总体介绍:
后端准备接口,前端点击事件请求接口,但是由于后端服务与前端运行环境非同源,就会产生跨域问题,其实后端可以设置cors响应头去解决,但是这里介绍的是通过nginx配置反向代理去解决跨域问题。
开始干吧~
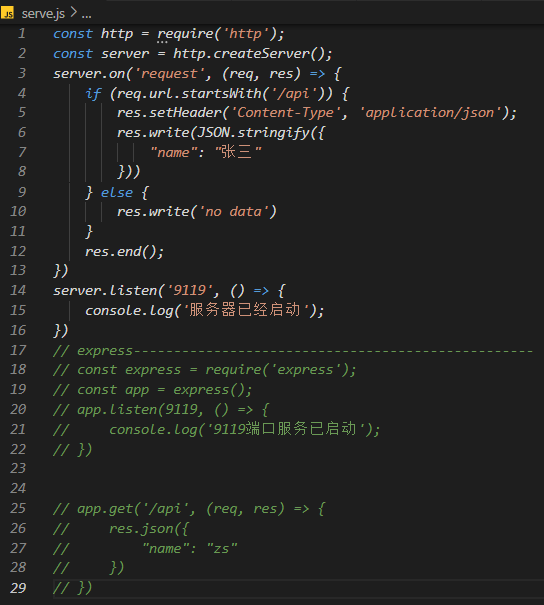
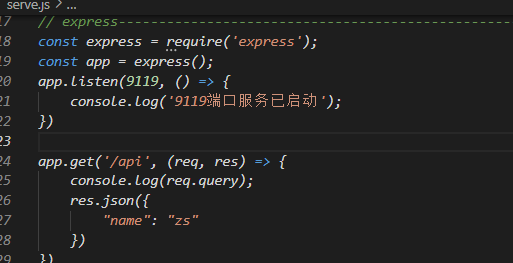
1)后端准备工作:开一个本地端口号为9119的服务,用原生node和express都可以

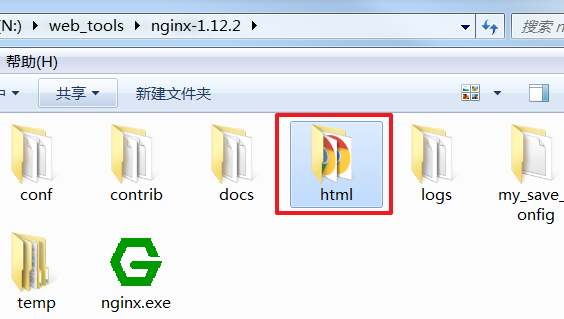
2.把前端html页面放在nginx安装目录中的html目录中:

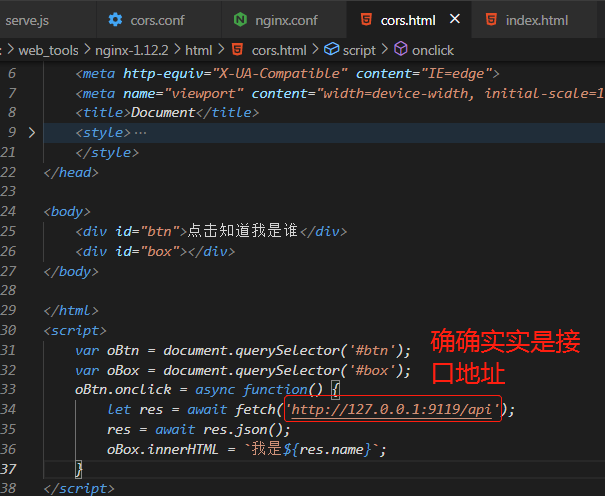
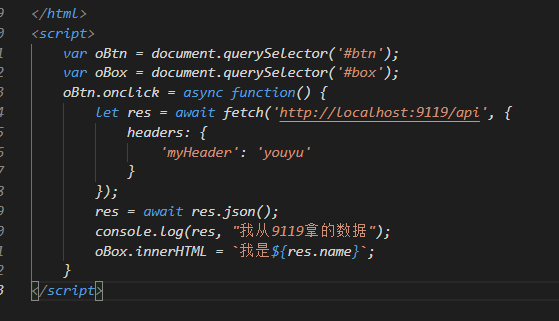
看一下html的内容:通过点击事件触发接口请求,用到了fetch去读取。

