笔者也使用过一段时间adminx组件,后来由于adminx停更,又遇到更简单的django-simpleui后,现在基本上只使用simpleui了,使用simpleui的几个好处,笔者认为排在第一位的是于原生admin的兼容性非常高,大量的原生配置基本可以直接用。adminx扩展就需要改很多地方,配置文件也是变成不一样的adminx.py。试用之后,比较喜欢simpleui思路,不知道以后功能多了写复杂了会不会也得走adminx的老路。不过adminx和simpleui等第三方组件都是可以让我们快速的把admin改造成支持主流web ui控件的方式。
1.1. 零成本迁移
安装simpleui命令:pip install django-simpleui==4.0.2,然后settings.py INSTALLED_APPS里添加simpleui即可,admin马上就能神奇的华丽转身。
... # Application references # https://docs.djangoproject.com/en/2.1/ref/settings/#std:setting-INSTALLED_APPS INSTALLED_APPS = [ 'simpleui', 'app', 'Task', # Add your apps here to enable them 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] ...
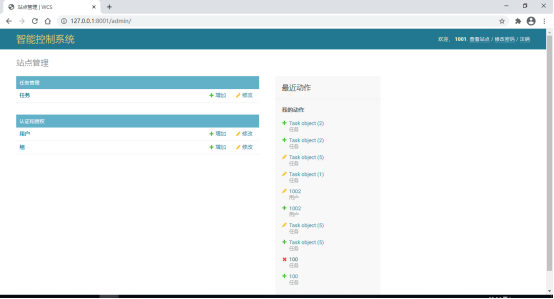
Before

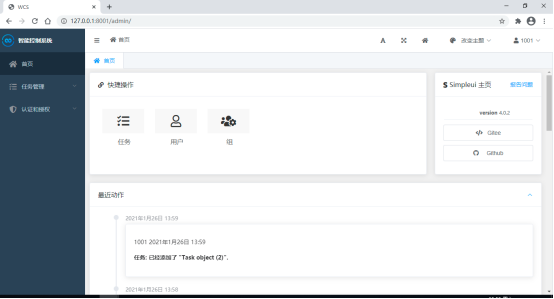
After

好神奇吧!更关键的是前面的代码都兼容执行,呵呵、呵呵、呵呵。
这里笔者致敬一下'django-simpleui'原作者,兼容性是一个非常好的路子,迁移成本低就能提高迁移的效率啊。现在一个代码没改,我们的admin变成ElementUI风格了。
1.2. 集成监控画面
simpleui非常方便的支持自定义菜单的扩展,接下来我们演示如何把早期的监控画面集成到这个管理后台菜单里。
1.2.1. 监控APP迁移
VS 2019 IDE有一个很方便的操作就是直接到原来的目录下复制Collector目录,到IndDemo项目下粘贴即可,迁移也是非常的方便。
settings.py文件注册一下Collector app,然后在工程的urls.py文件里发布url即可,这里需要注意的是:由于每个app都有views.py文件,from Collector import views as Collector_views.
... # Application references # https://docs.djangoproject.com/en/2.1/ref/settings/#std:setting-INSTALLED_APPS INSTALLED_APPS = [ 'simpleui', 'app', 'Task', 'Collector', # Add your apps here to enable them 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] ...
文件urls.py代码,为了便于统一url的路径,代码稍微改了一下:path('admin/tank4C9/', Collector_views.tank4C9)。django url的发布也是非常方便。
""" Definition of urls for IndDemo. """ from datetime import datetime from django.urls import path,re_path from django.contrib import admin from django.contrib.auth.views import LoginView, LogoutView from app import forms, views from Task import views as Task_views from Collector import views as Collector_views urlpatterns = [ path('', views.home, name='home'), path('contact/', views.contact, name='contact'), path('about/', views.about, name='about'), path('login/', LoginView.as_view ( template_name='app/login.html', authentication_form=forms.BootstrapAuthenticationForm, extra_context= { 'title': 'Log in', 'year' : datetime.now().year, } ), name='login'), path('logout/', LogoutView.as_view(next_page='/'), name='logout'), path('admin/', admin.site.urls), path('admin/tank4C9/', Collector_views.tank4C9), path('getTank4C9Data/', Collector_views.getTank4C9Data), ]
1.2.2. 自定义菜单
最后一个步骤就是simpleui 自定义菜单配置项了,通过这个配置项,我们能方便的添加自定义的菜单。详细请参考链接:
https://simpleui.72wo.com/docs/simpleui/QUICK.html#%E4%BE%8B%E5%AD%90
... #simpleui 自定义菜单配置项 SIMPLEUI_CONFIG = { 'system_keep': True, 'menu_display': ['监控','任务', '授权'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示. 'dynamic': False, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容 'menus': [ { 'name': '监控', 'icon': 'fa el-icon-monitor', 'models': [{ 'name': '现场监控', 'url': 'tank4C9/', 'icon': 'fa el-icon-s-platform' }] }, { 'name': '任务', 'icon': 'far fa-bookmark', 'models': [{ 'name': '任务管理', 'url': 'Task/task/', 'icon': 'far fa-file-excel' }] }, { 'name': '授权', 'icon': 'fa fa-shield-alt', 'models': [{ 'name': '用户', 'url': 'auth/user/', 'icon': 'fa fa-user' },{ 'name': '角色', 'url': 'auth/group/', 'icon': 'fa fa-users-cog' }] }] }
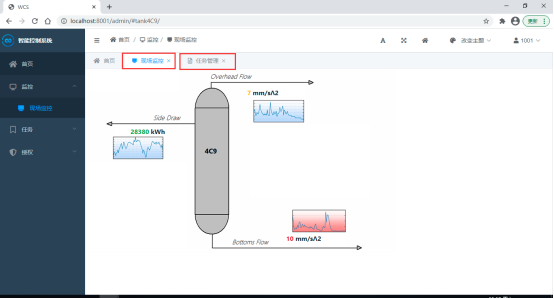
下图就是监控界面集成好后的效果。另外使用simpleui还是实现了多tab页的主流方式,而不是原生django admin但页面浏览模式,更符合当前主流的方式。

1.3. 小结
本章我们把admin迁移到了django-simpleui,组件很好的兼容性,迁移非常简单方便就完成了,然后,完成了监控界面的集成,这样在基于django-admin就实现了一个简单的管理软件原型出现。后面我们会演示通过django-admin和django-simpleui逐步的完成和丰富这个原型的功能。