利用Postman和Jmeter进行接口性能测试
作者:ZBW
版本:v1.1
在Phylab的开发过程中,对于生成报告接口的性能考量十分重要。原有的Latex接口虽然生成的报告美观,但编译Latex模板的速度一直不尽人意。除此之外往届同学也出现过由于多人同时生成报告造成网站崩溃的情况。因此上一阶段我们着手开发了基于Markdown模板的报告生成接口。开发结束之后,如何考量两个接口的性能成为了我们需要关注的问题。
由于测试者对Postman较为熟悉,我们首先尝试使用Postman进行性能测试,但由于其功能有限,随后我们又使用Jmeter进行了并发方面的测试。因此以下将简单介绍这两款工具的使用。
Postman
Postman是一款强大的API测试工具,能够向服务器发起复杂的http请求,其请求头、请求体以及Cookie等都可以通过简单清晰的方式定制。结合额外的浏览器插件,Postman还可记录浏览器发生的请求。从而成为了编写脚本的好帮手
安装
以下介绍Postman的Chrome浏览器App,其最大的优点是结合Postman Interceptor浏览器插件,无需额外配置即可捕捉浏览器正在发起的请求。(Postman本地应用需要额外配置浏览器代理信息)
缺点是此Chrome App已经处于停滞开发的状态,启动时会收到Deprecated的警告。但由于本文涉及的功能较为简单,所以暂时不考虑此问题。
下载链接:Chrome app, Postman Interceptor
简单使用
1. 启动程序
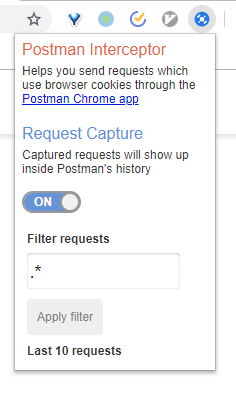
(1) 启动Postman Interceptor的接收状态,其中的输入框可以通过正则表达式过滤请求域名。

(2) 打开Postman app

左侧是软件发起过以及记录浏览器发起的请求列表,右侧是单个请求的详细信息。
2. 构造并发起测试请求
(1) 输入请求相关信息
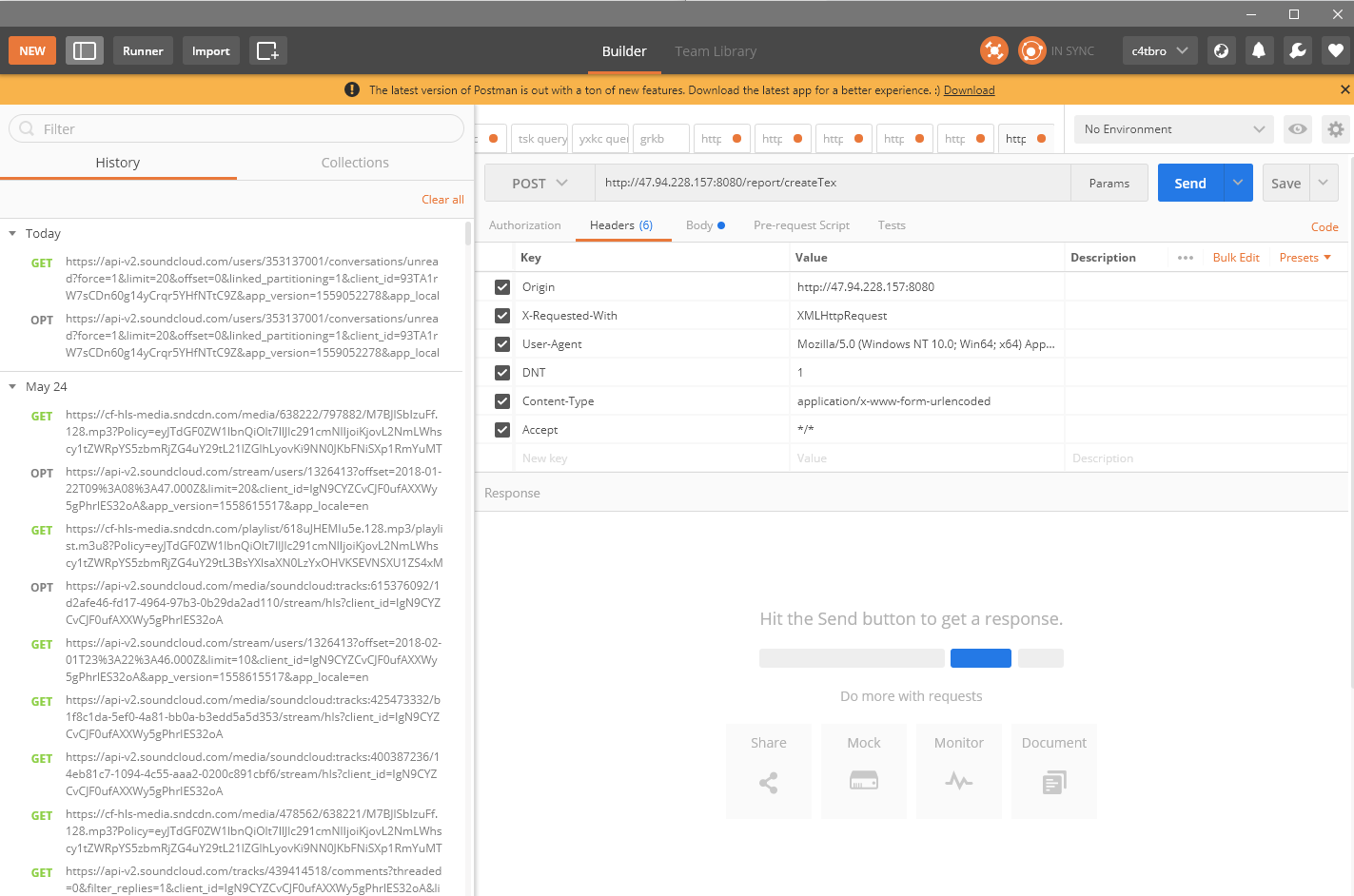
测试的第一步是构造请求,可以在右侧的长条状栏内输入请求指向的API,并指定请求的类型。之后填写下方的请求详细信息。
(2) 使用浏览器Cookie(使用Interceptor捕获请求)
这里我们的问题是被测接口需要登陆才能使用,而直接由Postman发起的请求默认是不带有任何额外Cookie的,请求结果是Unauthorized。因此这里的简便方法是在登陆网站后在浏览器端点击生成报告,并通过interceptor获取浏览器发起的请求,此时请求内包含了登陆的Cookie信息。
在浏览器发起请求后,Postman会直接记录下请求的详细信息。由于在浏览器上填好数据后点击生成报告,捕获的请求信息中已经包含了测试接口所需的数据。

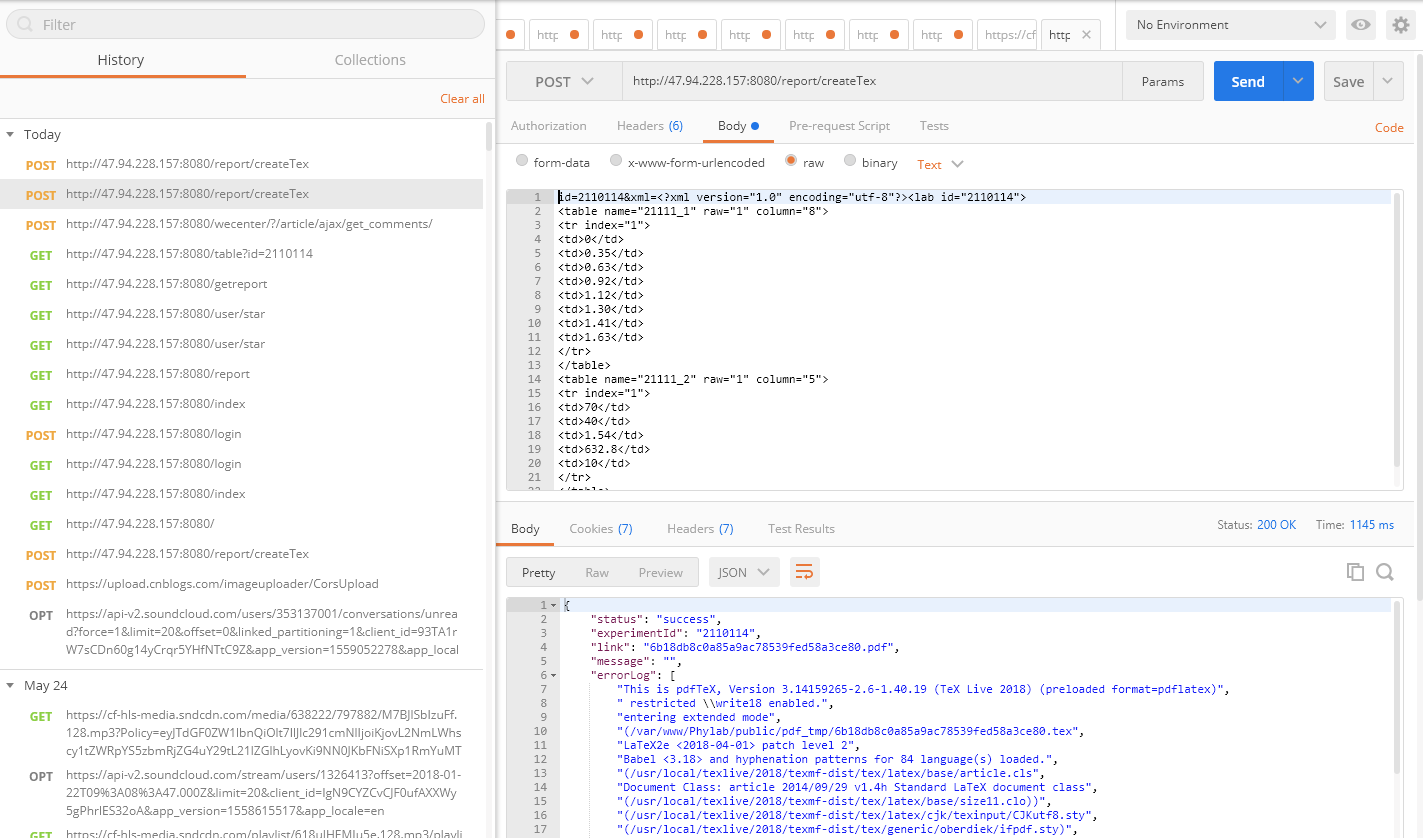
