小白开学Asp.Net Core 《十》
— — Session、Cookie、Cache(老生常谈)
一、背景
在常谈Session和Cookie之前我们先来简单的了解下Http(可以说这是必须的,默认大家都了解)
总结一句话:HTTP是一种无状态的协议,在不采取特殊手段的情况下,HTTP请求是不保留用户值或应用状态的信息。
Session跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器记录信息确定用户身份。
二、Cookie和Session
1)Cookie
Cookie意为“甜饼”,是由W3C组织提出,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准,所有的主流浏览器如IE、Chrome、Firefox、Opera等都支持Cookie。
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie 存储所有请求的数据,因为Cookie是随每个请求发送的,他们的大小应该保持最低限度,大多数浏览器Cookie大小限制为 4096 个字节。
由于Cookie 容易被篡改,因此它们必须由服务器进行验证。客户端上的Cookie可能被用户删除或者过期。但是 Cookie 通常是客户端上持久的数据暂留形式。
Cookie 大多数情况下,仅标识用户,但不对其进行身份验证。
2)Session
除了使用Cookie,Web应用程序中还经常使用Session来记录客户端状态。Session是服务器端使用的一种记录客户端状态的机制,使用上比Cookie简单一些,相应的也增加了服务器的存储压力。Session技术则是服务端的解决方案,它是通过服务器来保持状态的。由于Session这个词汇包含的语义很多,因此需要在这里明确一下 Session的含义。首先,我们通常都会把Session翻译成会话。
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。
三、Cache
Cache,中文意思是缓存,是用来将频繁访问的数据,存储于用户本地或者是访问速度很快的存储介质上,以便于提高访问速度及响应时间。
通过减少生成内容所需的工作,缓存可以显着提高应用程序的性能和可伸缩性。缓存最适用于不经常更改的数据。缓存生成的数据副本可以比原始源更快地返回。应编写和测试应用程序,以便永远不依赖于缓存数据。
与会话无关
四、Cookie、Session与Cache的简单总结
1)、由于Session依赖于客户端Cookie(SessionID是存放于Cookie中的),因此不支持Cookie的浏览器,Session也会丢失,当然可以用Session Url重写来解决此问题。
2)、Cookie不建议存放大数据量(如存一个表格数据等),因为Cookie的值在每次Web页面请求往返的过程中都是要附在Http头中的,如果太大会占用客户端与服务器端之间的带宽,如果多个连接访问就是N*4KB,当用户多了,就会成为瓶颈之一。
3)、Cache也要占用服务器的内存,但是比Session要多一些灵活性,但要注意哪些数据需要缓存,哪些本就不需要缓存。
4)、针对用Cache替换Session,对于单一系统来说,是完全不需要注意什么的。若是针对单点登录来说,同一账号可以访问几个系统。或者在同一电脑中在不同的页面中访问不同的系统,那在做Cache数据保存时,应该根据不同的系统唯一标识来保存针对不同系统数据的缓存,以达SessionID的作用(当然还有其他实现方案)。否则,对于前面登录的系统,在Cache中永远是最后一个系统的缓存数据,当刷新前面系统时,始终展现的是最后一个系统的操作。
5)、当然,session也可以不以cache的形式进行处理,因为像redis,memacache中有专门针对session共享的解决方案。
