
Set数据结构: 本身是一个构造函数,用来生成Set数据结构。它类似于数组,但是成员的值都是唯一的,没有重复的值。
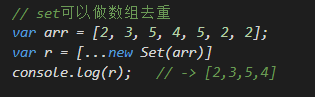
1. set做数组去重,也可以给类数组去重

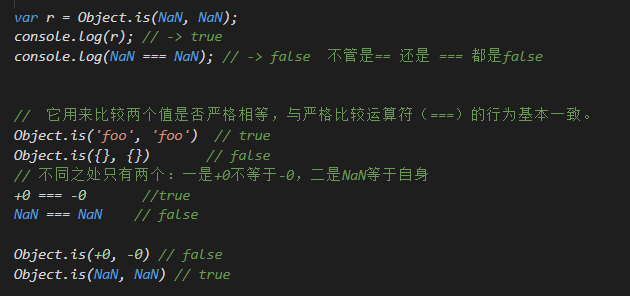
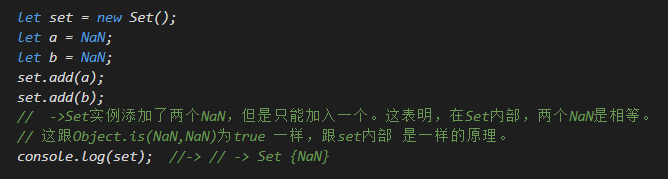
2.set内部NaN与NaN是相等的,这点与Object.is(NaN,NaN)一致

3.set数据结构通过size拿到去重后的数据长度

4.Set实例的方法分为两大类:操作方法(用于操作数据)和遍历方法(用于遍历成员)
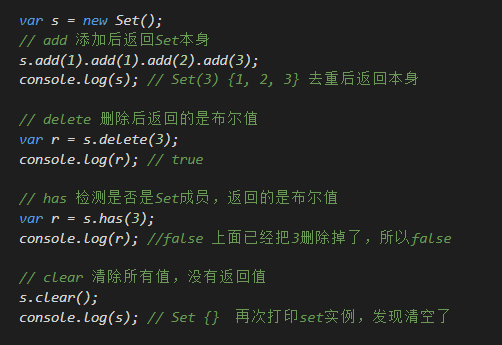
(1)操作方法:
add(value):添加某个值,返回Set结构本身。
delete(value):删除某个值,返回一个布尔值,表示删除是否成功。
has(value):返回一个布尔值,表示该值是否为Set的成员。
clear():清除所有成员,没有返回值。

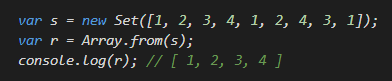
Array.from方法可以将Set结构转为数组。Set负责去重,Array.from()负责转化为真正的数组

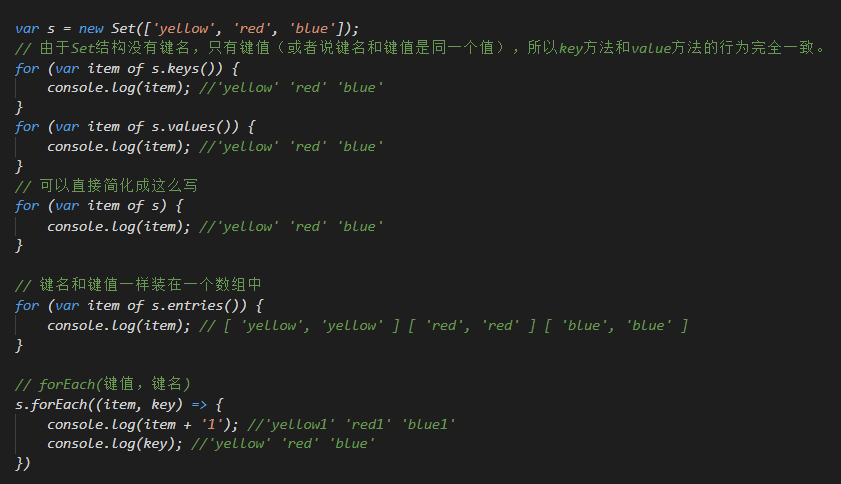
(2)遍历方法:
keys():返回键名的遍历器
values():返回键值的遍历器
entries():返回键值对的遍历器
forEach():使用回调函数遍历每个成员
需要特别指出的是,Set的遍历顺序就是插入顺序。这个特性有时非常有用,比如使用Set保存一个回调函数列表,调用时就能保证按照添加顺序调用。

