.netCore 中部分视图相当于轻量级的控制器,建立方法类似控制器,需要建立文件夹Components,然后再建立视图组件控制器,规则和视图控制器类似,默认结尾为ViewComponent,如Abc的组件文件名为AbcViewComponent.cs,
视图组件内只有一个默认方法如下
public class AbcViewComponent: ViewComponent { /// <summary> /// 只有这一个方法,然后可以在当前分部视图中进行逻辑操作等等 /// 所有视图组件中都只有这一个方法 /// </summary> /// <returns></returns> public IViewComponentResult Invoke() { return View(10); } }
然后页面调用
@await Component.InvokeAsync("Abc")
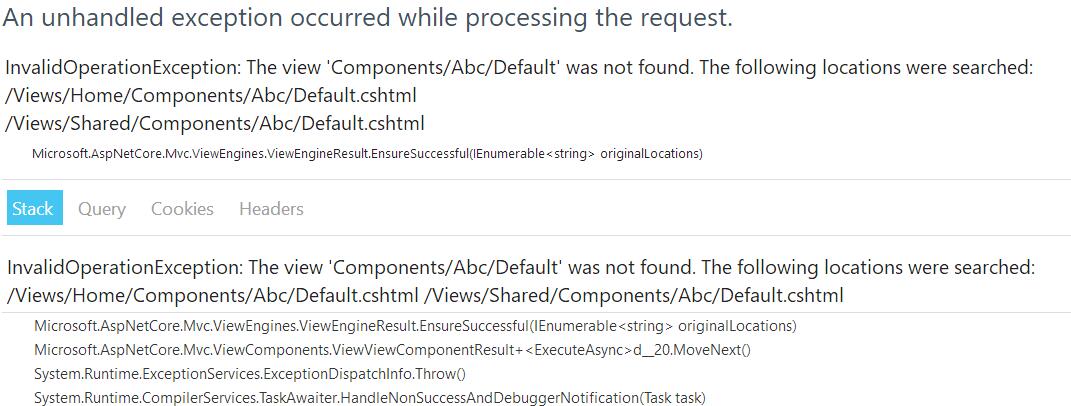
直接按照上述方法调用会发现错误信息

说明没有找到当前具体视图文件,读取错误信息你会发现,视图文件名称也是有规律的
文件夹名称为Components 然后下面再建立视图组件的文件夹名称Abc,然后再是具体视图文件默认default.cshtml
按照错误信息提示建立相应的文件即可
参数传值和控制器一样,
完整代码如下
传入参数10
public class AbcViewComponent: ViewComponent { /// <summary> /// 只有这一个方法,然后可以在当前分部视图中进行逻辑操作等等 /// 所有视图组件中都只有这一个方法 /// </summary> /// <returns></returns> public IViewComponentResult Invoke() { return View(10); } }
视图组件文件default,接收参数类似控制器
@model int <h2>我是视图组件-- @Model</h2>