5、.Net Core 的入门使用
1)、Cookie的使用
2)Session的使用
(1)在 ConfigureServices 中加入
services.AddSession();
(2)在 Configure 中注入Session服务
app.UseSession();
(3)使用
//加入 HttpContext.Session.SetString("key", "value"); //取值 HttpContext.Session.GetString("key"); //清除 HttpContext.Session.Remove("key");
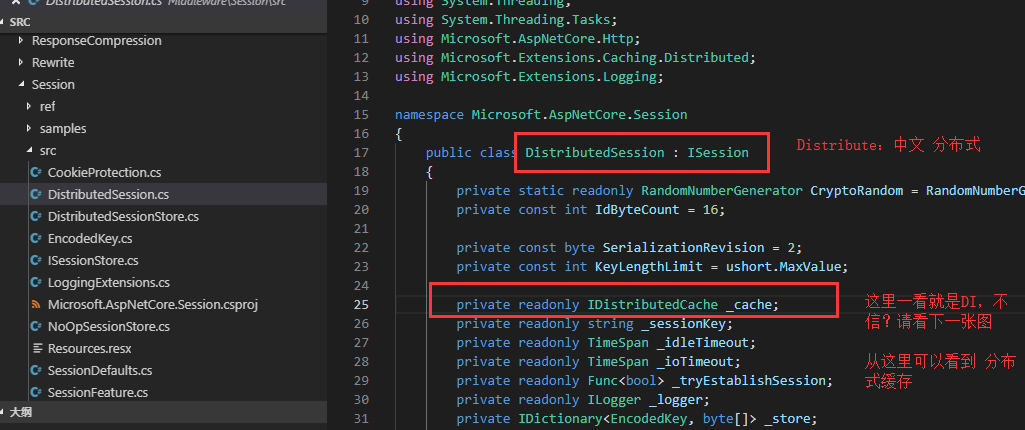
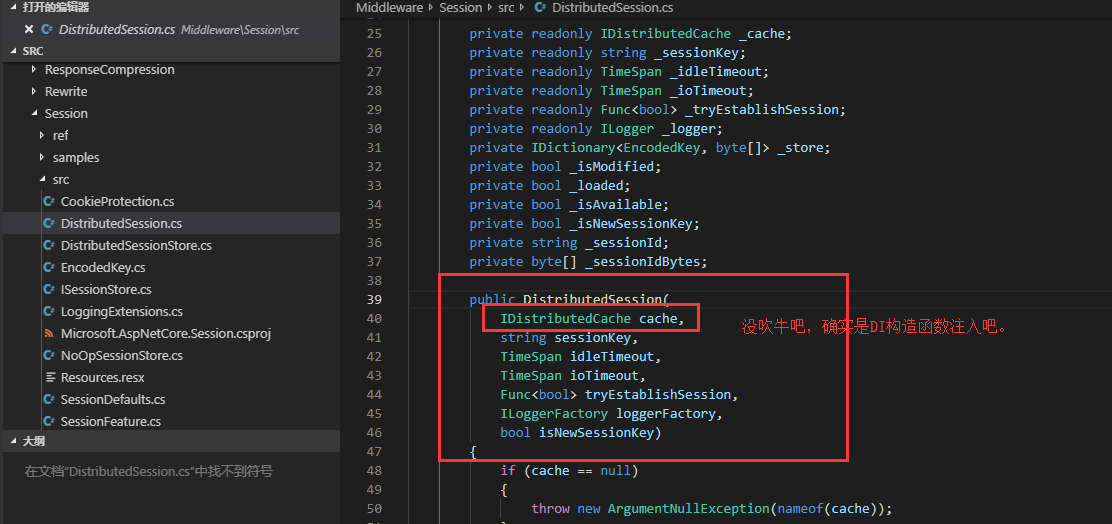
** 这里随便说一句,通过看源码可以看到,.Net Core 默认是用分布式Session实现的(内部使用分布式缓存)(这里就不在深入了,有机会在分享,或者加群(695058251)交流)为了证明没吹牛,贴图:


3)Cache
(1)在ConfigureServices中加入
services.AddMemoryCache();
(2)使用
在Controller中添加构造方法,声明IMemoryChche请求参数:
[Route("api/[controller]")] [ApiController] public class MemoryTestController : ControllerBase { private IMemoryCache _cache; public MemoryTestController(IMemoryCache memoryCache) { _cache = memoryCache; } //保存数据 public ActionResult<bool> Set() { var userTest = new UserTest { Id = 1, Name = "Aju" }; var key = "key"; _cache.Set(key, userTest); return true; } //获取数据 [HttpGet] public ActionResult<UserTest> Get() { var key = "key"; var userTest = _cache.Get<UserTest>(key); return userTest; } }
** cache当然是可以设置过期时间的
_cache.Set(key, userTest, new MemoryCacheEntryOptions() // 设置相对过期时间为5分钟 .SetSlidingExpiration(TimeSpan.FromMinutes(5))); _cache.Set(key, userTest,new MemoryCacheEntryOptions() // 设置绝对过期时间为5分钟 .SetAbsoluteExpiration(TimeSpan.FromMinutes(5)));
今天就写到这里,如果有同学在使用layui时起到引导作用就可以说达到本篇写作的目的了。如果还有其他疑问,可以加群交流。
至于分布式缓存(也可以到GitHub上去看),有机会再谈。
参考文章:
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/app-state?view=aspnetcore-2.2
https://docs.microsoft.com/zh-cn/aspnet/core/performance/caching/memory?view=aspnetcore-2.2
