
需求:我们想在入口main.ts文件中导入a,js文件中某些方法,正常的话我们会这么做:
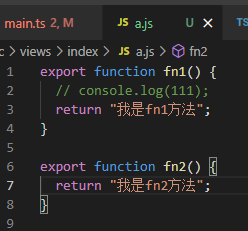
a.js文件:

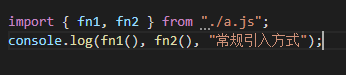
main.ts文件:

这样的话,我们就可以在main.ts中使用a.js文件中的fn1和fn2函数了,但是这样造成的问题是,如果a.js中又添加了几个方法函数,那么我们还需要去手动机械的这样去在import添加,这样就很麻烦,下面就来介绍自动化引入:

输出:

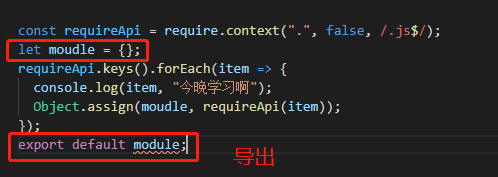
这里只是拿main.ts举了个例子,其实这样就达到目的了,如果这里引入的a.js中的所有方法,再去导出就直接可以把module导出即可。不用一个个通过import 引入,再去一个个导出,就很麻烦。实现了自动化引入

补充参数说明:
require.context('./moudiles',true,/.js$/)
第一个参数: ./modules 表示特定的文件目录,如果如前面例子所写为一个“.”,表示不指定目录,全部都去检索
第二个参数:为true的话表示是否也应搜索子目录
第三个参数:正则的匹配规则
第四个参数:sync 默认为同步