简介:
Vue.js是前端一个比较火的MVVM框架, 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
安装方式:
第一种:使用npm,比较适合比较大型的应用,由于npm是国外的,使用起来比较慢;
第二种:使用淘宝的cnpm镜像来安装vue;
步骤:
首先我们需要下载npm,安装好了node.js,就安装了npm。然后,再利用npm安装淘宝镜像的cnpm。
1、打开cmd,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装Vue需要npm的版本大于3,所以我们先升级一下npm,输入命令
cnpm install cnpm -g
安装vue,输入命令
cnpm install vue
安装vue-cli,输入命令
cnpm install --global vue-cli

这时,环境已经搭建好了。
2、指定存放项目的路径,运行命令
vue init webpack "项目名称"
进入项目所在的目录,运行命令
cd "项目所在文件夹“
然后依次执行下面的命令
cnpm install

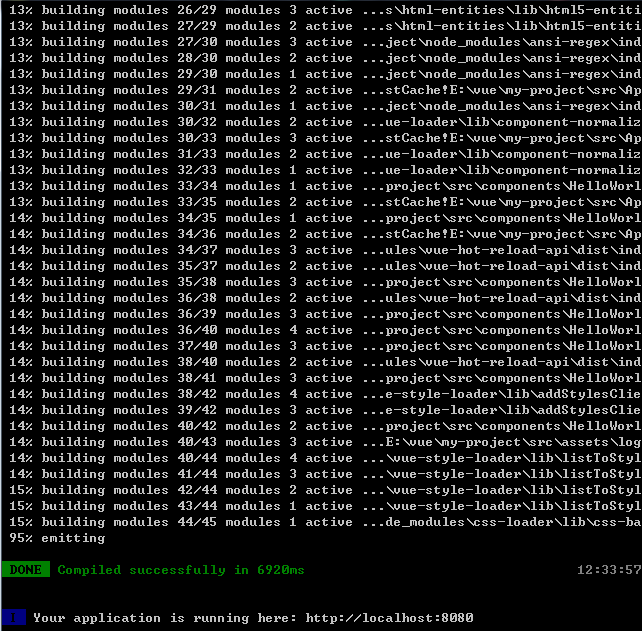
cnpm run dev

中间省略部分截图。。。。

成功后我们进入浏览器,输入localhost:8080会展示下面的页面。

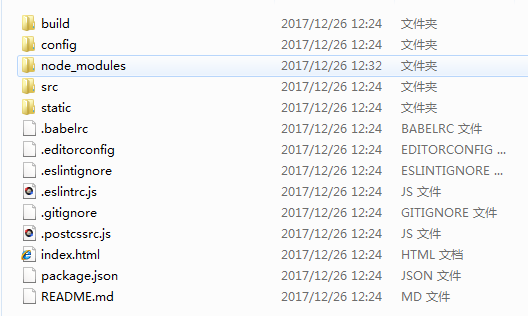
项目目录:

(1) build // 项目构建(webpack)相关代码
build.js // 生产环境构建代码
check-versions.js // 检查node&npm等版本
dev-client.js // 热加载相关
dev-server.js // 构建本地服务器
utils.js // 构建配置公用工具
vue-loader.conf.js // vue加载器
webpack.base.conf.js // webpack基础环境配置
webpack.dev.conf.js // webpack开发环境配置
webpack.prod.conf.js // webpack生产环境配置
(2)config// 项目开发环境配置相关代码
dev.env.js // 开发环境变量
index.js //项目一些配置变量
prod.env.js // 生产环境变量
(3)node_modules// 项目依赖的模块
(4)src// 源码目录
assets// 资源目录 logo.png
components// vue公共组件 Hello.vue
router// 前端路由 index.js// 路由配置文件
App.vue// 页面入口文件(根组件)
main.js// 程序入口文件(入口js文件)
(5)static// 静态文件,比如一些图片,json数据等
.gitkeep
(6)剩余
.babelrc// ES6语法编译配置
.editorconfig// 定义代码格式
.gitignore// git上传需要忽略的文件格式
index.html// 入口页面
package.json// 项目基本信息
README.md// 项目说明
备注:这是我边学习边总结,如果有错误,欢迎大家指出,我会及时改正,谢谢!