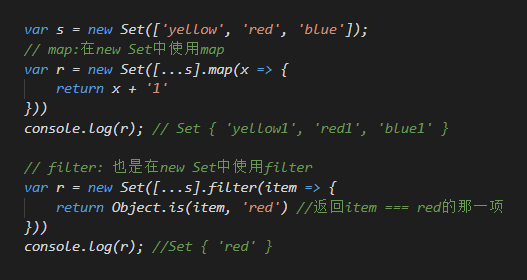
map 和 filter用法:

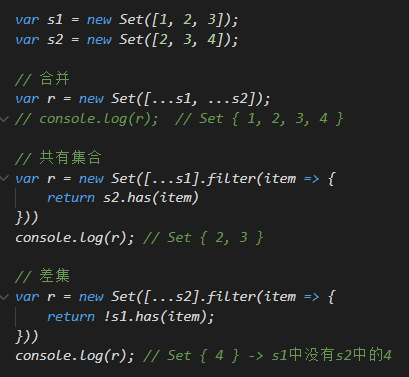
使用Set可以很容易的实现 1.做去重合并 2.找到共有值 3.不同值

在遍历中去改变原有Set结构:用新的Set重新赋值给老Set:
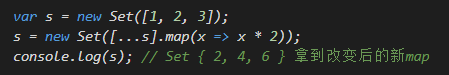
1)用map

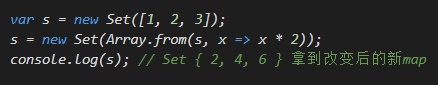
2)用Array.from(类数组,map方法)

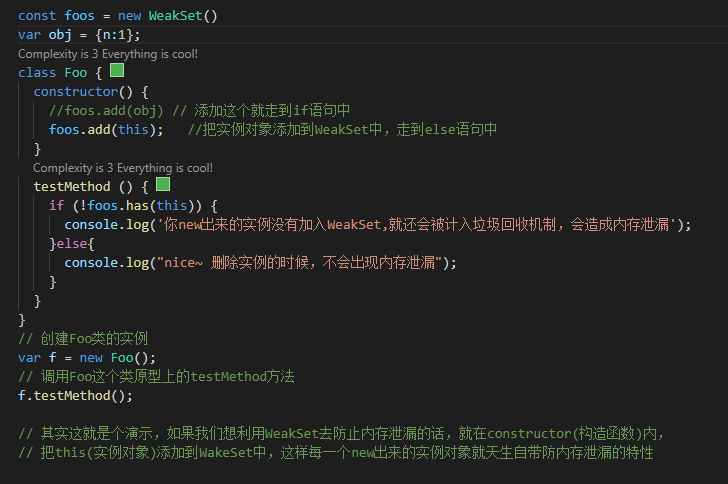
WeakSet 结构
几大特点:
1. 与Set类似,是一个不重复值的集合
2.WeakSet成员只能是对象,如:new WeakSet( [ [1,2] , [3,4] ] ) ; new WeakSet( [{name:'zs',age:18}] );
3.WeakSet中的对象都是弱引用,垃圾回收机制就是其他对象不引用WeakSet这个对象了,就把你给回收释放掉,释放掉就意味着WeakSet中对象就没了,不会让你占坑不干活的,
所以WeakSet不能像Set那样有遍历方法。也没有size属性。
因为我们平时在处理内存泄漏的时候,都是自己要手动去处理,及时清除引用非常重要。但是,你不可能记得那么多,有时候一疏忽就忘了,所以才有那么多内存泄漏。
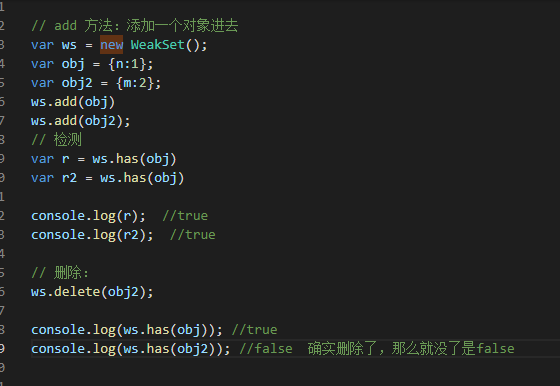
4. 三个实例方法:
(1).add(value):向WeakSet实例添加一个新成员
(2).delete(value):清除WeakSet实例的指定成员。
(3).has(value):返回一个布尔值,表示某个值是否在WeakSet实例之中。

把构造函数内的this(以后的实例对象)添加进WeakSet中,这样每个实例天生自带防内存泄漏的特性。