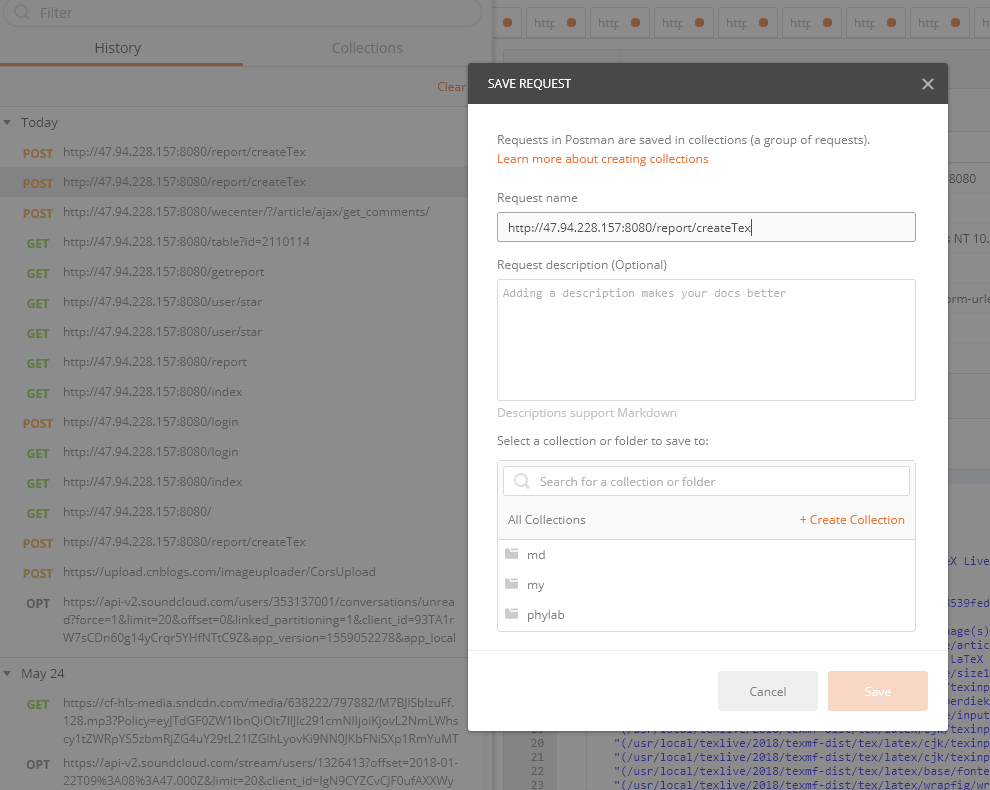
(3) 发送及保存请求
最后点击Send即可发送请求,并在面板下方看到请求的结果。
可以将请求保存到Collection中备用。

3. 使用Runner功能进行自动测试
Postman提供了Runner功能,可以自动运行Collection中的所有测试。
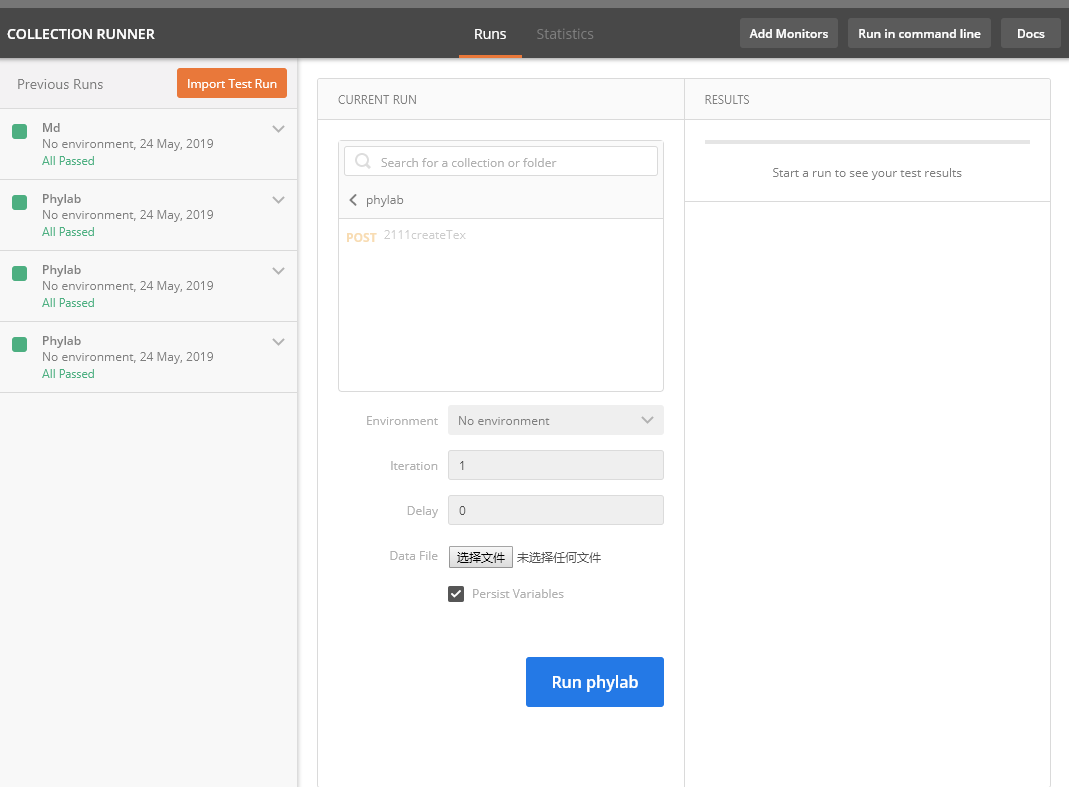
(1) 启动
点击界面右上角的Runner打开相应界面。其中在Runs下可以选择需要运行的collection。左侧可查看之前的测试结果。
(2)参数配置
中间部分主要用到参数的为Iteration,代表测试重复的次数;Delay代表每次重复之间的间隔;Data File部分可以上传相应的数据文件。
(3) 运行测试查看结果
点击Run便可运行测试。

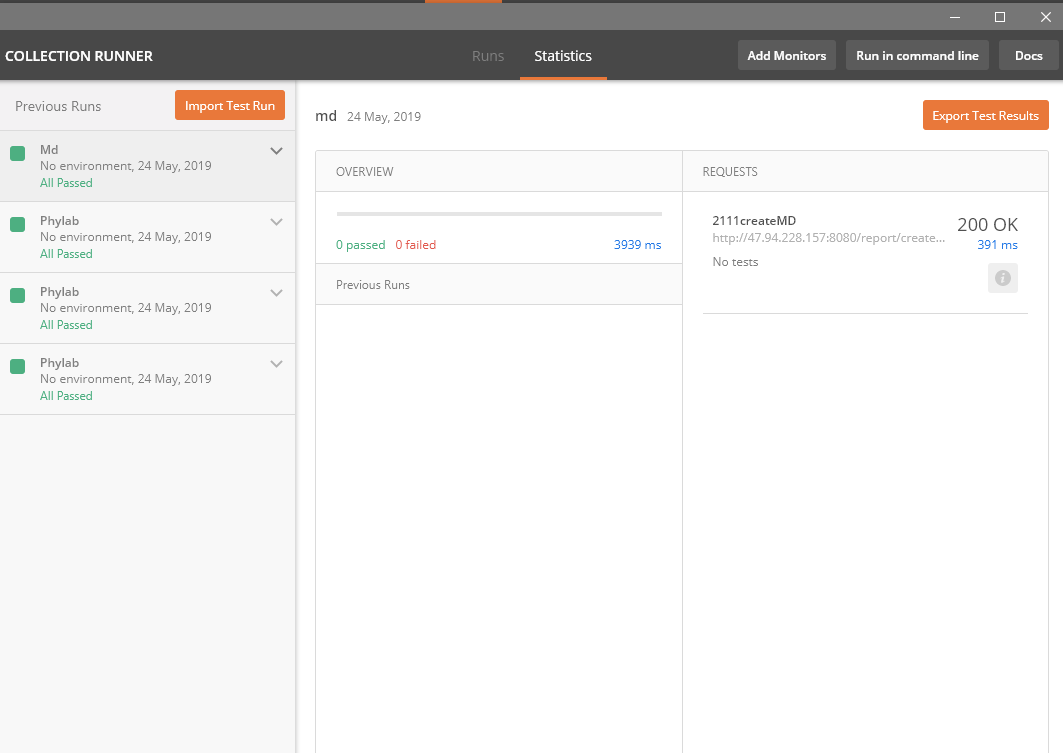
例如我们测试Markdown生成接口的平均耗时,可设置Iteration为10,运行后可以看到每次请求返回的时间及状态码。

可通过Export Test Result导出结果查看具体的报告。
Jmeter进行并发测试
Postman的一大缺点是其只能串行运行测试,而不能并行测试,从而无法测量服务器的并发性能。因此我们开始考虑使用更复杂的工具Jmeter来测试。Jmeter是由Apache基金会旗下的一款负载测试软件,我们仅仅应用了其中的HTTP请求测试,而实际上该软件还可以用于很多方面。
安装
从这里下载Jmeter二进制文件压缩包:Download Apache Jmeter
该程序解压后即可使用。
简单的Web接口压力测试
1.启动
解压后进入bin文件夹,Windows直接运行jmeter.bat即可,Linux下运行jmeter.sh。注意Jmeter的使用需要JRE支持。
2. 添加测试线程组
Jmeter是一款模块化的软件,功能非常强大,但使用起来需要像搭积木一样增加自己所需的模块。从上手难度上讲要高于Postman。
Jmeter启动后默认打开了一个空的Test Plan。具体的测试内容需要我们自行添加。Jmeter以多线程的方式并行发起请求,因而我们首先需要添加线程组。
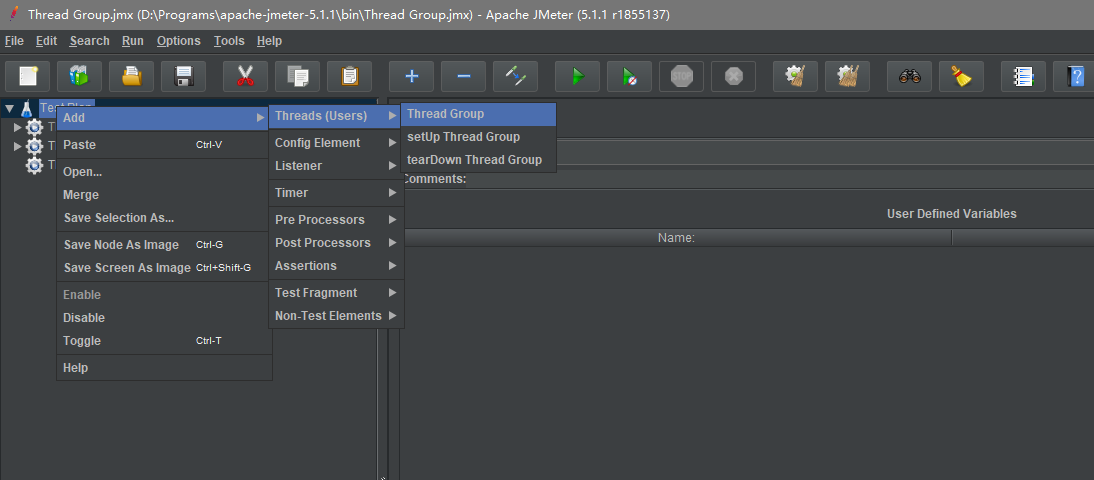
(1) 新建线程组

如图新建一个线程组,点击新增的线程组可以配置多线程的具体信息。
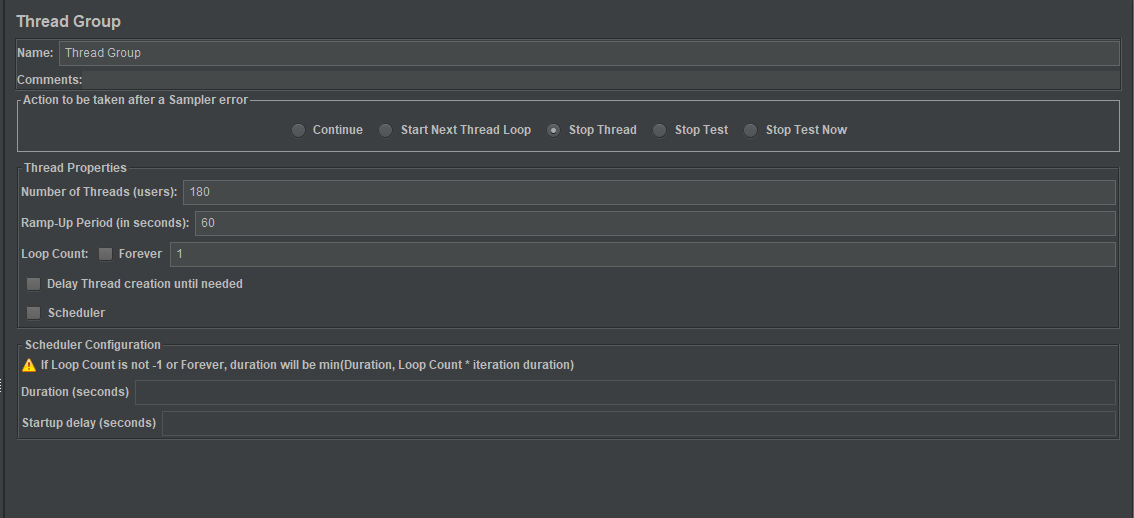
(2) 配置线程组

配置列表中,Number of Threads为线程的数量,此处180意味着我们在单次测试中会启动180个线程,在我们的测试情况中会发起180个请求。
Ramp-Up Period为创建以上数量线程的时间,这里设置为60意味着180个线程将在60秒内逐步启动。以上我们模拟的是较为平均的高压力使用情况。假若将此值设置为较小的数字,大量请求将同时发起,可以测试突发的情况。
循环次数代表这一线程组测试的次数。我们仅运行1次。
3. http请求测试基础
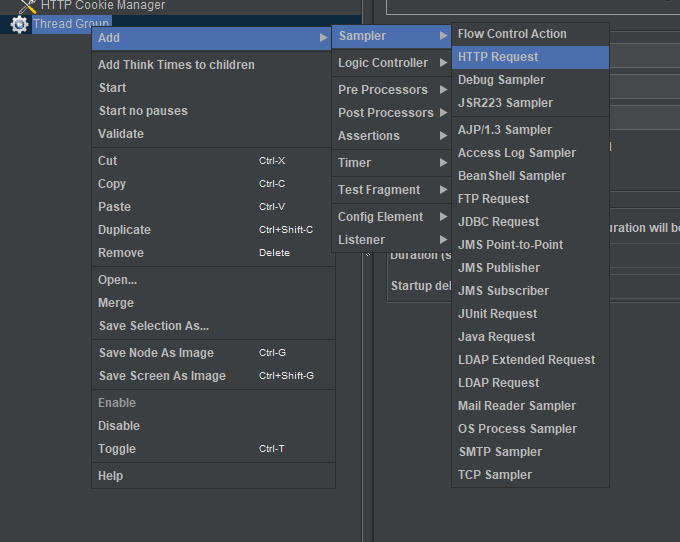
(1) 添加http请求

右键设置好的线程组,添加Http请求。
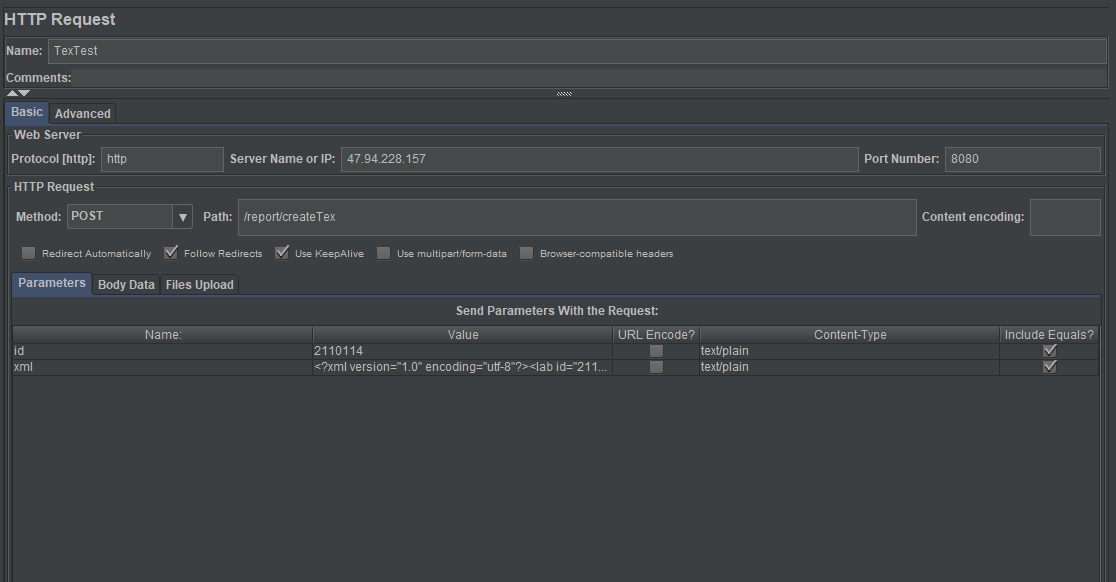
(2) 配置http请求及cookie

这里即配置我们发起请求的具体内容,其配置方式和Postman非常类似,照猫画虎即可。


注意这里的请求也是不附带任何Cookie信息的。因此我们还需要添加HTTP Cookie Manager来附带额外的登陆Cookie信息。Cookie的内容可以从Postman的测试中获取,也可以由浏览器F12获取。添加后填入需要的Cookie信息即可。这里我们仅需要laravel_session以使网站识别我们的登陆账户。
