HTML基本语法
这是我的第一篇博客,都说大佬也是从菜鸟一步一步起来的嘛,所以我这第一篇博客的技术也不一定很高。但是,这应该是一篇绝大多数零基础入门的同学都能够看得懂的博客。跟着本篇博客的内容慢慢来,把实验都一个个的过一遍,相信你也能受益匪浅。
闲话叙完了,开始介绍我们今天的主角:html语言。
什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
就是说,我们常见的百度啊,谷歌啊,搜狗浏览器等等啊,他们背后的语言都是基于html的语言。
还不懂?接下来就让我们进入本片博客的第一个例子。
我们需要:
1.一台网络良好的个人电脑
2.任何一种常见浏览器(比如百度、谷歌等)
就这么简单!
然后,我们打开浏览器主界面,笔者的界面如下所示:

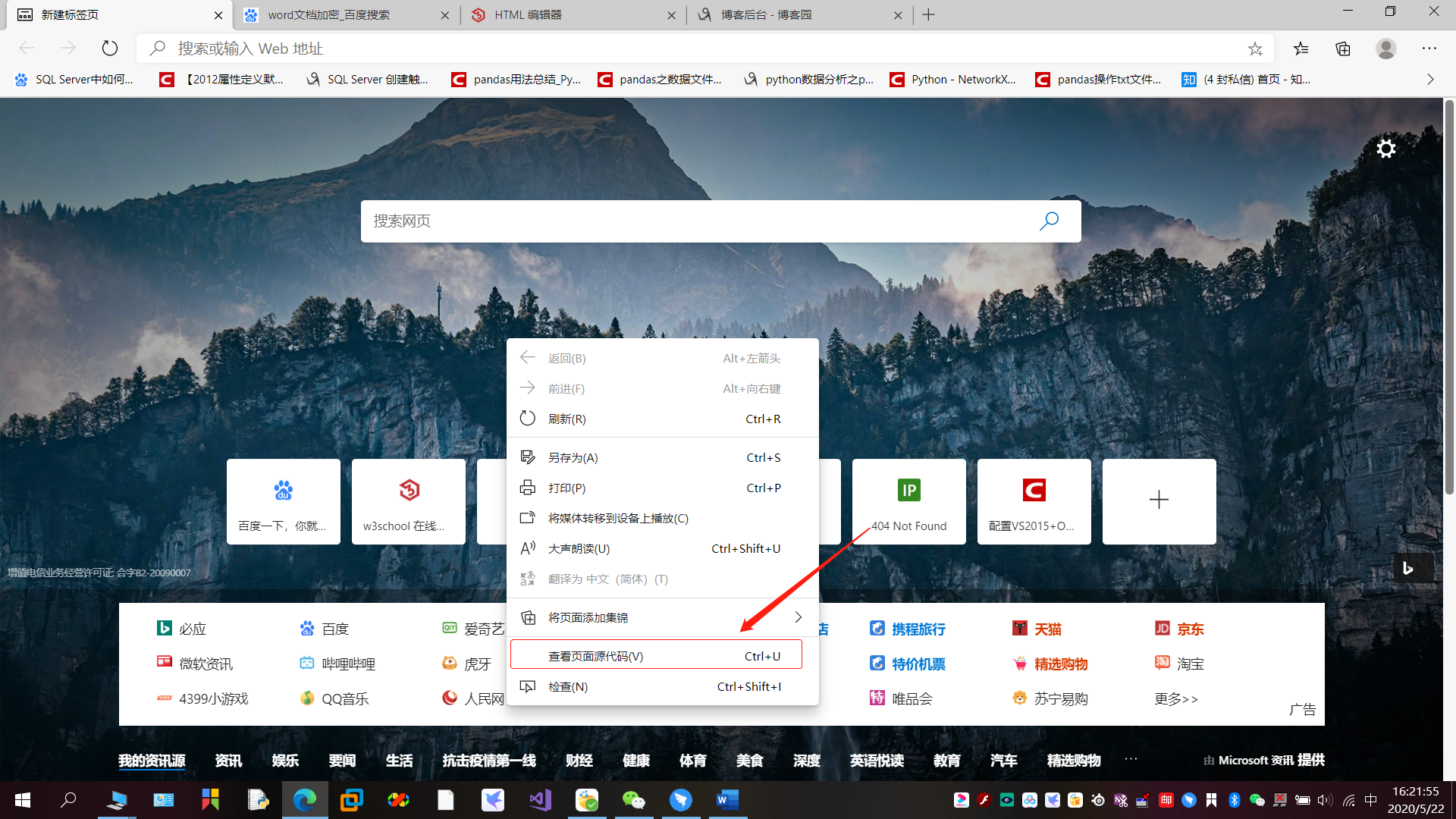
然后就是最关键的一步。让我们在任意一个合适的地方(就是鼠标停留是箭头的地方)点击鼠标右键 ,在弹出的选择框中选择“查看源代码”一项:

