为什么要有虚拟DOM?
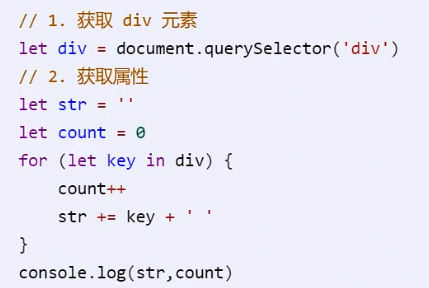
因为我们如果把一个简单div元素的所有属性都打印出来,你会看到有二百多个属性和方法。所以我们每次更新数据后,这两百多个属性都会触发一遍,所以操作DOM是代价很高的。
DOM是前端的性能瓶颈,所以我们如果能通过操作JS就会快很多。虚拟DOM就是把真实的DOM描述成一个JS对象。




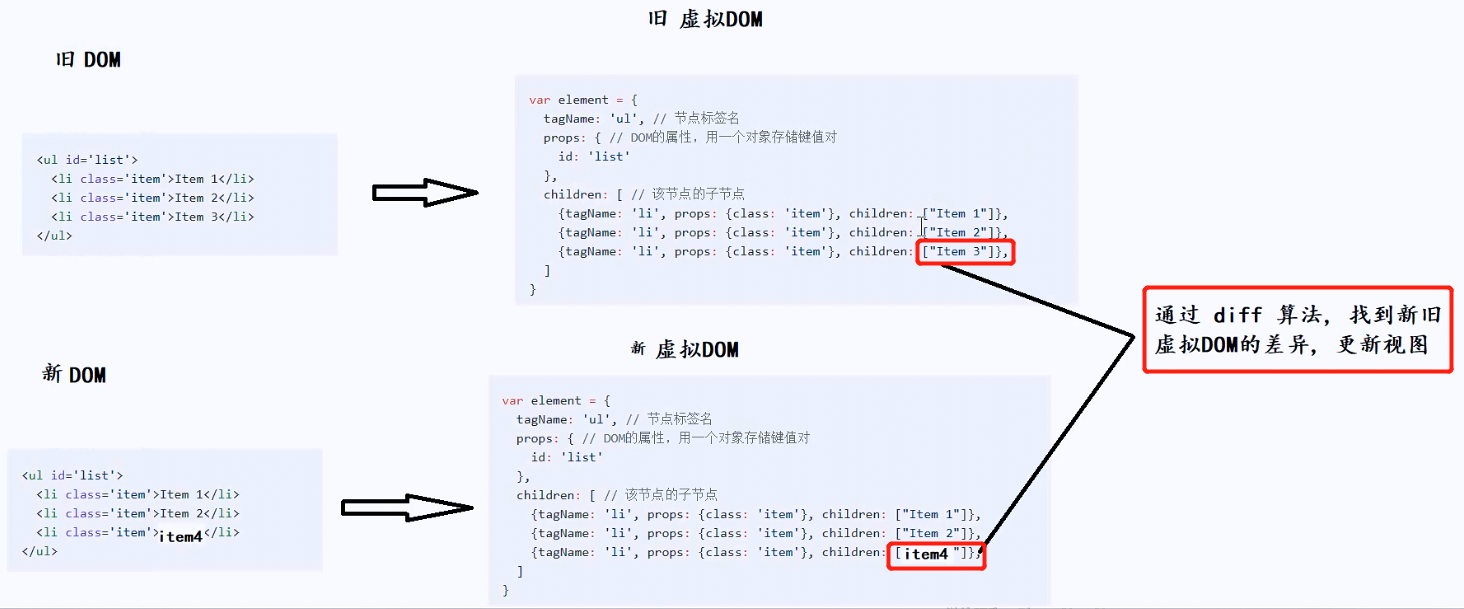
diff算法:
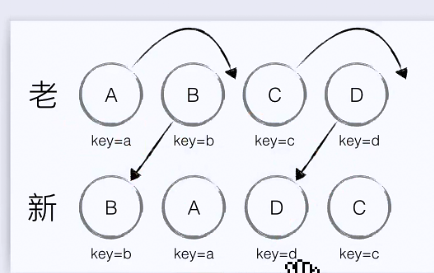
如果没有diff算法,就会让上图中的新虚拟DOM的每个元素去依次跟旧的虚拟DOM的每个元素依次去比较,这样就很愚蠢了,



key的重要性



总结:
vue在初始化完成后,编译模板阶段,根据render函数生成虚拟DOM,并且缓存起来。
在我们做循环绑定的时候,往对象中添加新的元素时。
在更新元素前,vue内部会先生成一个新的虚拟DOM,进行新老虚拟DOM进行,新老虚拟DOM比较的时候
DIFF算法的比较方式不是依次拿着新的虚拟DOM的每个元素依次和旧的每个元素比一遍,这样太低效了,他是同级之前进行比较,看看新的位置和旧的位置
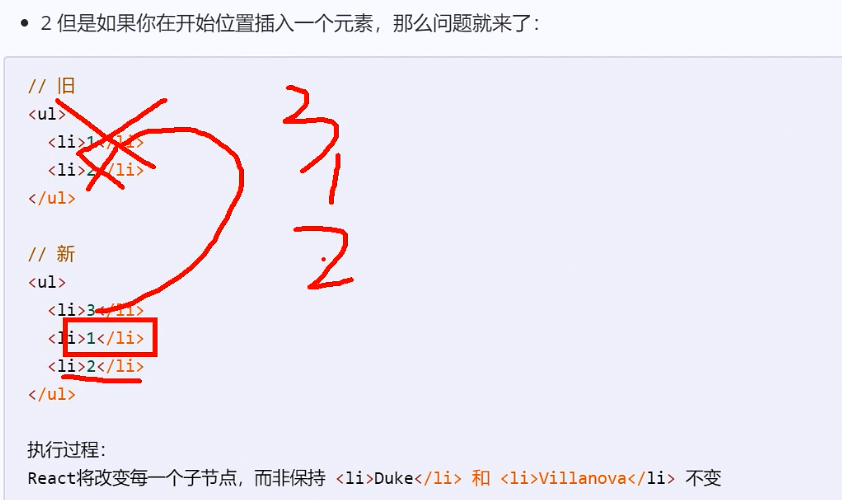
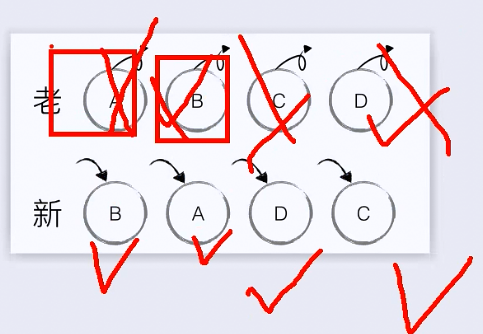
咱俩一样不?如果不加key,那么发现,不一样,就会把老的删掉,用新的,如果加了key,发现原来现在新的里面也有老的那个,他就会保留。
简单来说,如果不加key,同位置比较,不一样就删掉旧的,创建新的,不停的删除和新建,就很耗性能
加上了key就像是做了标记,确认过眼神,出过力的不能杀掉呀得留下。
不加key的是下面的图:

加key的图: