我们上边所看到的Action都是return View();我们可以看作这个返回值用于解析一个aspx文件。而它的返回类型是ActionResult如
public ActionResult Index()
{
return View();
}
除了View()之外那我们这里还能用于返回什么值呢?
一、ascx页面
场景:要返回代码片断,比如Ajax返回一个子页
我们先新建一个Action
public ActionResult Ascx()
{
return PartialView();
}
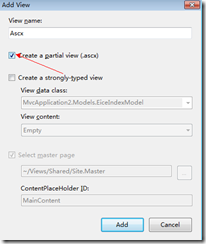
我们下面再建一个View,仍然是在Action中点右键,AddView。
于是新建了一个ascx页,我们将之少做改写一下
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<div>
得到一个DIV
</div>
运行,得到页面
二、返回文本
除了上述情况,有时我们还会仅返回一段文本。
此时我们可以使用以下Action形式:
public ActionResult Text(){
return Content("这是一段文本");
}
三、返回Json
有时我们在调用Ajax时还会要求返回对象为Json序列化的结果,如:
public ActionResult ShowJson()
{
var m = new EiceIndexModel
{
Name = "邹健",
Sex = true
};
return Json(m);
}
返回文本:
{"Name":"邹健","Sex":true}
四、输出JS文件
大多时候js文件都是静态的,但有时js文件可能也要动态生成这时我们可以这样输出
public ActionResult Js()
{
return JavaScript("var x=0;");
}
我们访问之,得到一个正常页面但其Content-Type:application/x-javascript; charset=utf-8
五、页面跳转
1.跳转到Url
public ActionResult rdurl()
{
return Redirect("[url]http://www.baidu.com[/url]");
}
2.跳转到Action
public ActionResult rdaction()
{
return RedirectToAction("Index","Eice");
}
3.跳转到Routing规则
public ActionResult rdrouting()
{
return RedirectToRoute("Default",//Route名
new{
Controller = "Eice",
Action = "Index"
});
}
六、显示文件
public ActionResult fn()
{
return File(
"/Content/site.css"//文件路径
, "text/css"//文件类型
);
}
我们下一节讲过滤器Filter。