plugin 可以在webpack运行到某个阶段的时候,帮你做一些事情,类似于生命周期的概念。
在之前我们使用loader的时候,我们打包后还需要自己手动在打包后的文件夹中创建一个index.html文件,并且这个文件中引入打包后的js,非常麻烦,所以就有了下面这个插件。
一、HtmlWebpackPlugin

使用:
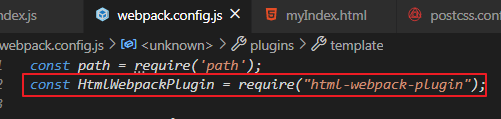
1)在webpack.config.js中引入

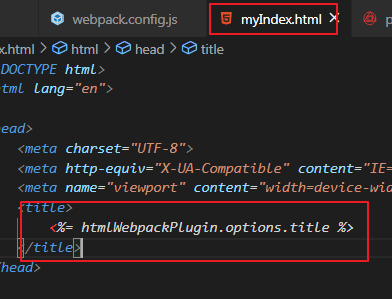
2)设置标题需要在自己的html模板中的title中写入ejs的语法


loader都是放在module对象中的,与module平级的是plugins,放入各种插件,下面是htmlWebpackPlugin插件配置

还有一些相关配置:

二、clean-webpack-plugin 会在每次打包后能把前一次打包生成的目录给删掉

使用:
1) 在webpack.config.js中引入:

2)在plugins中去添加配置

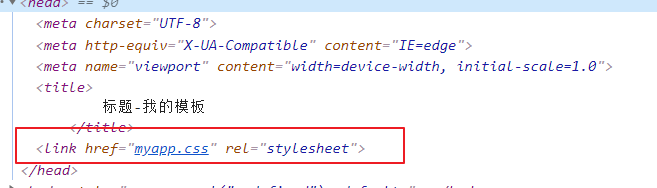
三、mini-css-extract-plugin 把打包后原来生成的注入到html中的style标签的样式抽出去打包成一个css文件,引入到打包后的html中
安装:
npm install --save-dev mini-css-extract-plugin使用:
1)在配置文件中引入
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
2)改变module中css的配置,把style-loader替换为 MiniCssExtractPlugin.loader

3.在plugins中配置:

运行后:就可以看到不再是原来的各种style标签里去写入样式了,而是外链了一个css文件