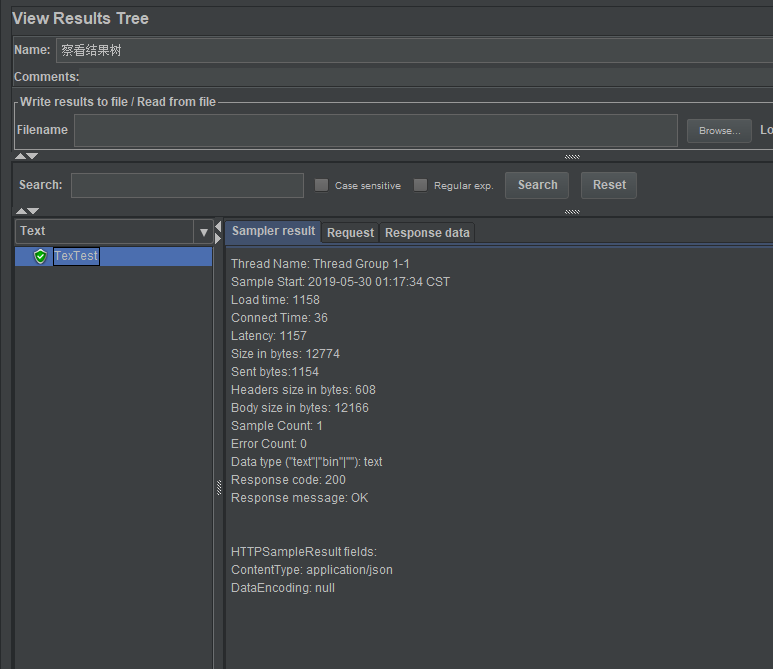
(3) 配置结果查看模块

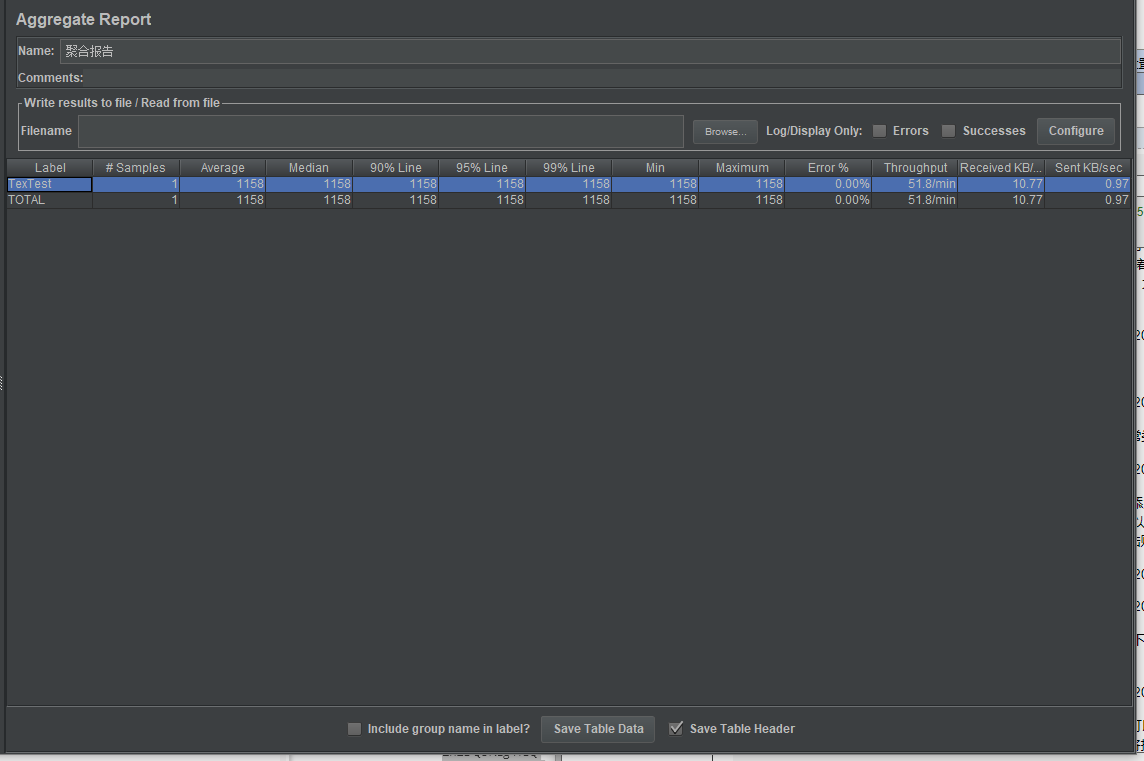
除此之外我们还需要添加查看结果的相关组件。在Thread Group下增加View Results Tree可以查看每次请求的结果,增加Aggregate Report可以查看累计运行测试的情况。
4. 运行测试及查看结果
(1) 运行测试

在全部配置完成后点击界面上方的绿色三角按钮即可运行测试。
(2) 查看结果
可以在上述的两个监听器内查看结果,可以点击扫把状的按钮清空运行结果。(如果不清空结果Aggregate Report将持续记录)

在Aggregate Report的底部可以导出结果为csv文件。