服务端渲染:
1)安全性高 ->用户登录 注册用服务端渲染
2)SEO
客户端渲染:
1)节约流量
2)用户体验好(不需要重新刷新页面)
常用服务端渲染框架:
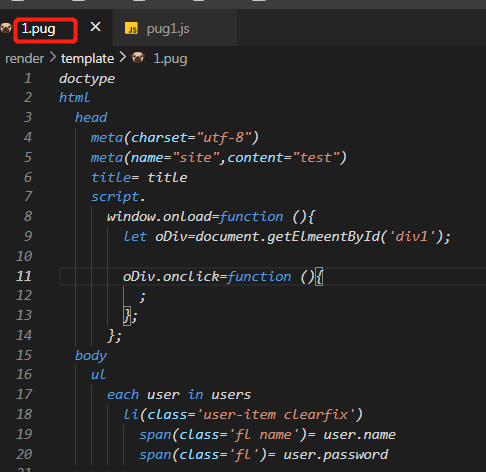
1)pug(jade) 侵入式:了解
一旦用了pug,再想离开他就不行了,因为他会彻底的破坏原来的html
安装:npm i pug -D
示例:
pug写html的时候是以缩进来表示结构,文件扩展名也是pug

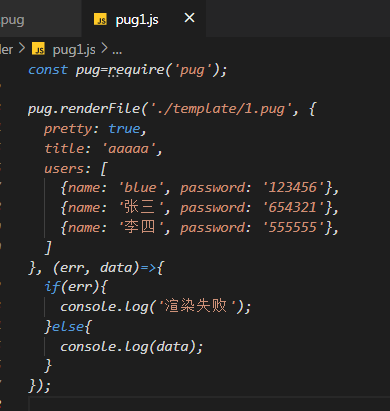
pug的启动程序:

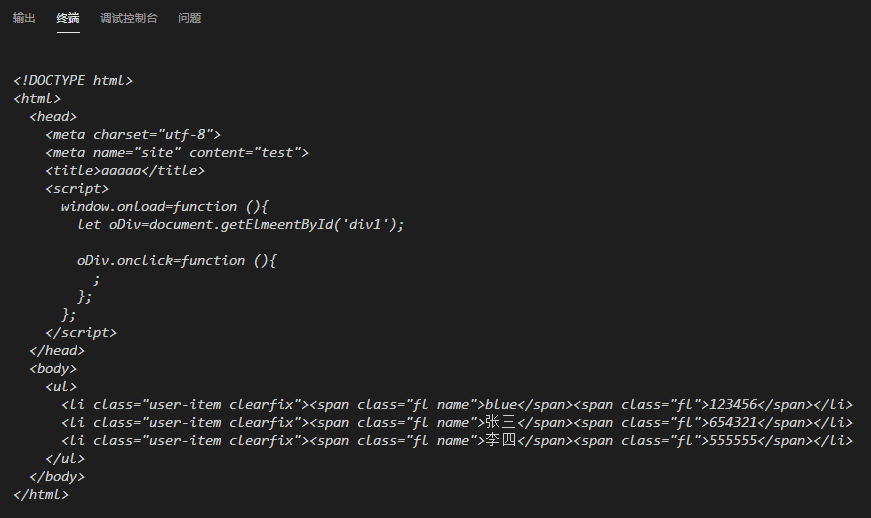
渲染结果:

2)ejs : 非侵入式:
会保留原始的html结构,前端在浏览器汇总还能看懂原来的html结构是啥
安装:npm i ejs -D;
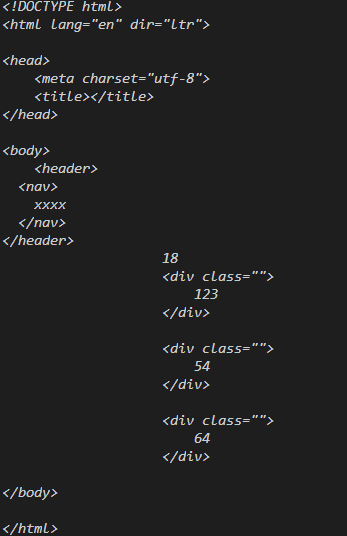
创建的.ejs跟html文件一样,里面正常写html,不过有JS、变量的部分用<% %>包起来
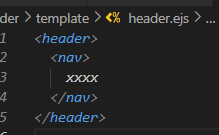
用include引入公有header

header部分

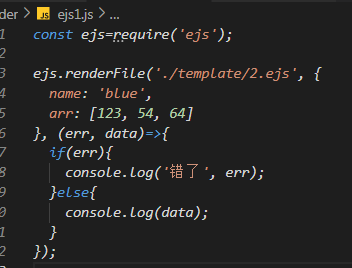
ejs服务:

渲染:

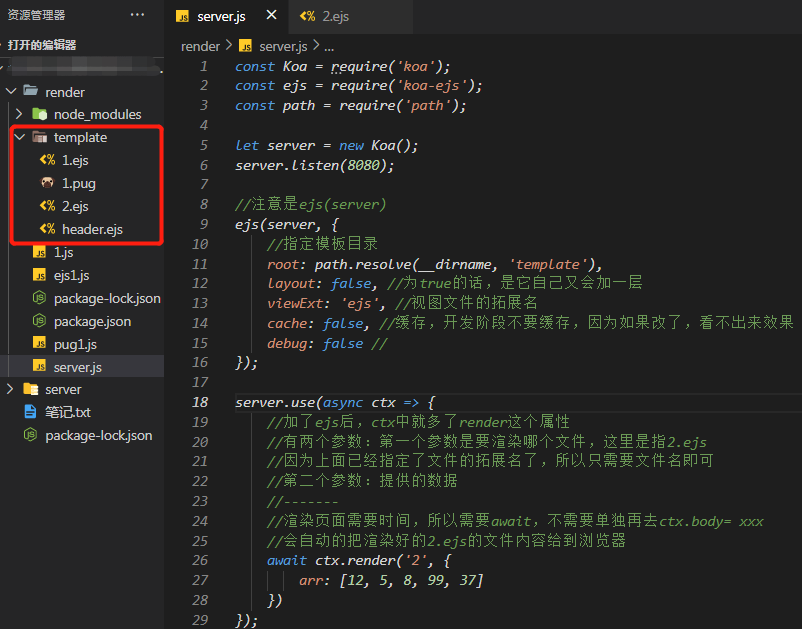
koa结合ejs:
koa-ejs中间件
安装: npm i koa-ejs -D;
layout如果设置为 abc,那么相当于原来template中的这些文件都被套在了abc文件夹中,不写layout还不行,如果不写,他会自动替你套一层叫layout的文件夹。不需要就设置为false
cache缓存是指服务器的缓存,自然不存在时间一说,除非重启服务了
debug 输出编译后的结果(比较乱,通常都设置为false)

因为没有设置路由,所有的访问就都可以得到渲染后的页面(2.ejs):

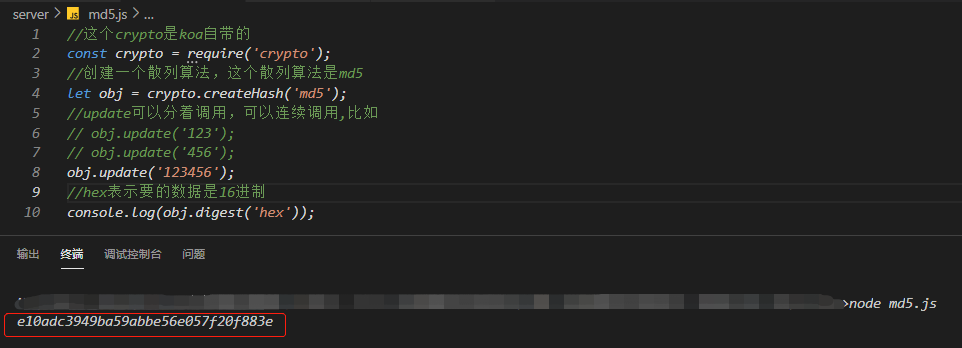
md5是散列算法,是不可逆的(解不出来原始的,能解的也是简单的,撞库撞出来的)
sha1也是散列算法,优点是性能高,但是冲突率高一些,md5好一些。
在koa中,自带散列算法,运行:

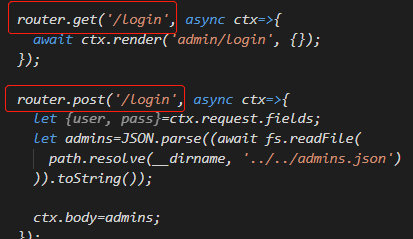
什么是restful?
概括简单的说就是同一个名字对应两个接口
都是请求的/login,get的login是返回login页面的,post的login是拿到用户请求数据的

再看一张截图: 详细在 这篇文章

因为读文件是个异步操作,回调的话就不符合koa的风格,所以需要安装一下能配合async ctx=>{} 的await
读取文件中间件:await-fs
安装:npm i await-fs -D;