关键一步?哈哈哈,就是用鼠标点一下指定的选项而已。菜鸟的操作就是这么简单。然鹅,接下来弹出的东西就不简单了。。。
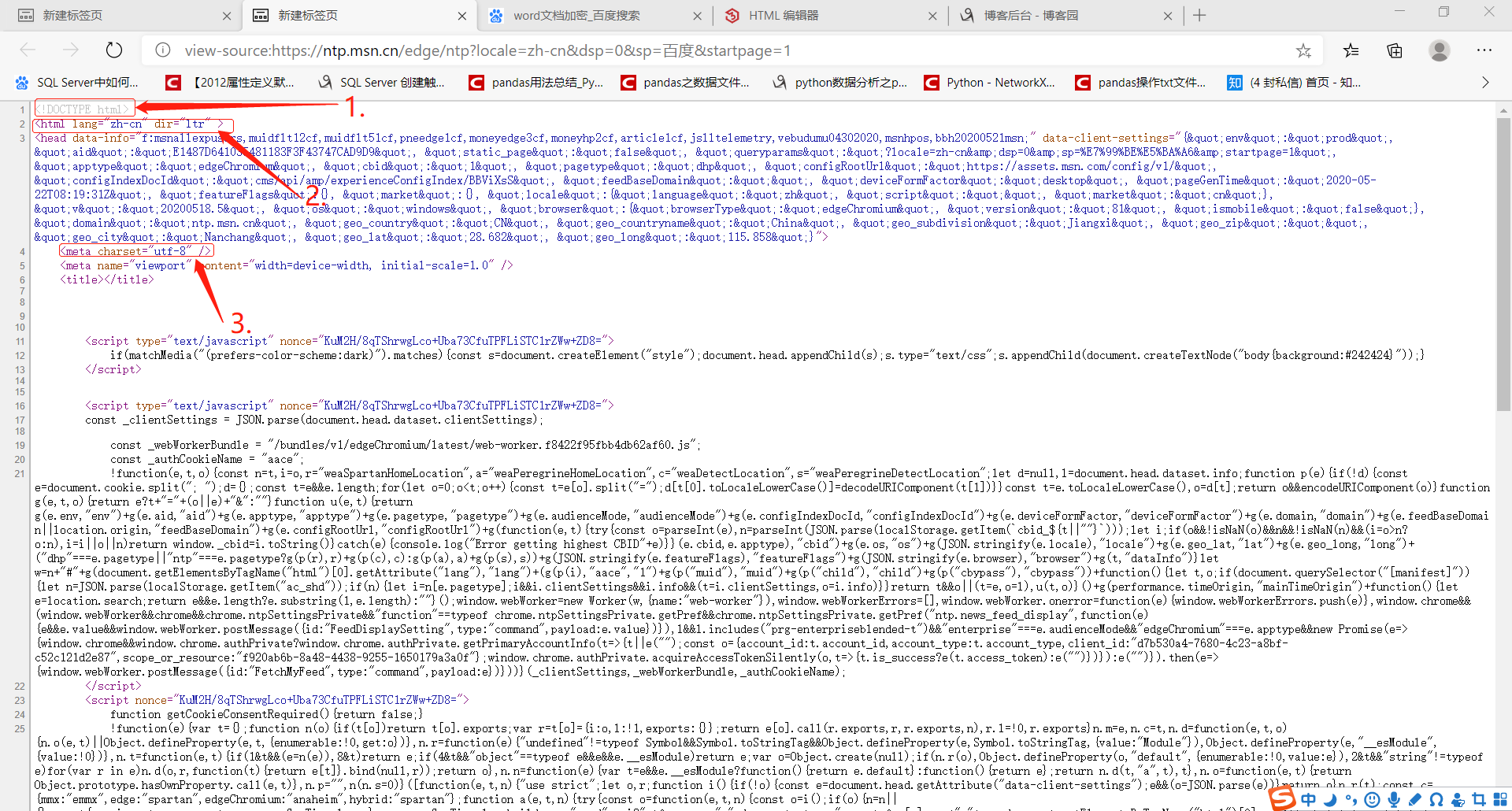
点击进去了之后,一般都会弹出构成网页的源代码。以下是笔者所看到的源代码:

很复杂对不对?没关系,罗马不是一天建成的,大神也不是一天就能练就的。笔者现在也是个零基础的学生。如果老铁们足够信得过笔者,笔者很荣幸和大家一起学习交流和进步。
接下来让我们注意看,我们先不要看中间的代码部分,因为现在我们也看不懂qwq,先去粗看一下他的主体结构。
就拿我所看到的这段代码为例吧,不同浏览器可能略有不同,但大体上是差不多的。
首先,大家先看到我上面所标注出来的三个箭头。我来对他们分别给出解释:
1.<!DOCTYPE HTML>:这相当于是一个网页的声明。原先的是一串很长的字符串,现在是这个简洁形式,支持html5标准的主流浏览器都认识这个声明。在这里我可以举个例子帮助大家理解。比如在春秋战国时期两个国家打仗,齐国的军队和魏国的军队短兵相接,两个国家的士兵就会混在一起。