ==false && checkBox2.Checked ==true && checkBox3.Checked == true)
{
end += checkBox2.Text + "," + checkBox3.Text;
}
else
{
end += checkBox1.Text + "," + checkBox2.Text + "," + checkBox3.Text;
}
if (radioButton1.Checked) //配菜二选一
{
end += "
"+"配菜:"+ radioButton1.Text;
}
else
{
end += "
" + "配菜:" + radioButton2.Text;
}
if (radioButton3.Checked) //饮品三选一
{
end += "
"+"饮品:"+ radioButton3.Text;
}
else if(radioButton4.Checked)
{
end += "
" + "饮品:" + radioButton4.Text;
}
else
{
end += "
" + "饮品:" + radioButton4.Text;
}
end += "
"+"配送地址:"+textBox2.Text; //拼接上配送地址和手机联系人
end += "
" + "手机联系人:" + textBox1.Text;
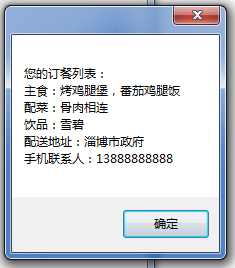
MessageBox.Show(end); //短消息输出
MessageBox.Show("正在为您配送。。。");
}