一、Nuxt.js优点
基于vue.js
自动代码分层
服务端渲染
强大的路由功能,支持异步数据
静态文件服务
ES6、ES7语法支持
打包和压缩JS、CSS
HTML头部标签管理
本地开发支持热加载
集成ESLint
支持各种样式预处理器:SASS、LESS、Stylus等等
二、项目构建
1.安装vue-cli(依赖vue-cli)
npm install -g vue-cli
2.新建项目文件夹,进入文件夹后初始化项目
mkdir nuxt-demo
cd ./nuxt-demo
vue init nuxt/starter
3.装包,启动项目
npm install
npm run dev
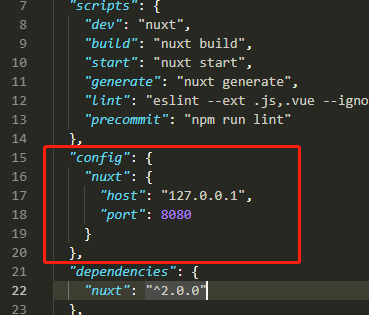
4.修改项目默认启动ip和端口号,
在package.json文件中直接配置config项

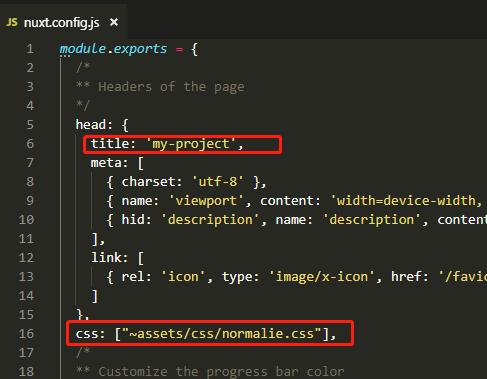
5.配置全局默认样式,配置页面head中的title值

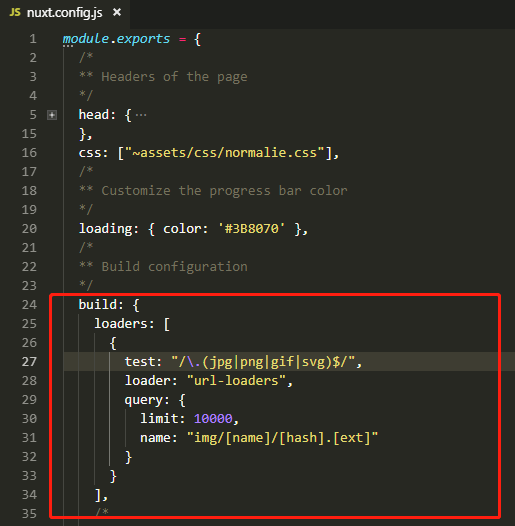
6.webpack配置

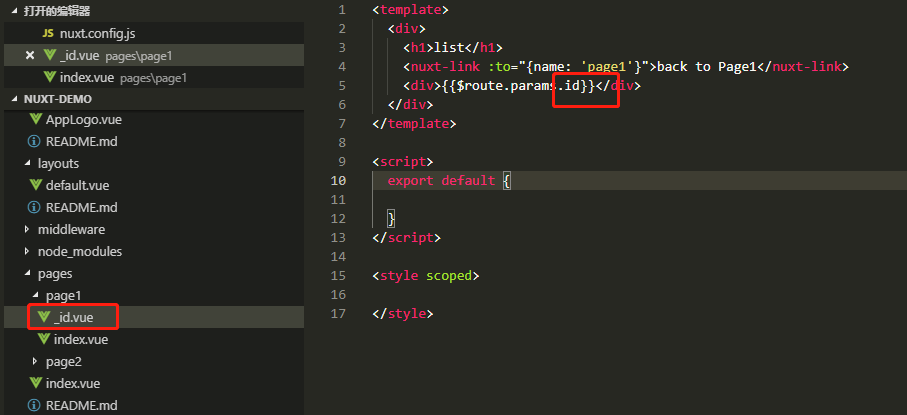
7.路由
基础路由——nuxt-link标签
<ul>
<li>
<nuxt-link :to="{name: 'page1', params:{id: 12}}">page1</nuxt-link>
</li>
<li>
<nuxt-link :to="{name: 'page2'}">page2</nuxt-link>
</li>
</ul>
动态路由
<ul>
<li>
<nuxt-link :to="{name: 'page1-id', params: {id: 123}}">item1</nuxt-link>
</li>
<li>
<nuxt-link :to="{name: 'page1-id', params: {id: 456}}">item2</nuxt-link>
</li>
</ul>
id为动态路由参数,与子路由组件名字相呼应