Linux下软件安装一般有三种方式:RPM包方式(通过Redhat 第三方包管理系统)、二进制包和源码包。本篇主要介绍二进制包安装mysql数据库的方式。
如何获取二进制源码包
当然是到mysql官网了!mysql官网地址:
https://dev.mysql.com/downloads/mysql/
选择社区开源版本,即Community Edition

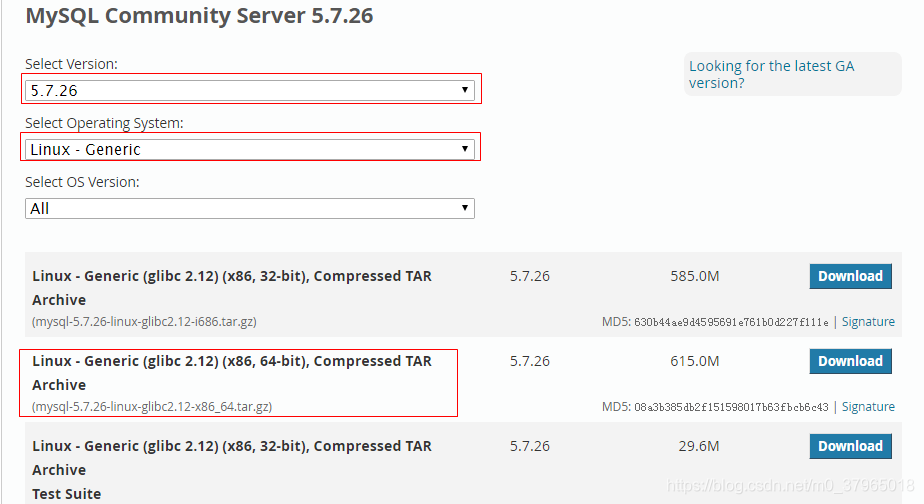
如下图,下载对应的tar包文件即可。

安装前准备
- VMware 下CentOS6
- SecureCRT 8.1 用户SSH远程连接linux主机
- mysql二进制安装包:mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz
安装二进制包
1、创建用户和用户组
[root@mylinux ~]# groupadd mysql
[root@mylinux ~]# useradd -r -g mysql -s /bin/false mysql
2、上传并解压tarball文件
二进制安装有个好处就是你可以选择安装到任何路径下。一般地,我们安装在/usr/local下。
[root@mylinux ~]# cd /usr/local
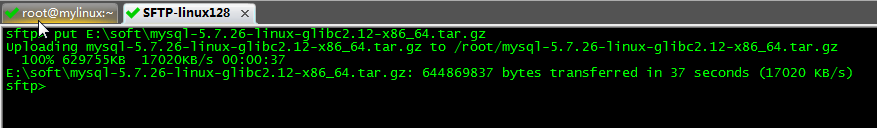
在SecureCRT 连接终端下,按Alt + p 打开sftp进行文件上传。

可以看到已经完成。不过是上传到/root目录下了,做一次mv移动操作。
[root@mylinux ~]# mv mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz /usr/local
然后解压
[root@mylinux local]# tar -zxvf mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz
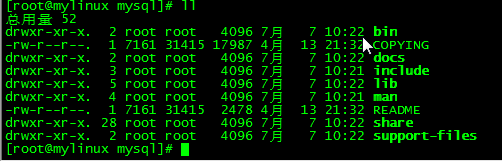
解压缩后mysq的目录结构如下:

各个目录作用见下表所述
| 目录 | 目录的内容 |
|---|---|
| bin | mysqld服务器,客户端和实用程序 |
| docs | MySQL手册 |
| man | Unix手册页 |
| include | 头文件 |
| lib | mysql使用到到一些库 |
| share | 错误信息,字典和数据库安装的一些sql |
| support-files | 其他支持文件 |
3、创建一个符号连接
[root@mylinux local]# ln -s mysql-5.7.26-linux-glibc2.12-x86_64 mysql
符号连接类似于Windows下的快捷方式。
为了避免在使用MySQL时始终键入客户端程序的路径名,可以将/usr/local/mysql/bin 目录添加到PATH变量中:
export PATH=$PATH:/usr/local/mysql/bin
4、初始化数据目录
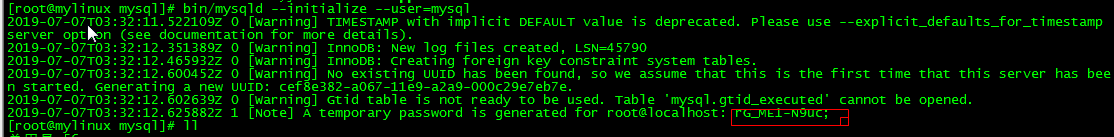
[root@mylinux mysql]# bin/mysqld --initialize --user=mysql
执行此命令后,系统会随机生成一个密码,记住此密码,后面登入后可修改。

5、启动mysql服务
执行如下命令启动mysql服务
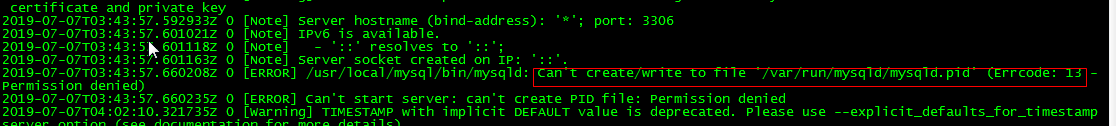
[root@mylinux mysql]# bin/mysqld_safe --user=mysql &
启动中有报错,查看日志文件 cat /var/log/mysqld.log:

显示没有权限创建pid文件,使用如下命令修改mysqld目录权限。然后再次启动。
chown -R mysql /var/run/mysqld
chgrp -R mysql /var/run/mysqld
6、连接mysql
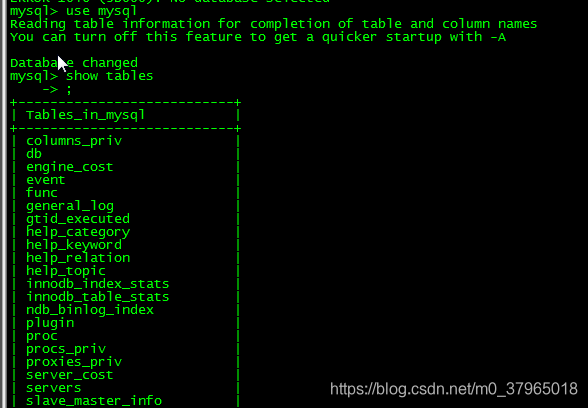
使用命令mysql -u root -p ,输入之前随机生成的密码。登入msyql。
然后使用如下语句修改密码。
ALTER USER 'root'@'localhost' IDENTIFIED BY 'root-password';
连接成功,如下图,即可开始sql操作了。

扫码关注微信公众号:二营长的笔记。回复“二营长”,可领取Java相关技术资料。