3)nginx配置:打开nginx安装目录中的confi文件夹,找到nginx.conf文件,配置就在这个文件中去写。

打开命令窗口
1)启动nginx -> start nginx
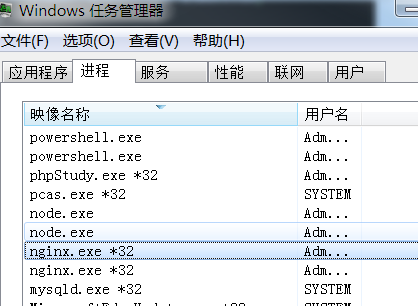
2) 查看状态 -> tasklist /fi "imagename eq nginx.exe" (如果有列表,说明启动成功)
3)nginx -s stop 快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。
nginx -s quit 平稳关闭Nginx,保存相关信息,有安排的结束web服务。
4)nginx -s reload 因改变了Nginx相关配置,需要重新加载配置而重载。(不用停止服务再重新启动服务,直接用这个就可以保存最新的更改)
每一次修改了配置都要去重载一下。
注意:如果通过查看状态后发现有时候进程启多了,通过上面的关闭也关不掉,这时候我们可以打开电脑上的任务管理,找到进程手动结束掉,再重新启动ng

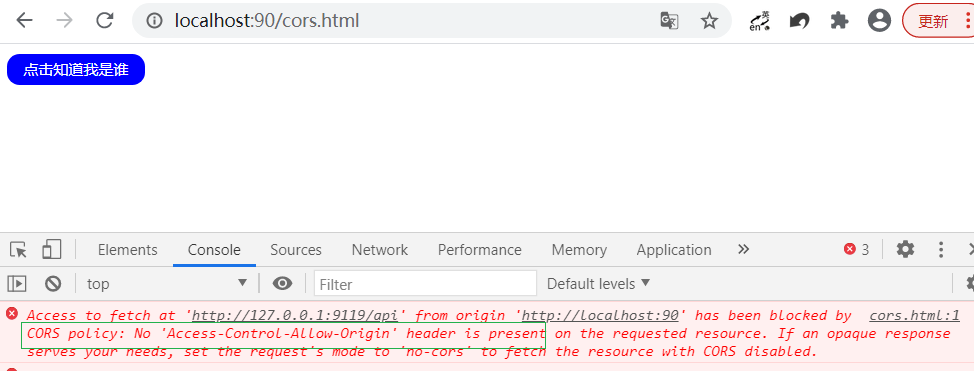
启动nginx,默认90端口,由于cors.html已经放入ng安装目录中的html文件夹了,那么就输入localhost:90/cors.html访问把
结果可以看到:页面是出来了,但是我们点击触发点击事件的时候由于调了后端服务的接口,由于现在是在90端口上,去访问的是9119端口,所以就出现了跨域。

好吧!现在让我们通过配置ng反向代理解决跨域问题把!先来补充下为什么会有跨域?反向代理如何解决跨域问题?
- 1.同源策略是浏览器的一种保护机制,是浏览器的行为,跟js没有半毛钱关系。并不是前端和后端的问题。
- 2.因为反向代理发生在服务端,服务器与服务器之间没有跨域这一说,所以nginx去帮我们代理前端请求,去访问前端请求的服务器,从而拿到数据返回给前端。
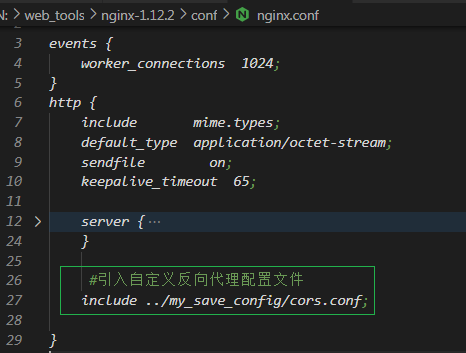
ng配置:由于nginx.config是总的配置文件,里面可能根据各种需求有大量的配置,为了保持配置文件的干净,我们通过引入的方式把我们需要的反向代理配置这部分功能通过include引入进去:
注意层级结构,与server平级。这个自定义配置也是在ng安装根目录,又新建了自己的配置目录,看路径就知道。

