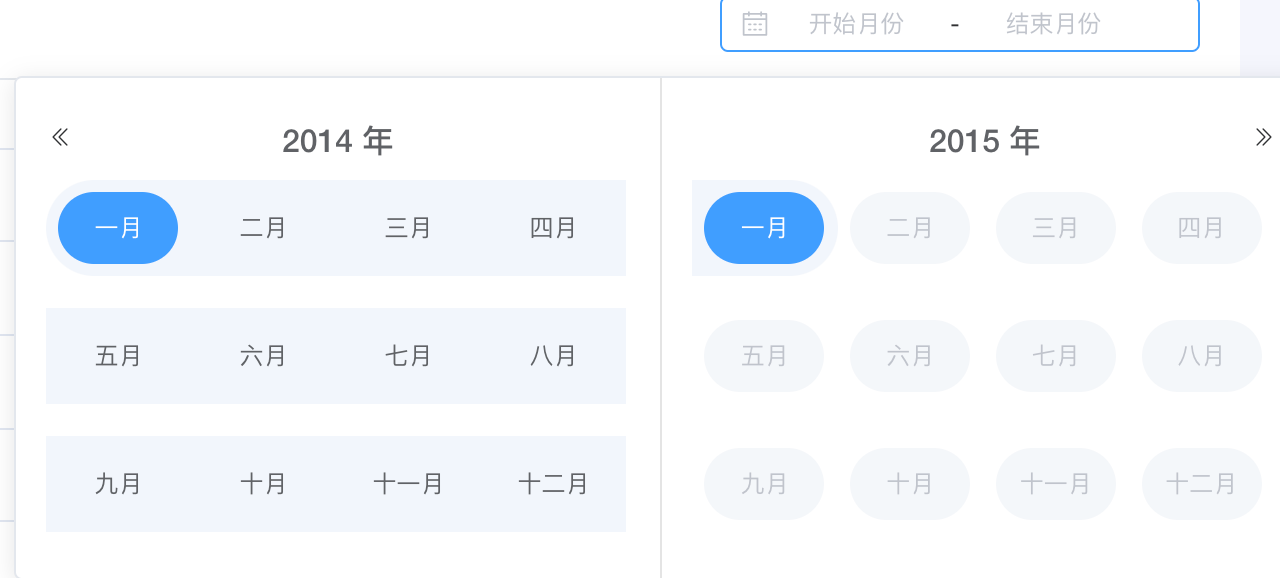
先看目标效果:
(1)限制整个选择范围:当前日期之后都不能被选择,十年前的不能选择(十年内)


(2)选中某个月后,第二次选择点击之前会自动会计算禁选前后一年之外 (最大能选择一年)

实现:
1. 安装dayjs
2. 组件内引入
import dayjs from 'dayjs'
3. 定义变量:
let _minDate = ''
4. 组件内代码:
<el-date-picker
v-model="officeSummaryDate"
style=" 100%"
size="mini"
type="monthrange"
:editable="false"
range-separator="-"
start-placeholder="开始月份"
end-placeholder="结束月份"
:picker-options="officeSummaryPickerOptions"
@change="officeChange"
@blur="officeSummaryDatePickerBlur"
/>
data() {
return {
officeSummaryDate: '',
officeSummaryPickerOptions: {
disabledDate(time) {
const curDate = dayjs(Date.now())
const tenYearBefore = dayjs(curDate).subtract(10, 'year').date(0).hour(23).minute(59).second(59)
// 当选中第一个时间时
if (_minDate) {
// 最小时间
const min = dayjs(_minDate).subtract(1, 'year')
// 最大时间
const max = dayjs(_minDate).add(1, 'year')
return (
// 控制可以选择的时间范围
dayjs(time).isBefore(min) ||
dayjs(max).isBefore(time) ||
time.getTime() > Date.now() ||
dayjs(time).isBefore(tenYearBefore)
)
} else {
return time.getTime() > Date.now() || dayjs(time).isBefore(tenYearBefore)
}
},
onPick({ minDate }) {
_minDate = minDate
}
}
}
},
methods:
officeChange(data) {
// 判断时间段为null时 至空所选的第一个日期(目的是避免类型错误的报错)(点击清空日期)
if (!data) {
_minDate = ''
//点击清空触发数据更新逻辑
.........
return
}
// 选中日期触发视图更新逻辑
.........
},
officeSummaryDatePickerBlur() {
// 判断时间段不为null并且数组长度为0时 至空所选的第一个日期(目的是避免类型错误的报错)
if (this.officeSummaryDate && this.officeSummaryDate.length === 0) {
_minDate = ''
}
}