
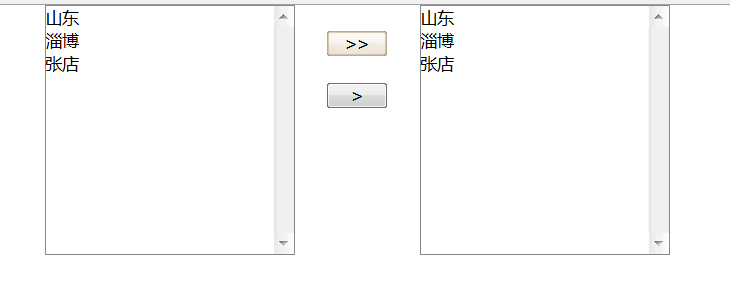
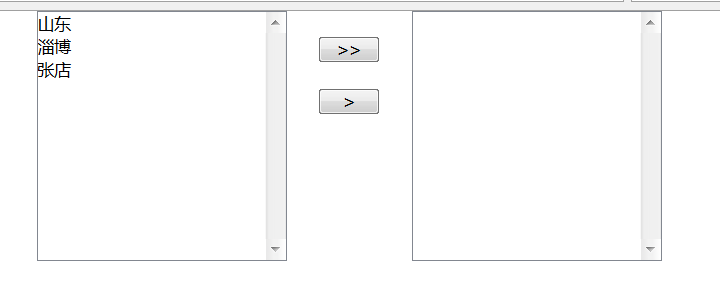
*{ margin:0px auto; padding:0px; } /*#date{ 200px; height:20px; }*/ #wai{ 500px; height:500px; } #zuo{ float:left; 200px; height:500px; } #zhong{ float:left; 100px; height:500px; } #you{ float:left; 200px; height:500px; } </style> </head> <body> <!--<div id="date"></div>--> <div id="wai"> <div id="zuo"> <select multiple="multiple" id="znr" style="200px; height:200px;"> <option value="山东">山东</option> <option value="淄博">淄博</option> <option value="张店">张店</option> </select> </div> <div id="zhong"> <div style="margin-left:25px; margin-top:20px;"><input type="button" value=">>" style="50px;" onclick="Moveall()" /></div> <div style="margin-left:25px; margin-top:20px;"><input type="button" value=">" style="50px;" onclick="Moveone()"/></div> </div> <div id="you"> <select id="ynr" multiple="multiple" style="200px; height:200px;"> </select> </div> </div> </body> <script type="text/javascript"> /*window.setInterval("Time()",1); function Time() { var date = new Date(); var n = date.getFullYear(); var y = date.getMonth()+1; var r = date.getDate(); var x = date.getHours(); var f = date.getMinutes(); var m = date.getSeconds(); var h = date.getMilliseconds() //获取毫秒 var str = "当前时间:"+n+"年"+y+"月"+r+"日"+x+":"+f+":"+m+":"+h; document.getElementById("date").innerHTML = str; //document.all.date.innerHTML = str; }*/ //Moveone(); function Moveone() { var left = document.getElementById("znr"); var right = document.getElementById("ynr"); var lz = left.value; var str; str ="<option value='"+lz+"'>"+lz+"</option>"; var bs=0; /*if(right.value==left.value) { bs=1; alert("jjjjj"); } if(bs==0) { right.innerHTML = right.innerHTML+str; }*/ for(var i=0;i<right.childNodes.length;i++) { if(right.childNodes.item(i).text == lz) { bs = 1; } } if(bs==0) { right.innerHTML = right.innerHTML+str; } //right = document.write(str); } function Moveall() { var left = document.getElementById("znr"); var right = document.getElementById("ynr"); right.innerHTML = left.innerHTML; } </script>