vue动态路由匹配
我们经常需要把某种模式匹配到的所有路由,全部映射到同个组件。例如,我们有一个User组件,对于ID各不相同的用户,都要使用这个组件来渲染。那么,我们可以在vue-router的路由路径中使用 “动态路径参数”(dynamic segment)来达到这个效果:
const User = {
template: '<div>User</div>'
}
const router = new VueRouter({
routes: [
// 动态路径参数 以冒号开头
{ path: '/user/:id', component: User }
]
})
现在呢,像/usr/foo 和 /user/bar 都将映射到相同的路由。
一个“路径参数”使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。于是,我们可以更新 User 的模板,输出当前用户的 ID:
const User = {
template: '<div>User {{ $route.params.id }}</div>'
}
你可以看看这个在线例子。
你可以在一个路由中设置多段“路径参数”,对应的值都会设置到 $route.params 中。例如:
| 模式 | 匹配路径 | $route.params |
|---|---|---|
| /user/:username | /user/evan | { username: 'evan' } |
| /user/:username/post/:post_id | /user/evan/post/123 | { username: 'evan', post_id: 123 } |
除了 $route.params 外,$route 对象还提供了其它有用的信息,例如,$route.query (如果 URL 中有查询参数)、$route.hash 等等。你可以查看 API 文档 的详细说明。
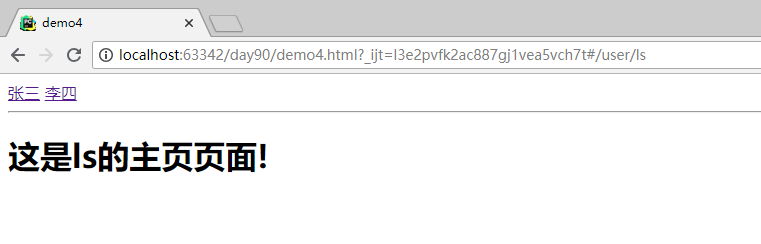
举例:显示xx的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo4</title>
</head>
<body>
<div id="app">
<router-link to="/user/zs">张三</router-link>
<router-link to="/user/ls">李四</router-link>
<hr>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
//写路由
const routeArray=[
{
path:'/user/:name',
component:{
template:`<div>
<h1>这是{{$route.params.name}}的主页页面!</h1>
</div>`
}
}
]
//生成VueRouter实例
const routerObj = new VueRouter({
routes:routeArray
})
var app = new Vue({
el:"#app",
data:{},
router:routerObj //将路由实例挂载到vue实例中
})
</script>
</body>
</html>

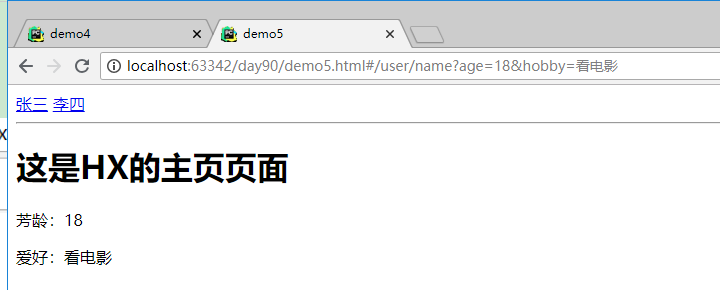
举例2: 获取url中的年龄和爱好
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo5</title>
</head>
<body>
<div id="app">
<!--路由的入口-->
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<!--/index表示下面定义的path-->
<router-link to="/user/张三">张三</router-link>
<router-link to="/user/李四">李四</router-link>
<hr>
<!--路由的出口-->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
//写路由
const routeArray = [
{
path:'/user/:name',
component:{
template:`<div>
<h1>这是{{$route.params.name}}的主页页面</h1>
<p>芳龄:{{$route.query.age}}</p>
<p>爱好:{{$route.query.hobby}}</p>
</div>`
}
}
]
//生成VueRouter实例
const routerObj = new VueRouter({
routes:routeArray
})
var app = new Vue({
el:'#app',
data:{},
router:routerObj //将路由实例挂载到vue实例中
})
</script>
</body>
</html>