那么齐国的士兵怎么知道自己杀的是魏国士兵而不是自己人呢?原因就在他们的盔甲上面。为了便于分辨是敌还是友,两个国家盔甲的颜色是不一样的,身披黄色盔甲的齐国士兵看到身披红色盔甲的魏国士兵,就知道啊 这就是我要杀的敌人,所以在理论上就不会出错。所以这个网页的前缀也相当于起一个标记的作用,让编译器知道我是html,就按照html的语法规则来进行编译就好了。相关的内容可以在w3school官方网站上查看:
https://www.w3school.com.cn/tags/tag_doctype.asp
2.这是有关html语言中html lang和dir的内容。相关的内容可以在w3school官方网站上查看:
html lang:https://www.w3school.com.cn/tags/att_standard_lang.asp
dir:https://www.w3school.com.cn/tags/tag_dir.asp
3.<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。然后name 属性提供了名称/值对中的名称。HTML 和 XHTML 标签都没有指定任何预先定义的 <meta> 名称。通常情况下,您可以自由使用对自己和源文档的读者来说富有意义的名称。相关的内容可以在w3school官方网站上查看:
https://www.w3school.com.cn/tags/tag_meta.asp
如果上面的代码对于读者来说还是难于理解,也没关系。下面我们可以自己动手编一段代码来加深自己对于html这门语言的认知。
实验
在这个实验中,我们需要:
文本编辑器(种类宽泛,可以是记事本、Notepad (PC) 或 TextEdit (Mac)等等。)
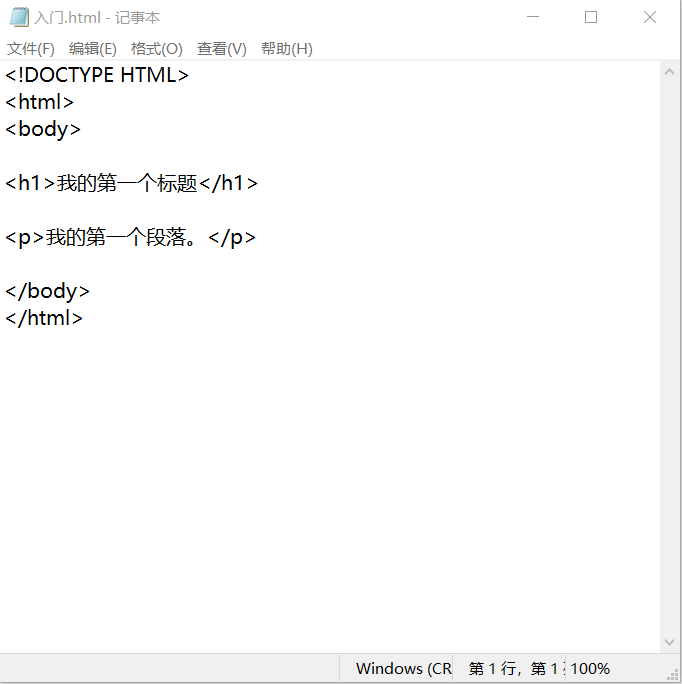
接下来就动手吧。首先,打开自己的编辑工具(笔者是记事本)并且编辑如下代码:
如何启动记事本:
开始
所有程序
附件
记事本
或者:
搜索
记事本
打开

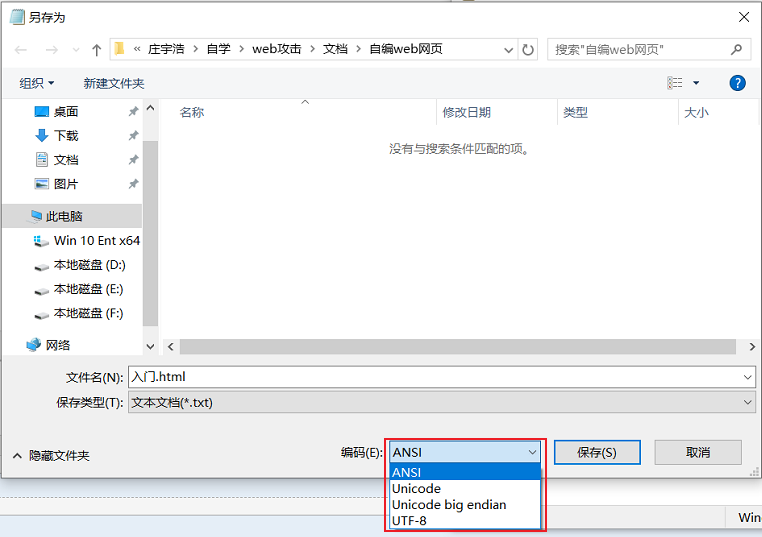
