最近微信推出了试用小程序,对于用户来说是一个福利,可以将小程序快速落地,对于产品价值以及用户引导有很大的增幅,但是不得不说微信文档还是义无反顾的各种坑,整理一下希望对同学有一定的帮助
废话不说,先把试用小程序的相关文档贴一下 https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/Register_Mini_Programs/beta_mp/fastregister.html
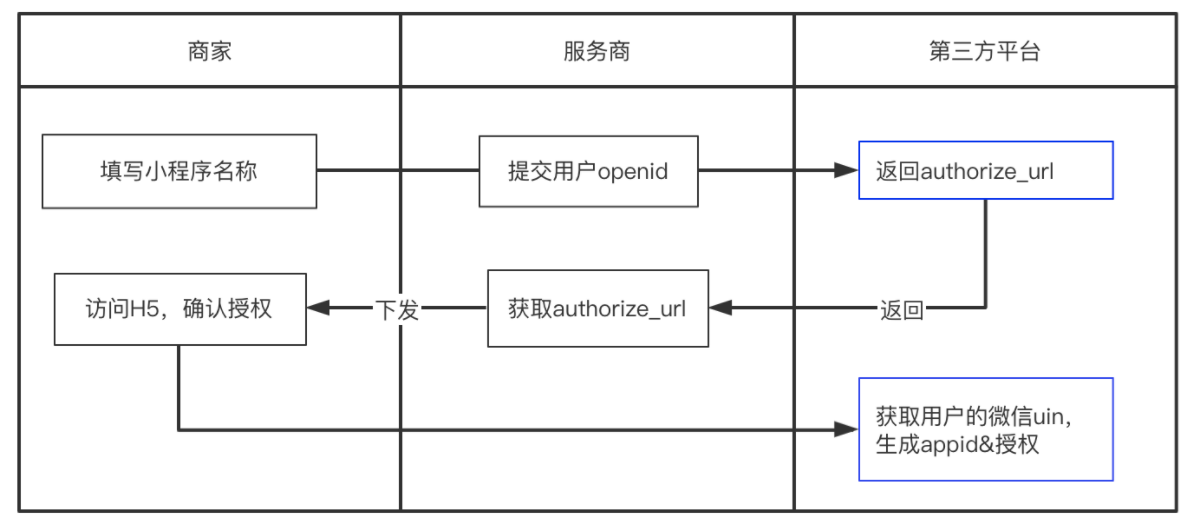
流程相对比较简单
- 先通过静默获取公众号openid的方式获取到用户open_id
- 调用微信接口获取到授权链接
- 点击链接进入h5进行授权,跟第三方绑定并创建小程序
- 接收授权结果推送拿到授权码换取小程序的access_token
- 设置头像、备注、指定代码包
- 获取体验码,给用户体验

静默获取openid的话做过微信扫码登录的都知道,就是微信重定向,获取code,code换取open_id,这里就不做介绍了
调用微信接口获取到授权链接需要的参数是第三方access_token、用户的open_id以及小程序名称,微信会返回授权链接 authorize_url,微信环境下h5直接访问就可以走通授权流程
返回的数据结构贴一下
Array
(
[errcode] => 0
[errmsg] => ok
[unique_id] => 4PClAD0-PUyTrihS_s1AXITaoqLZKjokW2edPQsOomQ8a5q-QemqSDoI5ltA4RCx
[authorize_url] => https://mp.weixin.qq.com/wxawap/fastregistertpbeta?action=create&create_token=4PClAD0-PUyTrihS_s1AXITDWTaoqLZKjokW2edPQsOomQ8a5q-QemqSDoI5ltA4RCx#wechat_redirect
)
用户授权成功之后,微信会给第三方回调地址推送授权结果,重点来了,其实微信对于当前授权行为推送了两条消息,一个是授权结果,一个是授权成功事件
授权成功事件的话包含的内容就是小程序app_id以及对应的unique_id,用于平台自己的用户体系打通,推送数据解密之后数据结构如下
{
"AppId":"wxefefe34fefe4",
"CreateTime":"1611736749",
"InfoType":"notify_third_fastregisterbetaapp",
"appid":"wxef938c07f4952030",
"status":"0",
"msg":"OK",
"info":{
"unique_id":"4PClAD0-PUyTrihS_s1AXITaoqLZKjokW2edPQsOomQ8a5q-QemqSDoI5ltA4RCx",
"name":"测试试用"
}
}
授权结果就比较关键了,包含了授权码,而这个授权码我们可以去微信替换对应小程序的access_token,有了这个token我们才能对小程序进行代码指定以及获取体验二维码,推送数据解密之后的数据结构如下
{
"AppId":"wxfewfew3534fd",
"CreateTime":"1611736749",
"InfoType":"authorized",
"AuthorizerAppid":"wxef938c07f4952030",
"AuthorizationCode":"queryauthcode@@@dz7d8DohhP7OmM81CAl_w3jSY-XsC7vQN0MPlJvzy5B02TdQoh4DwwEFnpN2BcZk_NSmrpD1fAgvhdVOm968Yg",
"AuthorizationCodeExpiredTime":"1611740349",
"PreAuthCode":"preauthcode@@@wn4D5o6pkTjXSS0MBbaOF1AZVAqskDOetvaLo sAiDrLN7lmmupdf-a3pFxIACbGnMwYIBH0IdiPPL4AbnuEjdA"
}
拿到 authorizationCode之后,我们需要做的就是通过微信接口获取对应小程序的access_token,接口地址:https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/api/authorization_info.html
而后续操作之前写过相关文档,感兴趣的话可以移步查看 https://www.cnblogs.com/hbyzs/p/7060521.html
本文章为原创,上述流程本人测试已通,创作不易,如需转载请注明文章出处。