原文转自 https://wenku.baidu.com/view/b5460979700abb68a982fbcf.html
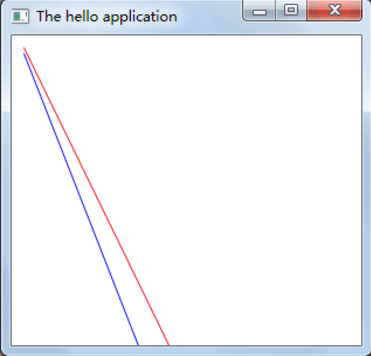
在常规条件下,MFC画出来的图形、文字都是有锯齿的。如下图所示: 
怎样才能画出不带锯齿的图形呢?要用到GDI+这个MFC库。下面将以案例的方式讲述如何通过MFC画出不带锯齿的图形。
一、建立一个简单的MFC应用
一个简单的MFC应用包含两个文件,Hello.h和Hello.cpp。建立的方法是在VS中建立一个空项目,然而添加头文件Hello.h和源文件Hello.cpp
//Hello.h #include <afxwin.h> class CMyApp : public CWinApp { public: virtual BOOL InitInstance(); }; class CMainWindow : public CFrameWnd { public: CMainWindow(); protected: afx_msg void OnPaint(); DECLARE_MESSAGE_MAP() };
// Hello.cpp #include <afxwin.h> #include "Hello.h" CMyApp myApp; BOOL CMyApp::InitInstance() { m_pMainWnd = new CMainWindow; m_pMainWnd->ShowWindow(m_nCmdShow); m_pMainWnd->UpdateWindow(); return TRUE; } BEGIN_MESSAGE_MAP(CMainWindow, CFrameWnd) ON_WM_PAINT() END_MESSAGE_MAP() CMainWindow::CMainWindow() { Create(NULL, _T("The Hello Application")); } void CMainWindow::OnPaint() { CPaintDC dc(this); dc.MoveTo(10, 10); dc.LineTo(200, 400); dc.MoveTo(10, 15); dc.LineTo(200, 500); }
下面开始编译程序。这里要注意的是,应该修改项目属性中【链接器】的设置,在【高级】选项卡中的【入口】选项中,填入WinMainCRTStartup。此外,要遭项目属性的【配置属性】选项卡中,修改【MFC的使用】项目,修改为【在共享DLL中使用MFC】。
这样就可以编辑并运行程序了。程序运行的效果如上图所示,所画的两条曲线是带有锯齿的。 要想得到反锯齿的、渲染细腻的线条,就要对上述程序做一些修改。
首先要修改头文件Hello.h,将GDI+的头文件引入,并在CMyApp中定义新的成员变量m_gdiplusToken,覆盖CMyApp继承而来的ExitInstance( )函数。具体如下
//Hello.h #include <afxwin.h> #include <Gdiplus.h> //引入头函数 #pragma comment(lib, "Gdiplus.lib") // 引入链接库 class CMyApp : public CWinApp { public: virtual BOOL InitInstance(); virtual int ExitInstance(); private: ULONG_PTR m_gdiplusToken; }; class CMainWindow : public CFrameWnd { public: CMainWindow(); protected: afx_msg void OnPaint(); DECLARE_MESSAGE_MAP() };
下面需要在Hello.cpp中做出相应的调整。主要调整的是 CMyApp::InitInstance( ), CMyApp::ExitInstance( ) 和 CMainWindow::OnPaint( )
// Hello.cpp #include <afxwin.h> #include "Hello.h" CMyApp myApp; BOOL CMyApp::InitInstance() { m_gdiplusToken = 0; Gdiplus::GdiplusStartupInput gpSI; Gdiplus::GdiplusStartup(&m_gdiplusToken, &gpSI, NULL); m_pMainWnd = new CMainWindow; m_pMainWnd->ShowWindow(m_nCmdShow); m_pMainWnd->UpdateWindow(); return TRUE; } int CMyApp::ExitInstance() { Gdiplus::GdiplusShutdown(m_gdiplusToken); return __super::ExitInstance(); } BEGIN_MESSAGE_MAP(CMainWindow, CFrameWnd) ON_WM_PAINT() END_MESSAGE_MAP() CMainWindow::CMainWindow() { Create(NULL, _T("The Hello Application")); } void CMainWindow::OnPaint() { CPaintDC dc(this); Gdiplus::Graphics graphics(dc.m_hDC); Gdiplus::Pen red(Gdiplus::Color(255, 255, 0, 0), 1); Gdiplus::Pen blue(Gdiplus::Color(255, 0, 0, 255), 1); graphics.SetSmoothingMode(Gdiplus::SmoothingModeHighQuality); graphics.DrawLine(&red, 10, 10, 200, 400); graphics.DrawLine(&blue, 10, 15, 200, 500); }
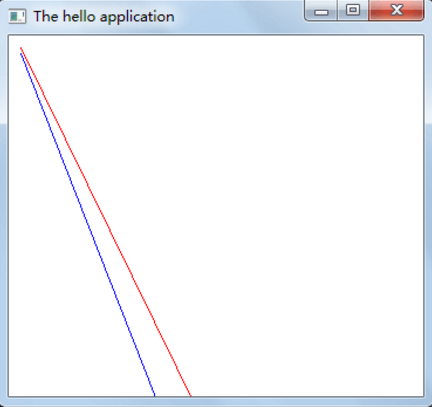
这样修改后的程序就能够画出反锯齿的曲线了。如下图所示