点击保存,记住存储的路径哦,不然后期会找不到。在这里我教大家,保存界面的下方会有编码方式供大家选择,如果待会儿编译出了问题,可以换一种编码方式再进行尝试,如图:

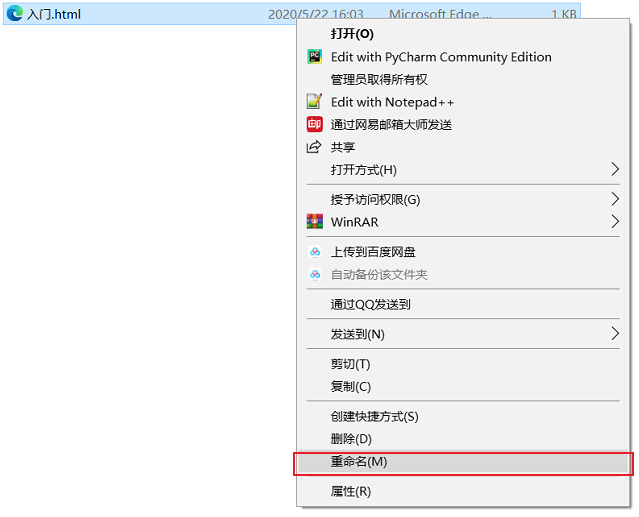
保存之后还不能直接运行,因为后缀名不对。网页文件的后缀名应该是htm或者html,而文本文件保存的默认格式是txt。所以我们通过重命名来改变文件的后缀名。右键点击选中的文件,选择重命名,或者直接选中文件后f2来进行重命名:

手动更改后缀名html:

enter后弹出的对话框点确定即可。
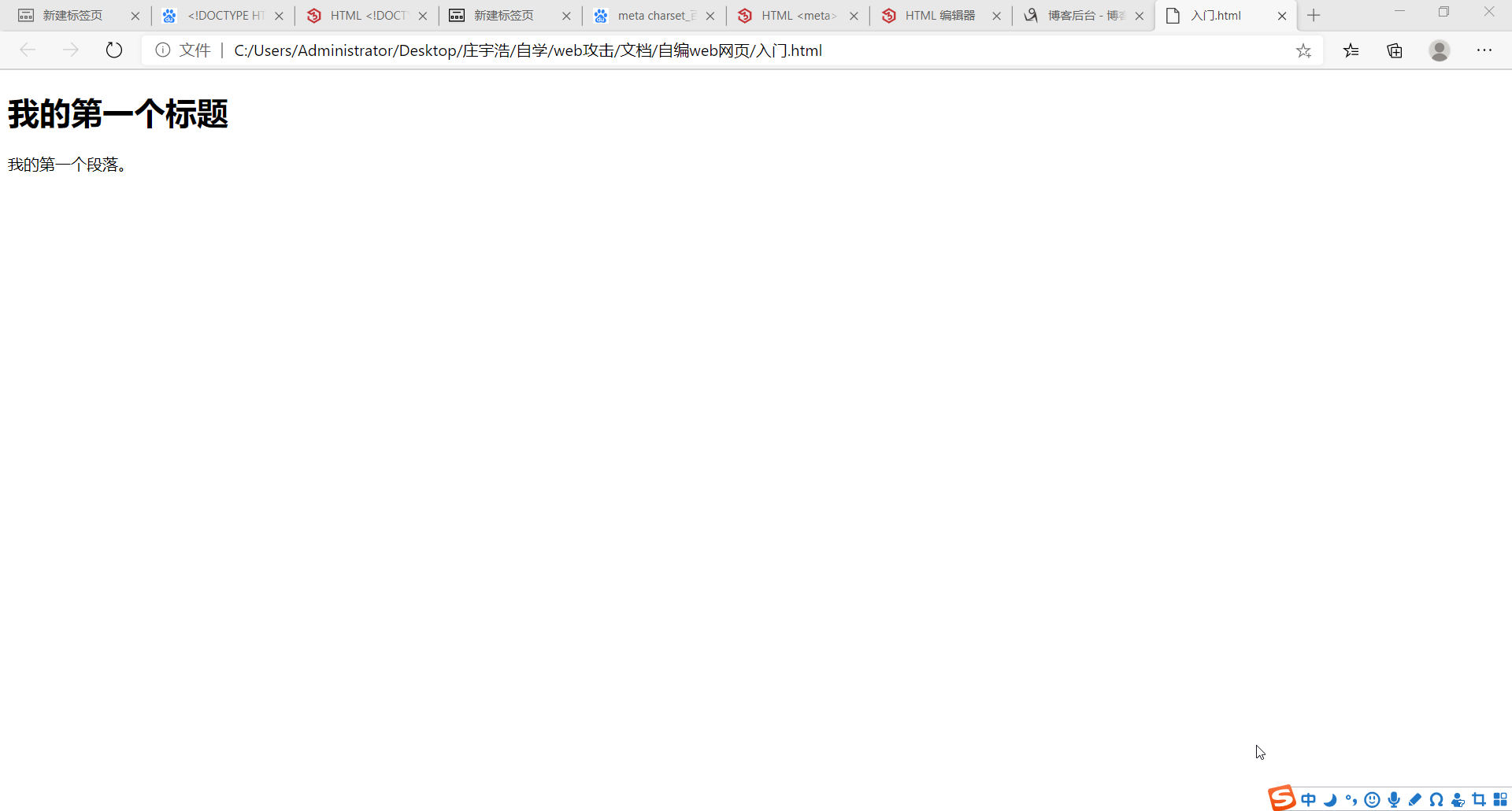
然后直接双击文件,这就是我们自己手编的一个简陋的网页:

哈哈哈!是不是很有成就感,虽然这只是一个很简单,简单到无以复加的网页,离自己心中的网页,自己所见到的眼花缭乱,有特效有动图的网站还差得远。但路是一步一步走完的,而我们现在就走完了第一步,实现了零的突破,初步了解了网页的构成。
今天的内容就到这里,如果想更加深入的学习,欢迎关注happyleo后续的课程!拜拜!