在移动的时候会触发触屏事件,依次触发:
touchstart,touchmove,touchend
在松开手指的时候,会触发click点击事件。
在点击或者长按不移动的时候然后松开手指,依次会触发:
touchstart,touchend,click
通常我们点击就是不移动,但是点击事件发生在touchStart和touchEnd结束后,这样的话click事件前面还会发生两个触屏事件,就可能会造成一些延迟(300ms的延迟)。
比较影响用户体验,300ms用于判断双击还是长按事件,只有当没有后续的动作发生时(300m后),才会触发click事件。
希望 能用touch事件封装一个相应速度更快的 点击事件 tap
touch判断为点击事件的条件:
1、触屏开始 到触屏结束 手指没有移动
2、接触屏幕的时间 小于指定的值 150ms
满足以上两个条件 可以认为是点击事件触发了
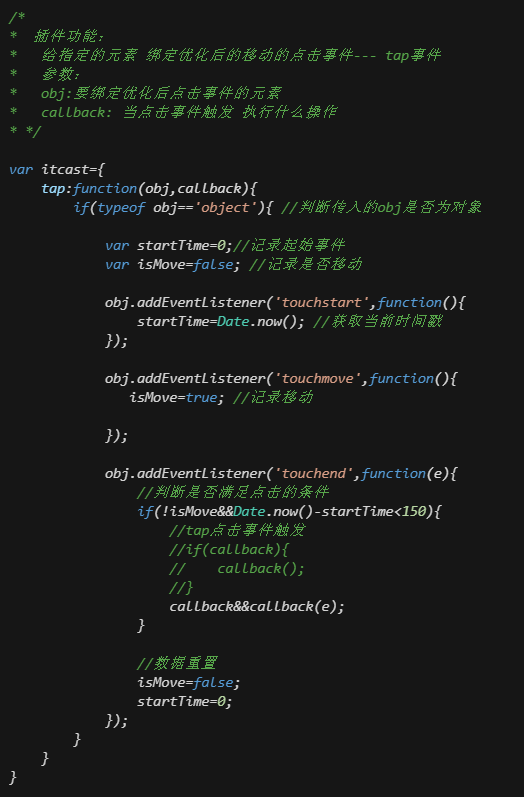
下面是根据上面两条转为代码:
Date.now() -> 当前时间的时间戳

上面的代码的意思就是,当在touchend的时候,如果符合没有移动或者从开始到结束的时间小于15ms,说明用户就是一个单纯的点击事件,那么就直接调用点击事件的方法函数,不用再去等待300ms延迟了,就让其立即执行。