爸爸组件:在一个组件中用this.$emit和this.$on
爸爸组件中引入了儿子组件和孙子组件,并且儿子组件套着孙子组件(因为儿子组件中用了slot)
1 <template>
2 <div class="father">
3 <div>我是爸爸组件</div>
4 <el-button size="small" @click="lookMySelf">看看</el-button>
5 <hr>
6 <Son>
7 <Grandson></Grandson>
8 </Son>
9
10 </div>
11 </template>
12
13 <script>
14 import Son from './son'
15 import Grandson from './grandson'
16 export default {
17 watch:{
18 // msg(val){
19 // console.log(val);
20 // }
21 },
22 data(){
23 return{
24 msg:'lookFlag是我传递的标志,我现在是要发送过去的标志'
25 }
26 },
27 // 其实无非这种写法就是在created中去$on订阅,methods中$emit发射事件,并可以传值
28 // 因为methods在组件初始化时候就已经定义,data也一样。
29 // 所以在created时候就能获取到$emit的值。
30 // 这其实就是在一个组件内分不同阶段去监听数据变化,其实完全可以用watch也能做到
31 methods:{
32 lookMySelf(){
33 this.$emit('lookFlag',this.msg);
34 // this.msg='我变了' //用watch去监听即可拿到改变的值
35 },
36 getDataFn(data){
37 console.log('我收到了我自己传递给我自己的数据:',data);
38 }
39 },
40 created(){
41 this.$on('lookFlag',this.getDataFn)
42 },
43 components: {
44 Son,
45 Grandson
46 },
47 }
48 </script>
49 <style>
50 .father{
51 padding: 30px;
52 }
53 </style>
儿子组件son:
1 <template>
2 <div>
3 <div>我是儿子组件</div>
4 <slot></slot>
5 </div>
6 </template>
7
8 <script>
9 export default {
10 methods: {
11 getGrandSonMsg(data){
12 console.log(data);
13 }
14 },
15 created(){
16 this.$on('tell',this.getGrandSonMsg)
17 },
18 }
19 </script>
孙子组件:
1 <template>
2 <div>
3 我是孙子组件
4 <el-button size="small" @click="btnFn">传递</el-button>
5 </div>
6 </template>
7
8 <script>
9 export default {
10 props: {
11
12 },
13 data() {
14 return {
15 msg:'我是孙子组件的msg'
16 }
17 },
18 methods: {
19 btnFn(){
20 // 因为是grandson组件在son组件中显示是以插槽的形式,所以
21 /*
22 <son>
23 <grandson></grandson>
24 </son>
25 */
26 // 这种可以嵌套写,因为被son组件嵌套了,所以$emit给自己(其实也是给son组件插槽中的自己)
27 // 需要多加一个$parents
28 this.$parent.$emit('tell',this.msg)
29 },
30
31 },
32 }
33 </script>
总结:这种就是在一个组件中利用生命周期的执行顺序,在methods中去发送数据,在created中去拿到数据,暂时没想到应用场景,因为用watch完全可以去做。
像上面的儿子组件开了一个插槽,为了嵌套孙子组件,这样孙子组件就是儿子组件中的那个插槽。那么孙子组件想要给自己发送数据$emit,其实就可以在儿子组件中去$on了(因为儿子组件的插槽就是孙子组件,也相当于是他自己)
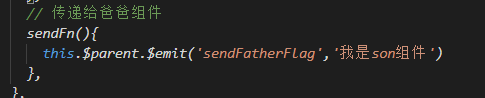
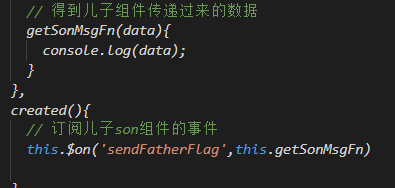
同样,我们使用没有slot的,也就是在儿子组件中去emit事件给爸爸组件,爸爸组件也能收到。收到的前提也是需要儿子组件用this.$parent.$emit去发送才可以,必须$parents才能找到爸爸。其实这就像是直接在爸爸组件上@了儿子组件传递来的事件,是两种写法,一毛一样。更简单了就是语法糖.sync了。
总的来说就是可以自己在自己组件里玩,如果父子通信,就跟普通的emit一样,只不过写法不一样,并且需要this.$parent找到父级再去emit,如果不是父子关系,那么就用EventBus吧。
爸爸组件:

儿子组件: