先说一嘴:sass和scss的区别:
- 异同:简言之可以理解scss是sass的一个升级版本,完全兼容sass之前的功能,又有了些新增能力。语法形式上有些许不同,最主要的就是sass是靠缩进表示嵌套关系,scss是花括号
//sass 太费眼了
.father
100px;
.son
50px;
//scss 舒服了
.father{
width:100px;
.son{
width:50px;
}
}
2 scss功能很强大的样子,能做运算、写函数啥的
项目中确实有这个需求,同一个代码块只能在单个vue组件中使用,多个组件无法像css全局定义那种直接import @路径这样使用,主要还是想用一些嵌套和@mixin 变量等等。
那么能不能也像CSS一样,定义一个全局的scss文件,挂载在全局,使每个单文件组件都能使用这个scss文件中定义的变量、函数或者mixin呢?
搜了网上一堆的解决方法,真的是好不严谨,各种安装的版本号和脚手架的版本也不说,反正就是非常之不完整,让人看了抓脑袋。
首先:我这个解决方法是针对vue-cli 4.x 的。
既然是对sass文件进行的处理,那肯定需要安装sass相关的依赖呀?
第一步:安装loader
一共有三个:
npm i node-sass -D
npm i sass-loader -D
npm install sass-resources-loader ->这个是解决这个问题的核心loader
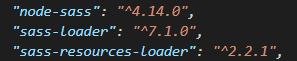
目前我这个可以生效的版本:

第二步:配置vue.config.js
chainWebpack: (config) => {
const oneOfsMap = config.module.rule('scss').oneOfs.store
oneOfsMap.forEach(item => {
item
.use('sass-resources-loader')
.loader('sass-resources-loader')
.options({
// Provide path to the file with resources
// 要公用的scss的路径
resources: './src/assets/sass/index.scss'
})
.end()
})
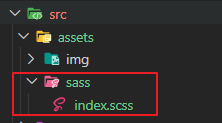
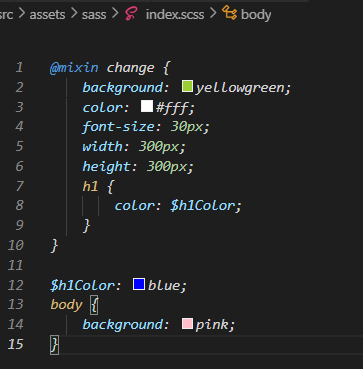
第三步: 你自己要定义的全局scss文件


组件内使用:


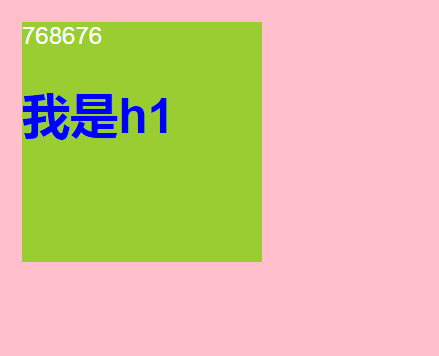
页面效果: