JS数组的创建:
1,使用Array数组的方式:
var arrayObj = new Array(); //创建一个数组
var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]); 创建一个数组并赋值
要说明的是,虽然第二种方法创建数组指定了长度,但实际上所有情况下数组都是变长的,也就是说即使指定了长度为5,仍然可以将元素存储在规定长度以外的,注意:这时长度会随之改变。
2,采用字面量的方法
var arr = [];//创建一个空数组
var arr2 = [1,2,3];//创建一个有三个元素的数组
JS数组的主要方法:
1,数组元素的添加
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);// 将一个或多个新元素添加到数组结尾,并返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);// 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]);//将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。
<!DOCTYPE html>
<html>
<body>
<p id="demo">Click the button to add a new element to the array.</p>
<button onclick="myFunction()">Try it</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction()
{
fruits.push("Kiwi")
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html
测试结果:Banana,Orange,Apple,Mango,Kiwi
例子二:
<!DOCTYPE html>
<html>
<body>
<p id="demo">Click the button to add elements to the array.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon","Pineapple");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
<p><b>Note:</b> The unshift() method does not work properly in Internet Explorer 8 and earlier, the values will be inserted, but the return value will be <em>undefined</em>.</p>
</body>
</html>
测试结果:Lemon,Pineapple,Banana,Orange,Apple,Mango
例子三:在数组的第二个位置插入元素
<!DOCTYPE html>
<html>
<body>
<p id="demo">Click the button to add elements to the array.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,0,"Lemon","Kiwi");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>
测试结果:Banana,Orange,Lemon,Kiwi,Apple,Mango
数组元素的删除
arrayObj.pop(); //移除最后一个元素并返回该元素值(pop和push连在一起记忆,队列形式的操作)
arrayObj.shift(); //移除最前一个元素并返回该元素值,数组中元素自动前移(shift,unshift针对的都是数组最前面的元素,栈形式的数据操作)
arrayObj.splice(deletePos,deleteCount); //删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
注意:splice方法既可以用于数组的删除也可以用于数组的插入
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。该方法会改变原始数组。
arrayObject.splice(index,howmany,item1,.....,itemX)
index:必填,数组删除或插入的位置。使用负数可从数组结尾处规定位置。
howmany:必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, ..., itemX:可选。向数组添加的新项目。
返回值:新数组,要是删除的话,也会包括被删除的元素
要是删除的话,splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组
请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
splice例子:我们将删除从 index 2 ("Thomas") 开始的三个元素,并添加一个新元素 ("William") 来替代被删除的元素:
<script type="text/javascript"> var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin" document.write(arr + "<br />") arr.splice(2,3,"William") document.write(arr) </script>
输出结果:
George,John,Thomas,James,Adrew,Martin
George,John,William,Martin
数组元素截取
1,slice方法:
arrayObject.slice(start,end)可以从数组中返回start下标开始取值,直到end下标结束(不包括)。
start:必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
end:可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。若end为
返回值
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
注意:请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
例子 1
在本例中,我们将创建一个新数组,然后显示从其中选取的元素:
<script type="text/javascript"> var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "<br />") document.write(arr.slice(1) + "<br />") document.write(arr) </script>
输出:
George,John,Thomas
John,Thomas
George,John,Thomas
数组元素的合并
Contact是将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
如果没有参数,则表示对数组进行了一次深拷贝
contact例子:
<!DOCTYPE html>
<html>
<body>
<p id="demo">Click the button to join three arrays.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var hege = ["Cecilie", "Lone"];
var stale = ["Emil", "Tobias", "Linus"];
var kai = ["Robin"];
var children = hege.concat(stale,kai);
var x=document.getElementById("demo");
x.innerHTML=children;
}
</script>
</body>
</html>
测试结:Cecilie,Lone,Emil,Tobias,Linus,Robin
参数也可以是string类型:
<!DOCTYPE html>
<html>
<body>
<p id="demo">Click the button to join three arrays.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var hege = ["Cecilie,Lone"];
var stale = "Emil,Bob"
var kai = "Robin";
var children = hege.concat(stale,kai);
var x=document.getElementById("demo");
x.innerHTML=children;
}
</script>
</body>
</html>
结果:Cecilie,Lone,Emil,Bob,Robin
数组的拷贝
arrayObj.slice(0); //slice(start,end)start设置为0,省略end则表示从头截取到为,即对数据进行了一份拷贝。返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat(); //返回数组的拷贝数组,注意是一个新的数组,不是指向
contact深拷贝的例子:
<!DOCTYPE html>
<html>
<body>
<p id="demo">Click the button to join three arrays.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var hege = ["Cecilie,Lone"];
var stale = "Emil,Bob"
var kai = "Robin";
var children = hege.concat();
var x=document.getElementById("demo");
x.innerHTML=children;
alert(children==hege)
}
</script>
</body>
</html>
结果:
页面显示:Cecilie,Lone
控制台:false
children==hege 为false原因是因为深拷贝,children和hege指向了不同的内存中的对象。
数组的排序
arrayObj.reverse(); //反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.sort(); //对数组元素排序,返回数组地址
数组与字符串互换
数组的toString(),valueOf()方法可是使得数组以字符串的形式输出,但是是存在差别:
toString一定将所有内容转为字符串
valueOf取出对象内部的值,不进行类型转换
另外,Array还有join()方法,是以指定的分隔符,来构建字符串。
字符串转数组:使用split()方法
例子:
<script type="text/javascript">
var array=["How","are","you"];
var text1=array.toString();
console.log("toString方法生成text1:"+text1);
console.log("toString()处理后的还是array吗?")
console.log(text1 instanceof Array);
var text2=array.valueOf();
console.log("valueOf方法生成text2:"+text2)
console.log("valueOf()处理后的还是数组吗?")
console.log(text2 instanceof Array);
var text3=array.join("");
console.log("join方法生成text3:"+text3);
console.log("join()处理后的还是array吗?")
console.log(text3 instanceof Array);
var str="My,name,is,Lucy";
var temp=str.split(",");
console.log("split方法生成的:"+temp)
console.log(" split方法生成的变量是array吗?")
console.log(temp instanceof Array);
</script>
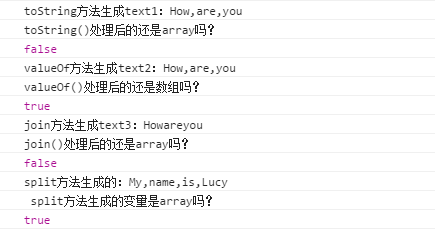
结果:

以下通过以上例子可以得出,
valueOf取出对象内部的值,不进行类型转换。虽然以字符串的形式输出内容,但是还是数组格式。split()就是将字符串转为了数组。
各种类型中toString()方法和valueOf()方法返回的值:
toString()方法:返回对象的字符串表示。
| 操作 | |
|---|---|
| Array | 将 Array 的元素转换为字符串。结果字符串由逗号分隔,且连接起来。 |
| Boolean | 如果 Boolean 值是 true,则返回 “true”。否则,返回 “false”。 |
| Date | 返回日期的文字表示法。 |
| Error | 返回一个包含相关错误消息的字符串。 |
| Function | 返回如下格式的字符串,其中 functionname 是被调用 toString 方法函数的名称:
|
| Number | 返回数字的文字表示。 |
| String | 返回 String 对象的值。 |
| 默认 | 返回 “[object objectname]”,其中 objectname 是对象类型的名称。 |
valueOf()方法:返回指定对象的原始值。
| 返回值 | |
|---|---|
| Array | 数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起。其操作与 Array.toString 和 Array.join方法相同。 |
| Boolean | Boolean 值。 |
| Date | 存储的时间是从 1970 年 1 月 1 日午夜开始计的毫秒数 UTC。 |
| Function | 函数本身。 |
| Number | 数字值。 |
| Object | 对象本身。这是默认情况。 |
| String | 字符串值。 |