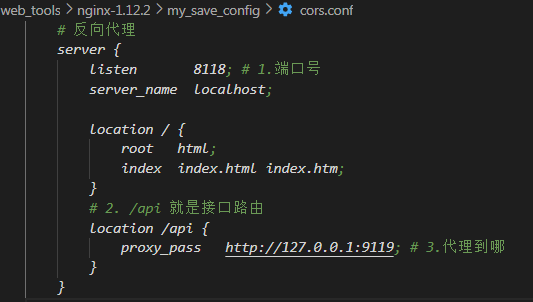
查看自定义cors.conf的文件反向代理配置:
其实自定义引入的就是一个server,上面为什么引入的时候要与主文件server平级,因为主配置文件中可以有很多个server,每一个server就是一个单独的功能配置,就是通过一个个server组成的,反向代理需要配置 下图中三个地方,端口号也是需要的,因为每一个server都需要有一个自己的端口号,都用主配置文件的端口,那么主配置也有自己的server功能啊,又不是处理你这个反向代理的。

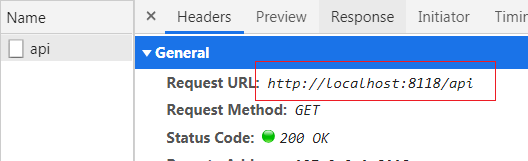
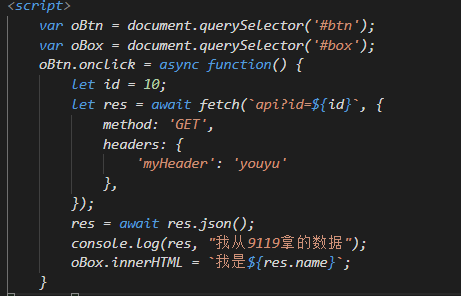
好了代理配置完成后:cors.html的fetch 请求的路径也要改变下:原来是一个具体的地址(这样就还会直接去访问了),现在要包含关键字,nginx检索到这个关键字后,去通过8118端口去转发到真正的请求地址
![]()
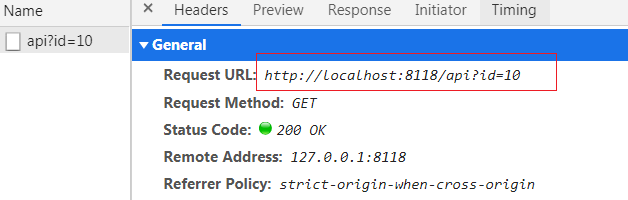
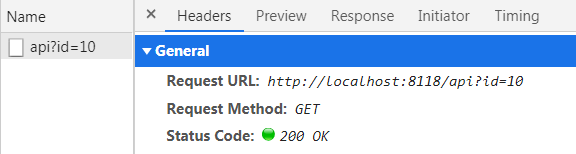
前端点击后请求的地址:由此可见,8118端口去代理你真正的接口了。可以看到返回的确实是我们服务器给准备的数据。


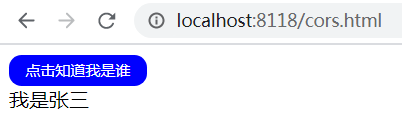
最后,我们看一下最后的点击效果:出现名字

大功告成!
两种跨域解决方式:
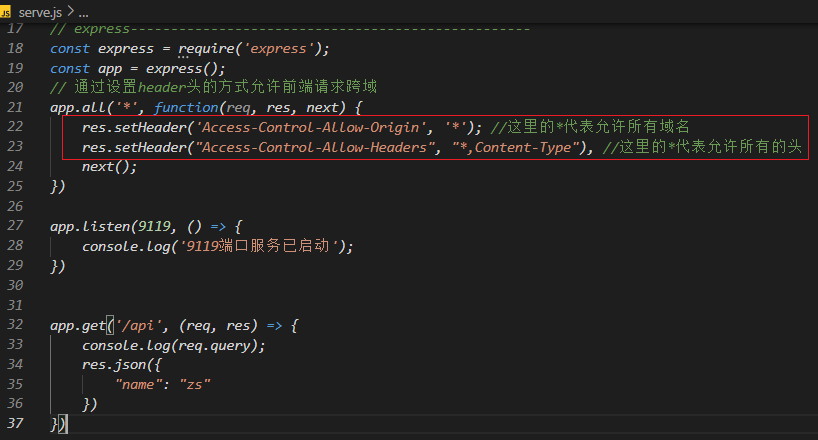
1)通过设置请求头的方式:
服务端 9119端口

客户端; 80端口

因为携带的有自定义header头,后端需要设置两个请求头。一个是指定域名允许跨域,一个是指定头允许跨域。不带头的话,并且属于简单请求的话,就不需要设置。
2)通过反向代理
服务端 9119端口

客户端:8118端口,代理到9119端口


由此可见,前者不但需要设置域名,还要设置头允许。反向代理呢管你携带头不头的,直接就给你通过了。
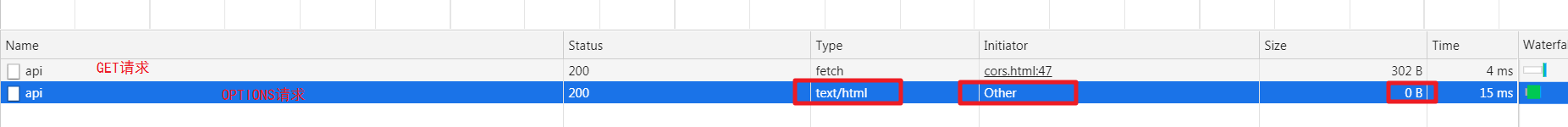
不做反向代理的也没有设置响应头的:发了两次请求:
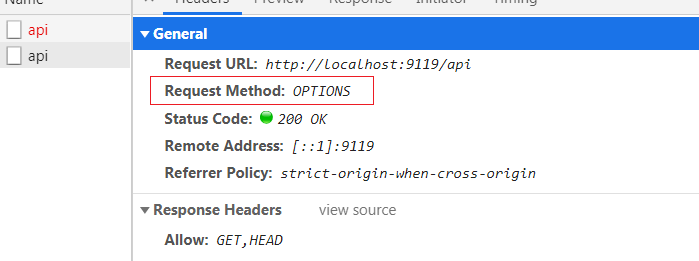
1> 第一次options是200,但是响应只给了头不信息,请求时不带自定义头的信息

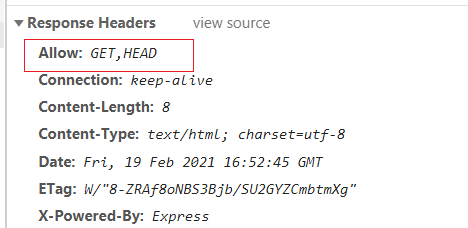
响应时就给了个头:

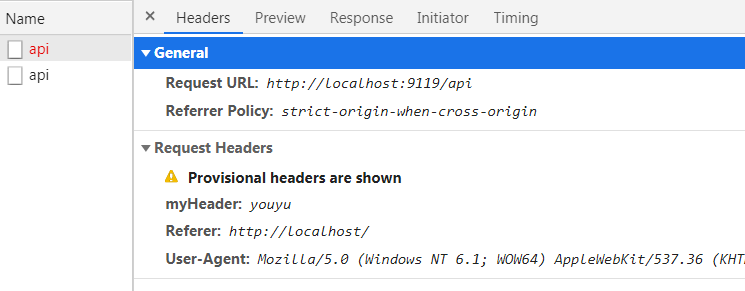
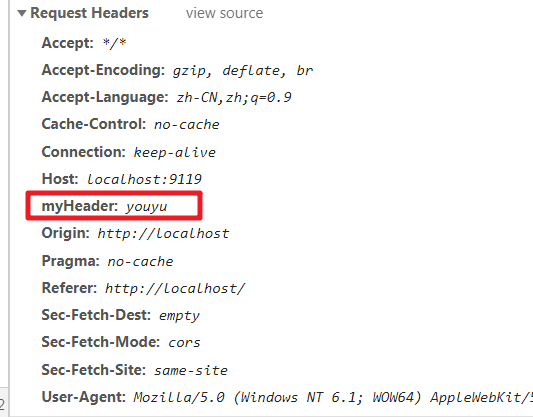
请求时:是看不到设置的自定义那个头的

第二次:连get请求都没有显示,就提示你错了

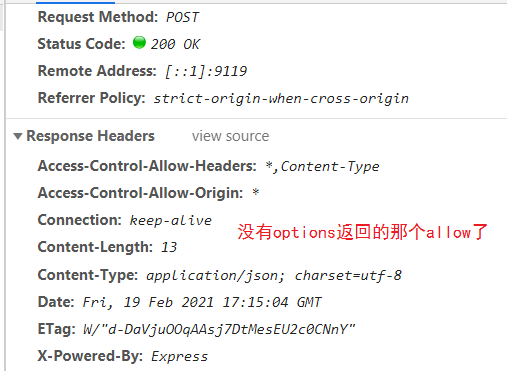
再来看服务端设置完响应头成功的情况:

- options请求跟没设置没啥变化
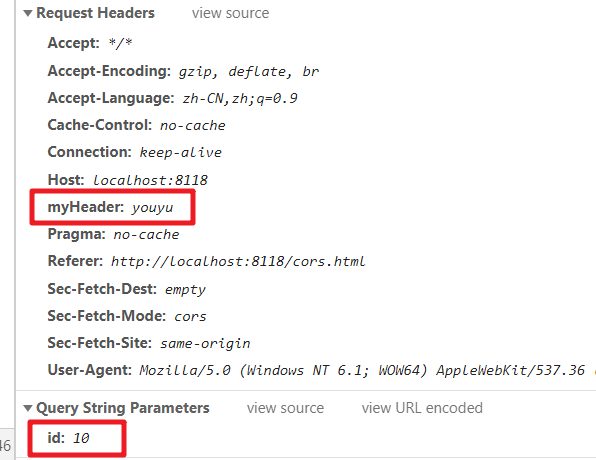
- get请求 就能在request中看到我们自定义的那个头了

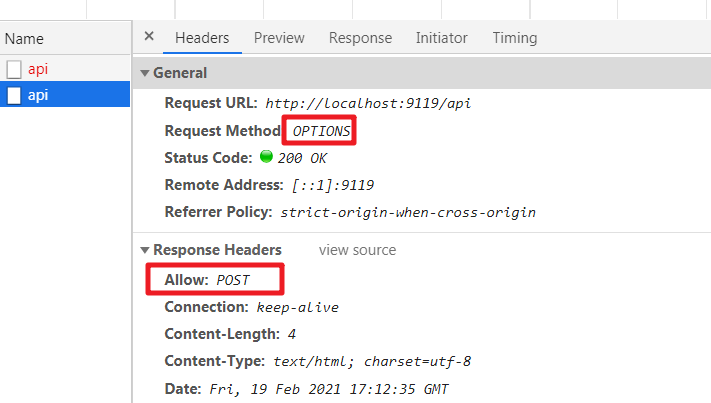
post请求也是两次:options还是返回头部信息,真正的post请求跟get的错误一个鸟样子
 post:
post:
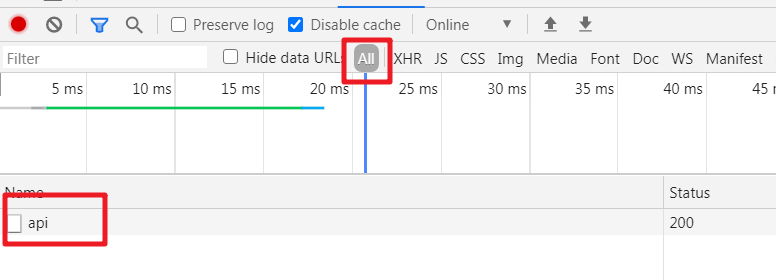
再来看一下反向代理:
反向代理的话只触发了一次请求,虽然携带着自定义头,不管是get还是post请求,都没有触发options请求。

注意这里的请求接口是8118端口,我们的服务端接口是9119,这就是反向代理,就是没有触发OPTIONS请求。


说明反向代理厉害啊。一步到位。